 it.hideout-lastation.com
it.hideout-lastation.com
Dropbox Pro è ora Dropbox Plus. Cosa hai bisogno di sapere
Di recente Dropbox ha deciso di rinominare l'opzione Dropbox Pro su "Dropbox Plus" . Sebbene il cambiamento di nome probabilmente non influisca su chi è nuovo a Dropbox, gli utenti di lunga data dell'offerta premium del cloud storage system potrebbero essere confusi da questa modifica del nome. Quindi ecco tre cose che devi sapere su Dropbox Plus.
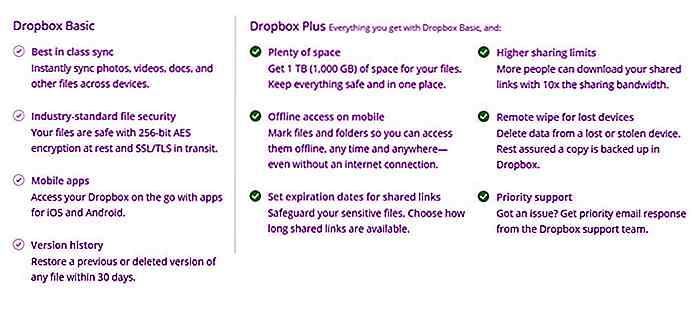
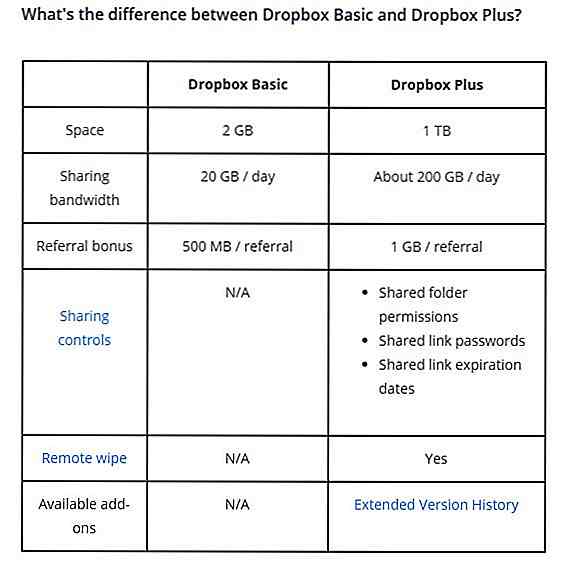
Gli utenti Dropbox Plus manterranno comunque tutte le funzionalità di Dropbox Pro
Dropbox Plus è semplicemente una rinomina di Dropbox Pro. In quanto tale, questo servizio manterrà tutte le funzionalità di Dropbox Pro. Gli utenti di Dropbox Plus avranno ancora 1 TB di spazio di archiviazione su cui lavorare, supporto prioritario e accesso a tutti i loro file e cartelle anche quando non è disponibile alcuna connessione Internet.
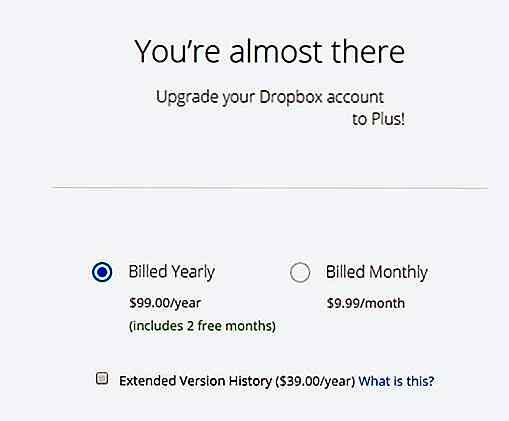
 Il prezzo di Dropbox Plus è lo stesso di Dropbox Pro
Il prezzo di Dropbox Plus è lo stesso di Dropbox Pro Le funzionalità non sono l'unica cosa che Dropbox Plus conserva da Dropbox Pro. Il prezzo di Dropbox Plus è identico a quello di Dropbox Pro . Coloro che desiderano aggiornare a Dropbox Plus possono iscriversi al servizio tramite un abbonamento mensile USD9, 99 o un abbonamento annuale USD99 .
 Inoltre, gli utenti possono anche scegliere di aggiungere ulteriori USD39 per ottenere la funzione "Cronologia versioni estese" che consente agli utenti di archiviare versioni precedenti di file o file eliminati su Dropbox per un anno senza occupare spazio di archiviazione.
Inoltre, gli utenti possono anche scegliere di aggiungere ulteriori USD39 per ottenere la funzione "Cronologia versioni estese" che consente agli utenti di archiviare versioni precedenti di file o file eliminati su Dropbox per un anno senza occupare spazio di archiviazione.Per coloro che sono già su Dropbox Pro, le future fatture e ricevute elencheranno "Dropbox Plus" .
Alcuni piani personalizzati possono ancora utilizzare il moniker Dropbox Pro
Mentre la maggior parte degli utenti di Dropbox Pro vedrà il proprio servizio rinominato Dropbox Plus nelle prossime settimane, coloro che hanno scelto di acquistare spazio di archiviazione aggiuntivo per i propri account Dropbox Pro non vedranno alcuna modifica al nome .
Oltre al nome, questi account Dropbox mantengono anche le loro caratteristiche e prezzi .


Guida definitiva a getter e setter in JavaScript
Getter e setter sono funzioni o metodi utilizzati per ottenere e impostare i valori delle variabili . Il concetto getter-setter è comune nella programmazione di computer : quasi tutti i linguaggi di programmazione di alto livello sono dotati di una serie di sintassi per implementare getter e setter, incluso JavaScipt.

Comprendere Document Object Model (DOM) nei dettagli
Abbiamo tutti sentito parlare del DOM, o Document Object Model, che viene menzionato di volta in volta, relativo a JavaScript. DOM è un concetto piuttosto importante nello sviluppo web. Senza di esso, non saremmo in grado di modificare dinamicamente le pagine HTML nel browser.L'apprendimento e la comprensione del DOM si traducono in modi migliori di accedere, modificare e monitorare diversi elementi di una pagina HTML.
![Sideload iOS Apps con iEmulators [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)


