it.hideout-lastation.com
it.hideout-lastation.com
Collaborazione in tempo reale sul tuo sito web con TogetherJS
Non si può negare che la collaborazione in tempo reale sia diventata una parte importante del web moderno. Google Drive è un ottimo esempio di come la collaborazione simultanea e in tempo reale sia un modo essenziale per fare lavoro online in questi giorni. Nell'applicare lo stesso concetto, Mozilla Labs ha introdotto il proprio strumento chiamato TogetherJS, una libreria JavaScript basata su HTML5 per fornire facilmente collaborazione in tempo reale tra gli utenti.
TogetherJS consente a tutti gli utenti coinvolti di vedere reciprocamente la posizione del mouse / cursore, la posizione di scorrimento e i clic . La sincronizzazione è disponibile per modificare moduli e riprodurre / mettere in pausa i video. Ai fini della comunicazione, gli utenti possono anche chattare usando testo e audio.
Dietro TogetherJS
Inizialmente, TogetherJS è iniziato come servizio per consentire agli utenti di collaborare in tempo reale a TowTruck. È stato rilasciato da Mozilla Labs nell'aprile 2013. Ma quando il prodotto è cresciuto oltre il suo concetto originale, ha deciso di cambiare il nome.
TogetherJS dipende dalla tecnologia WebSockets per la sua comunicazione interattiva tra i diversi browser utente. Esiste un server hub per la sua implementazione principale che farà eco ai messaggi ricevuti a tutti i partecipanti. Qui è dove gli utenti possono vedere i cursori degli altri e scorrere posizioni e clic. Il server hub predefinito è ospitato da Mozilla, ma se lo desideri, puoi anche ospitare il tuo.
Per le funzionalità di chat audio, WebRTC è la cosa che aiuta. Se vuoi saperne di più sulla tecnologia che c'è dietro, vai alla pagina di panoramica della tecnologia.
uso
Per mostrarti come usare TogetherJS, userò le sue app di esempio. E per mostrare questo per utenti diversi, lo dimostrerò su due diversi browser (Chrome e Firefox) contemporaneamente. Iniziamo!
La prima volta che avvii TogetherJS, ti verrà richiesto un wizard guida . Questa procedura guidata ti assiste con tutte le funzionalità disponibili prima di iniziare. Puoi sempre saltarlo in qualsiasi momento, se preferisci.

Nella procedura guidata della guida, imposta il tuo nome, carica un avatar e cambia il colore del tuo profilo. Questo è facoltativo, in quanto è possibile farlo anche successivamente nel pannello TogetherJS.

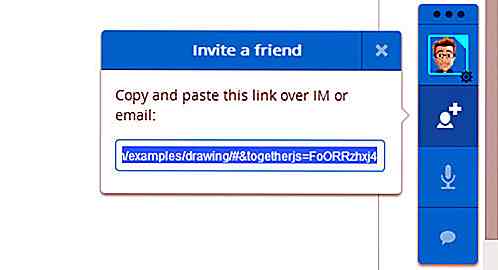
Sul lato destro, dovresti vedere il pannello TogetherJS . In questo pannello puoi aggiornare il tuo profilo, ottenere il link per la tua collaborazione e chattare con testo o audio. Per invitare un amico, fai clic sul menu "Aggiungi un amico" (come mostrato sotto), copia il link e invialo al tuo amico.

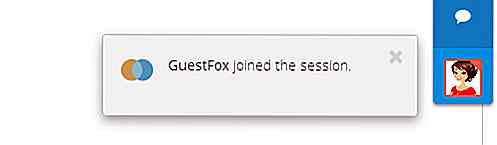
Gli amici che si uniranno a te avranno i loro avatar visualizzati nella parte inferiore del pannello. Da qui, tutto ciò che tu o i tuoi amici digitate, fate clic, spostate o scorrete verranno sincronizzati con la vostra vista.

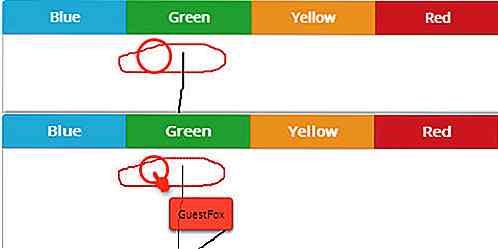
Come puoi vedere qui di seguito, ogni volta che i tuoi amici cliccano o spostano il mouse, questo verrà mostrato sulla tua pagina con un'animazione del cursore che ha il loro nome accanto.

Quando i tuoi amici scorrono la loro pagina, il loro cursore sarà rivolto verso il basso, come nel seguente screenshot (solo su Chrome però).

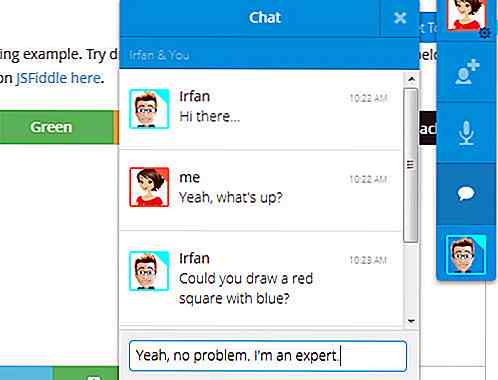
Per comunicare con il tuo amico, puoi utilizzare le funzioni di chat: chat basate su testo o audio. Ma tieni presente che la funzione di chat audio è ancora in fase sperimentale.

Installazione
Per installare TogetherJS, devi solo aggiungere un paio di linee di codice al tuo codice HTML. Innanzitutto, includi il seguente snippet prima del tag di chiusura del tuo body :
Puoi anche scaricare l'origine e ospitarla nel tuo server, se lo desideri.
Questo è tutto! Ora hai TogetherJS sul tuo sito e sarà attivo dopo che il browser ha terminato di ricaricare la pagina. Ad ogni modo, questo funziona solo dopo che gli utenti fanno clic sul pulsante. Basta aggiungere il codice qui sotto dove vuoi:
Per configurazioni più avanzate e altre configurazioni, visita la pagina della documentazione.
Conclusione
TogetherJS è utile per coloro che hanno bisogno di funzionalità collaborative per la loro pagina web o progetto web per mantenere i loro collaboratori online sulla stessa pagina. Il fatto che TogetherJS consenta a questa funzionalità di essere disponibile su qualsiasi sito e su più browser è una funzione potente di cui possiamo trarre vantaggio. Ci sono buoni esempi della sua implementazione a JSFiddle e Pixelreka che puoi verificare per vedere il suo potenziale.

Sierra è una bellissima libreria UI Dark costruita su Sass
In un mondo pieno di strutture frontend, può essere difficile selezionare tutte le opzioni. Ma, se sei un amante del Sass allora Sierra è la nuova struttura dell'interfaccia utente più bella da guardare.È completamente personalizzabile e funziona interamente sul codice SCSS . Ciò significa che viene fornito con dozzine di partials SCSS e librerie correlate che si fondono tutte insieme in una potente libreria UI (gratuita). Qua

12 Gli sviluppatori Web di Mac OS X devono sapere
Per gli sviluppatori web, le applicazioni sono fattori importanti per migliorare la produttività; senza avere quelli giusti, lo sviluppo di un singolo sito web potrebbe richiedere molto tempo per gli sviluppatori. Esistono molte applicazioni per lo sviluppo web per ogni piattaforma.In questo post, metteremo insieme le migliori applicazioni OS X che dovresti includere nella toolbox di sviluppo Web .