it.hideout-lastation.com
it.hideout-lastation.com
Progressivamente ti consente di caricare le immagini pigre con Vanilla JS
Ogni sito Web moderno deve essere veloce. Sebbene ci siano molte tecniche e plugin per aumentare la velocità della pagina, tuttavia, potresti non sapere da dove iniziare.
Lo script progressivo è una grande risorsa per aumentare la velocità della pagina . Funziona come uno script di immagine di caricamento pigro che carica le immagini progressivamente mentre l'utente scorre lungo la pagina.
È un progetto open source gratuito, quindi puoi scaricarlo ed eseguirlo su qualsiasi sito web. Inoltre funziona su 100% vanilla JS quindi ha zero dipendenze che possono appesantire .
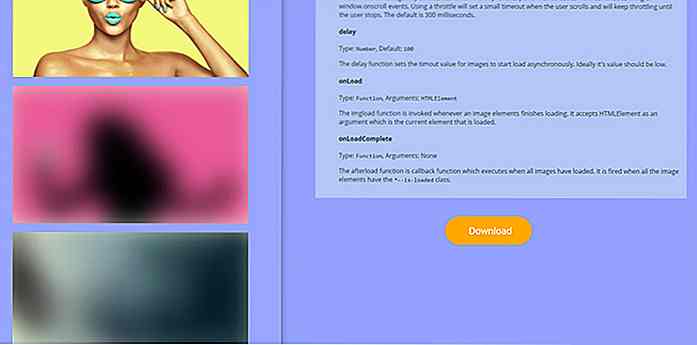
 Puoi dare un'occhiata alla demo dal vivo nella homepage progressivamente.
Puoi dare un'occhiata alla demo dal vivo nella homepage progressivamente.È un po 'diverso dagli altri script di caricamento pigro perché mantiene le dimensioni fisse delle immagini per l'intera pagina. Ciò impedisce il salto di pagina sempre così fastidioso che vedi ogni volta che le immagini vengono caricate rapidamente nella vista e aumentano l'altezza del contenuto.
E i segnaposto immagine sembrano effettivamente le immagini che stai caricando. Eccezionale!
Questa tecnica accurata offre ai visitatori la possibilità di visualizzare in anteprima l'aspetto delle immagini prima che vengano caricate . È gestito da JavaScript che controlla la posizione dell'utente nella pagina e precarica le immagini man mano che vengono visualizzate.
Progressivamente ha un'API abbastanza estesa, quindi è un'ottima scelta per gli sviluppatori web. La configurazione può essere tecnica, quindi è utile se sai orientarti sulla codifica base del frontend.
Ma puoi saperne di più sulla pagina principale di GitHub che include la documentazione completa dell'API, le istruzioni di installazione e gli snippet di codice di esempio che puoi copiare / incollare per i tuoi progetti.
 Se hai bisogno di uno script di immagine pigro affidabile senza le brutte dipendenze, dai uno scatto progressivo. È totalmente gratuito e offre molta personalizzazione per gli sviluppatori.
Se hai bisogno di uno script di immagine pigro affidabile senza le brutte dipendenze, dai uno scatto progressivo. È totalmente gratuito e offre molta personalizzazione per gli sviluppatori.Dai un'occhiata anche a Progressive GitHub per saperne di più e per ottenere il codice sorgente scaricabile.

Come installare iOS 11 Public Beta su iPhone o iPad
Grazie al programma software Apple Beta, puoi installare il suo prossimo sistema operativo (iOS, macOS o tvOS) e avere un assaggio di tutte le sue caratteristiche prima della versione ufficiale.In questo post, ti guiderò passo dopo passo - come installare la prossima versione del sistema operativo mobile di Apple, iOS 11 Beta .

Come gestire i progetti Git e GitHub con Atom
Grandi notizie per i miei amici sviluppatori; L'integrazione Git e GitHub sono state appena spedite con la nuova versione di Atom. La nuova funzionalità è stata disponibile come beta per un po ', ma ora con Atom 1.18 è pronta per l'uso anche per il pubblico in generale. D'ora in poi, puoi eseguire le normali operazioni Git e GitHub senza lasciare l'editor di codice.Po