it.hideout-lastation.com
it.hideout-lastation.com
Intestazioni e loghi reattivi - Suggerimenti e insidie
Il concetto di responsive web design ha permeato il web e diventa un elemento fondamentale per gli sviluppatori di frontend. Non si può negare il valore del design reattivo nel mondo moderno, ma c'è qualche difficoltà nel comprendere appieno come progettare correttamente i layout responsive.
L'argomento potrebbe continuare a lungo perché ci sono così tante aree uniche di un sito Web, ma concentrarsi su singoli elementi può aiutarti a capire meglio gli obiettivi di un utente e come questi obiettivi possono essere raggiunti con un design reattivo.
Mi piacerebbe includere suggerimenti di progettazione per intestazioni, loghi e menu di navigazione, poiché riguardano il design reattivo. Prendi questi suggerimenti mentre si applicano al tuo lavoro e assicurati di progettare le tue interfacce in base al comportamento degli utenti.
Più sottile navbars
Su schermi di grandi dimensioni, è normale avere intestazioni grandi, forse anche intestazioni sovradimensionate con livelli di collegamento multilivello. Ma gli schermi più piccoli non hanno lo stesso spazio e dovrebbero essere ristretti secondo necessità.
Poiché le app mobili native in genere hanno intestazioni fisse, questa è una pratica comune anche nel responsive design. Un'intestazione fissa dovrebbe anche ridursi quando si utilizzano dispositivi più piccoli: questo lascia più spazio per i contenuti, ma offre comunque ai lettori l'accesso diretto all'intestazione e alla navigazione.
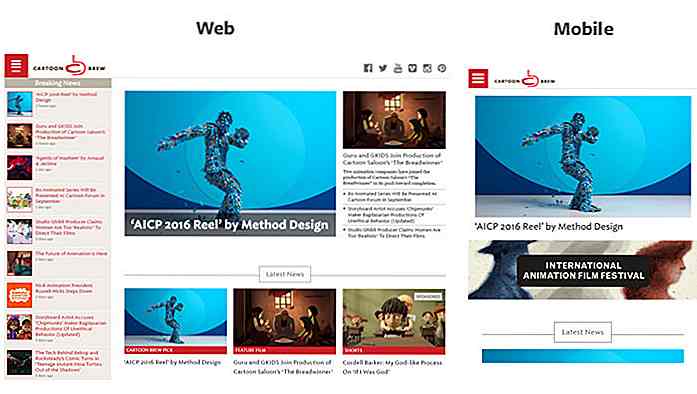
Prendiamo ad esempio il layout di Cartoon Brew su un monitor a grandezza naturale e su un dispositivo mobile.
 Al punto di interruzione 600px, la navigazione si riduce a quasi metà della sua altezza nella pagina. Questo rende sia il logo che il menu di scelta rapida selezionabili, ma sono molto più proporzionali allo spazio relativo dello schermo.
Al punto di interruzione 600px, la navigazione si riduce a quasi metà della sua altezza nella pagina. Questo rende sia il logo che il menu di scelta rapida selezionabili, ma sono molto più proporzionali allo spazio relativo dello schermo.Considera anche che Cartoon Brew ha una casella a discesa come menu reattivo sullo schermo mobile. Ciò significa che sovrascrive il contenuto della pagina una volta aperto, quindi è importante lasciare molto spazio per questo.
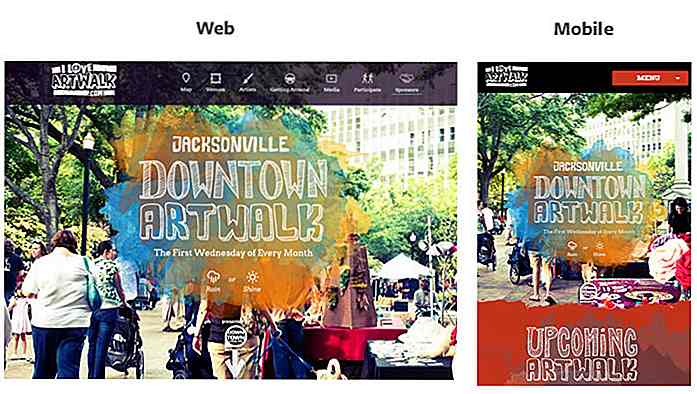
Un esempio simile può essere trovato sul sito Web di Jacksonville Art Walk. La barra di navigazione superiore rimane fissa durante lo scorrimento ma si riduce su dispositivi più piccoli . Questo è migliore per la progettazione reattiva perché la barra di navigazione più sottile lascia più spazio per i contenuti su uno schermo mobile più piccolo.
 Ogni link nella barra di navigazione ha un'icona correlata collegata al link testuale. Sembra fantastico su un monitor widescreen, ma è troppo dettagliato per schermi più piccoli.
Ogni link nella barra di navigazione ha un'icona correlata collegata al link testuale. Sembra fantastico su un monitor widescreen, ma è troppo dettagliato per schermi più piccoli.La navigazione Art Walk passa a un menu a discesa con collegamenti fissi attorno al punto di interruzione 770 px. Le icone sono nascoste nel menu a discesa perché sarebbero troppo piccole e troppo anguste su dispositivi più piccoli.
Quando si progetta un'intestazione reattiva, considerare sempre lo spazio complessivo sullo schermo mentre si disegna la barra di navigazione. Se non vuoi che l'intestazione rimanga fissa, va comunque bene, ma potresti comunque volerlo ridurre per risparmiare spazio nella parte superiore della pagina.
Iconify Il logo
La maggior parte dei loghi incorpora un testo e un'icona o un'immagine per rappresentare il marchio. Ciò significa che puoi sempre iconificare (sì è una parola reale) questo tipo di logo fino a un simbolo della sua versione completa.
Questa è una tecnica potente per intestazioni reattive perché non c'è sempre spazio sufficiente per un logo completo. Perderai un po 'di glitz e glamour di un logo a grandezza naturale, ma questo è il prezzo che potresti dover pagare per un layout reattivo e pulito.
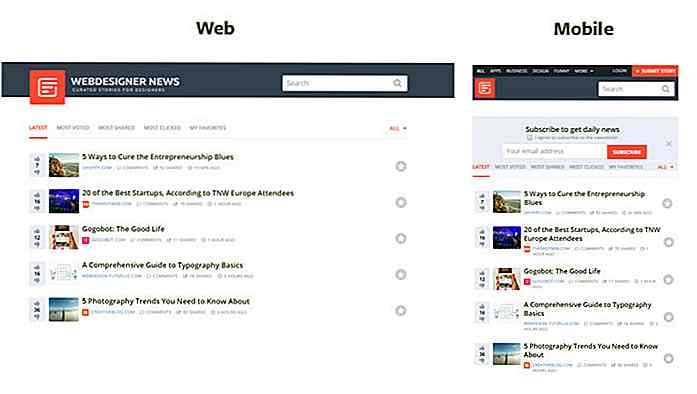
Controlla il logo per Web Designer News e guarda come cambia mentre ridimensiona il browser.
 Forse non tutti riconosceranno quell'icona quando visiteranno il sito per la prima volta, ma grazie al riconoscimento dei pattern questo non è un grosso problema.
Forse non tutti riconosceranno quell'icona quando visiteranno il sito per la prima volta, ma grazie al riconoscimento dei pattern questo non è un grosso problema.Le persone sono state su Internet abbastanza a lungo da sapere che l'angolo in alto a sinistra della pagina è tipicamente riservato per un logo. Questa piccola icona rosa è anche usata nella favicon, quindi è facile trarre alcune conclusioni senza scavare troppo nel sito.
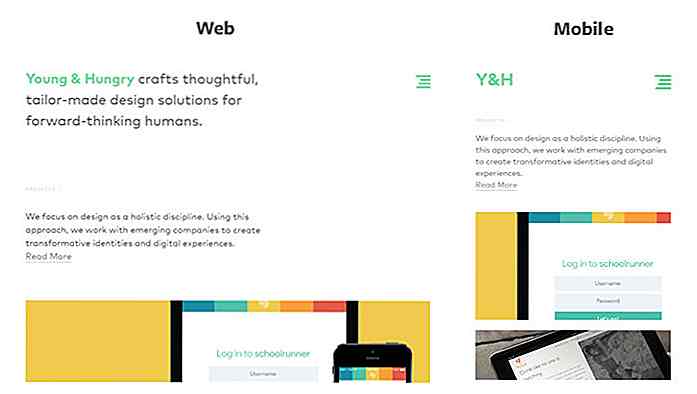
Non è sempre necessario fare affidamento sulla grafica per questa tecnica a logo condensato. L'intestazione di Young And Hungry utilizza un testo verde brillante per il logo che alla fine si condensa nel testo "Y & H".
 Certo, questo potrebbe non funzionare per ogni sito se il branding non è facile da riconoscere come singole lettere. Ma va a dimostrare che i loghi possono essere resi più semplici sia nella grafica che nel testo, ed entrambe le varianti occupano meno spazio su schermi più piccoli.
Certo, questo potrebbe non funzionare per ogni sito se il branding non è facile da riconoscere come singole lettere. Ma va a dimostrare che i loghi possono essere resi più semplici sia nella grafica che nel testo, ed entrambe le varianti occupano meno spazio su schermi più piccoli.Gestione degli sfondi a schermo intero
Molte pagine di destinazione utilizzano sfondi a schermo intero per attirare più attenzione. Questa è una tecnica potente ma spesso funziona meglio su monitor di grandi dimensioni.
Quindi come gestirlo su uno schermo più piccolo? In generale, i progettisti rimuovono l'immagine di sfondo oltre un certo punto di interruzione o l'immagine stessa viene riallineata per adattarsi alla finestra.
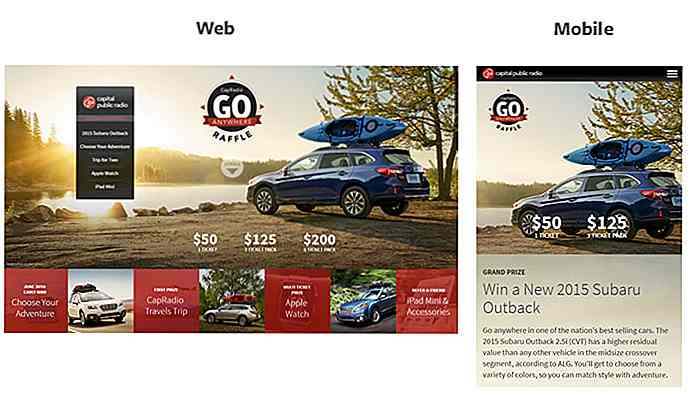
Cap Radio Raffle utilizza questa tecnica nella loro home page. L'immagine di sfondo mantiene sempre il punto focale in vista, indipendentemente dal ridimensionamento dello schermo.
 Questo tipo di soluzione richiede in genere un posizionamento CSS, ma è davvero semplice quando si ottiene il blocco di esso. Basta tenere sempre in vista il punto focale e ridimensionare il contenitore dell'immagine per adattarlo in proporzione al dispositivo.
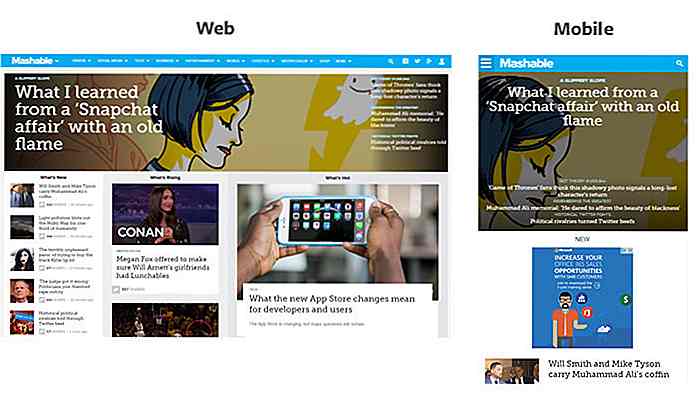
Questo tipo di soluzione richiede in genere un posizionamento CSS, ma è davvero semplice quando si ottiene il blocco di esso. Basta tenere sempre in vista il punto focale e ridimensionare il contenitore dell'immagine per adattarlo in proporzione al dispositivo.Oltre agli sfondi di grandi dimensioni per motivi estetici, è possibile utilizzare anche immagini di grandi dimensioni per il contenuto della pagina. La home page di Mashable utilizza uno sfondo di immagine in primo piano per la storia principale che copre l'intero layout.
 Il loro layout reattivo comprime l'immagine mantenendo un punto focale centrale . È difficile farlo perché l'immagine in primo piano cambia quando la storia cambia, quindi le foto devono essere curate attentamente. La soluzione di Mashable è ancora un ottimo metodo per gestire le foto a schermo intero per blog e layout di riviste se progettati correttamente.
Il loro layout reattivo comprime l'immagine mantenendo un punto focale centrale . È difficile farlo perché l'immagine in primo piano cambia quando la storia cambia, quindi le foto devono essere curate attentamente. La soluzione di Mashable è ancora un ottimo metodo per gestire le foto a schermo intero per blog e layout di riviste se progettati correttamente.Semplifica la navigazione
Quando si esegue il revamping per schermi più piccoli, mantenere il maggior numero possibile di collegamenti nella navigazione e renderlo facilmente accessibile . Ciò significa che potrebbe essere necessario abbandonare alcuni collegamenti se si dispone di menu a discesa a più livelli.
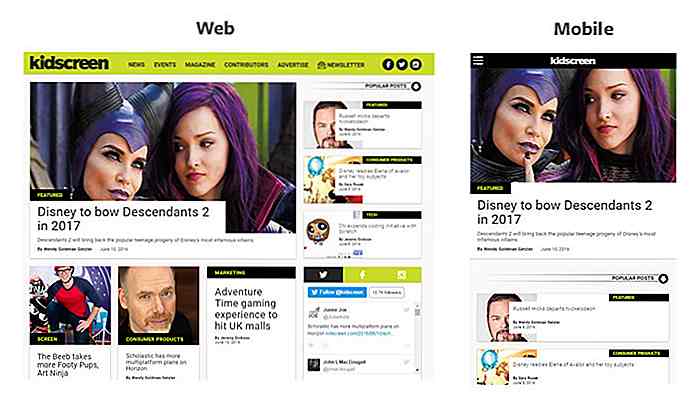
Sebbene tu abbia la strategia giusta è comunque possibile mantenere tutti i dropdown intatti. Ad esempio, Kidscreen utilizza un menu a comparsa con icone a forma di freccia che indicano i sottolink nel menu di risposta.
 Molte persone discutono contro il menu dell'hamburger, ma sono venuto ad accettarlo come elemento necessario per i lunghi menu di navigazione. Funziona semplicemente ed è stato ampiamente compreso dalla maggior parte degli utenti di smartphone come "il pulsante del menu".
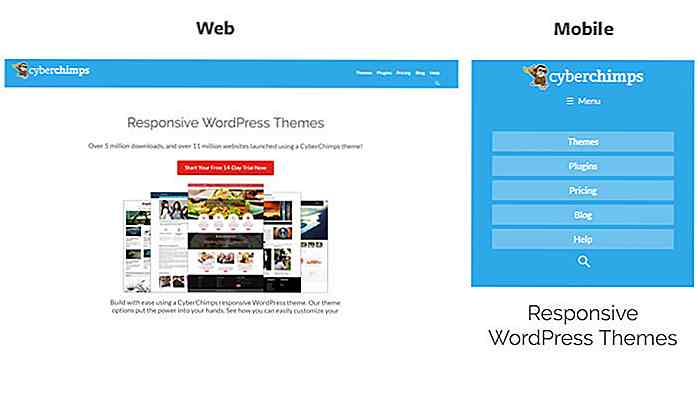
Molte persone discutono contro il menu dell'hamburger, ma sono venuto ad accettarlo come elemento necessario per i lunghi menu di navigazione. Funziona semplicemente ed è stato ampiamente compreso dalla maggior parte degli utenti di smartphone come "il pulsante del menu".In effetti, ti verrebbe difficile trovare un sito reattivo che non si basasse sul menu a tre barre dell'hamburger. CyberChimps è un ottimo esempio che utilizza un dropdown verticale piuttosto che un slide-in.
 La struttura di navigazione di CyberChimps viene riorganizzata per scorrere in basso nella parte superiore della pagina. Il menu scende dall'alto con elementi di blocco di grandi dimensioni per i collegamenti .
La struttura di navigazione di CyberChimps viene riorganizzata per scorrere in basso nella parte superiore della pagina. Il menu scende dall'alto con elementi di blocco di grandi dimensioni per i collegamenti .Con più spazio per fare clic e un testo più grande, il processo di navigazione delle pagine diventa molto più semplice. Punta a seguire questa filosofia con il tuo intero header reattivo e i tuoi progetti miglioreranno drasticamente.
Costruisci il tuo
Con questi suggerimenti a tua disposizione non dovrebbe esserci alcun problema nel costruire intestazioni reattive utilizzabili. Mentre ci sono molti strumenti per aiutarti, l'unico modo per capire veramente è attraverso la pratica.
Quindi prendi queste tecniche con te e inizia a costruire siti web! Ho anche elencato una manciata di ulteriori risorse per intestazioni reattive che puoi consultare qui sotto.
- Creare un menu di navigazione reattivo CSS di base per i dispositivi mobili (teamtreehouse.com)
- Best Practice per Responsive Website Header (ux.stackexchange.com)
- Come posso rendere la mia immagine di intestazione correttamente reattiva? (stackoverflow.com)

Presentator: una piattaforma di collaborazione di design gratuita al 100%
Una rapida ricerca su Google produce decine di risultati per gli strumenti di collaborazione . Ma, la maggior parte di costano soldi e pochissimi sono orientati verso il web design o il lavoro visivo.Presentatore è diverso. È una piattaforma open source gratuita creata per i designer che lavorano in team o con i clienti online.T

10 utili consigli e trucchi su Instagram che dovresti sapere
La popolare app per la condivisione di foto, Instagram ha subito molti cambiamenti con il più recente dei quali è il suo video Instagram. Man mano che più utenti si registrano e vengono create più app, ci saranno sicuramente più cambiamenti. Tenere il passo con queste modifiche potrebbe richiedere del tempo, motivo per cui abbiamo raccolto 10 suggerimenti e trucchi che potresti trovare utili su Instagram .Vuoi