it.hideout-lastation.com
it.hideout-lastation.com
Best practice di Sass: suggerimenti e strumenti per sviluppatori
Proprio come jQuery ha rivoluzionato il vanilla JavaScript, Sass ha rivoluzionato il vanilla CSS . La maggior parte degli sviluppatori che apprendono Sass concordano sul fatto che non vorranno mai tornare indietro. Molti concordano anche sul fatto che il problema più grande con i nuovi sviluppatori è il modo in cui usano Sass, non Sass stesso.
Ho setacciato il web e ho compilato questo articolo di best practice per scrivere codice Sass espandibile e riusabile . I suggerimenti provengono dalle mie opinioni e da siti Web affidabili come Sass Guidelines.
Sicuramente non è necessario implementare tutte queste funzionalità nel tuo flusso di lavoro. Ma vale la pena di almeno intrattenere queste idee e contemplare i potenziali benefici.
Organizzazione file
Il miglior punto di partenza per lo sviluppo di Sass è l'organizzazione dei file. Se si è già in codice modulare, è necessario comprendere il valore delle importazioni e dei partial (ulteriori informazioni in seguito).
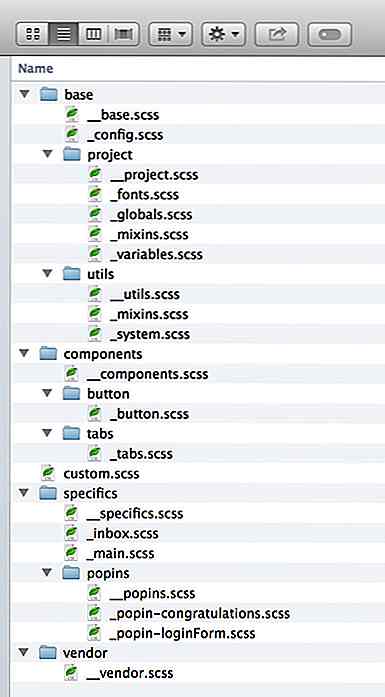
Ma per ora basta dare un'occhiata a questo esempio di struttura di file di DoCSSa. Ho ricreato questa struttura di file che puoi vedere qui sotto:
 Questo è solo un suggerimento ed è uno dei tanti modi in cui puoi organizzare i tuoi file. È possibile trovare altri metodi che utilizzano strutture di cartelle diverse come "globali" per SCSS in tutto il sito e "pagine" per SCSS specifico per pagina.
Questo è solo un suggerimento ed è uno dei tanti modi in cui puoi organizzare i tuoi file. È possibile trovare altri metodi che utilizzano strutture di cartelle diverse come "globali" per SCSS in tutto il sito e "pagine" per SCSS specifico per pagina.Passiamo attraverso questo stile di organizzazione suggerito per esaminare lo scopo di ciascuna cartella:
- / globals : contiene i file Sass che vengono applicati a livello di sito come la tipografia, i colori e le griglie
- / components - contiene file Sass con stili di componenti come pulsanti, tabelle o campi di input
- / sezioni - contiene i file Sass dedicati a pagine o aree specifiche su una pagina (potrebbe funzionare meglio combinato nella cartella / components /)
- / utils - contiene utility di terze parti come Normalize che possono essere aggiornate dinamicamente con strumenti come Bower.
- main.scss - il file Sass principale nella cartella radice che importa tutti gli altri.
Questo è solo un punto di partenza di base e c'è molto spazio per espandersi con le proprie idee.
Ma non importa come tu scelga di organizzare il tuo SCSS, è cruciale che tu abbia un'organizzazione con un file separato (o cartella) per le librerie come Normalize che devono essere aggiornate, oltre ai componenti in partials di Sass per il tuo progetto.
I partial Sass sono essenziali per le migliori pratiche moderne. Questi sono altamente raccomandati dal team di progettazione di Zurb e da molti altri sviluppatori di frontend professionisti.
Ecco una citazione dal sito Web di Sass che spiega i parziali:
"Puoi creare file Sass parziali che contengono piccoli frammenti di CSS che puoi includere in altri file Sass. Questo è un ottimo modo per modulare il tuo CSS e aiutare a mantenere le cose più facili da mantenere . Un partial è semplicemente un file Sass chiamato con un trattino basso principale. Potresti chiamarlo qualcosa come _partial.scss . Il trattino basso consente a Sass di sapere che il file è solo un file parziale e che non dovrebbe essere generato in un file CSS. I partial Sass sono usati con la direttiva @import . "
Dai uno sguardo anche a questi altri post riguardanti la struttura del file Sass:
- Come strutturo i miei progetti Sass
- Sass Estetico: Architettura e Stile Organizzazione
- Strutture di directory che ti aiutano a mantenere il tuo codice
Strategie di importazione
Non si può dire abbastanza del valore dell'importazione Sass e dei partial. L'organizzazione del codice è fondamentale per ottenere una struttura di importazione e un flusso di lavoro che funziona correttamente.
Il miglior punto di partenza è un foglio globale contenente importazioni, variabili e mixaggi. Molti sviluppatori preferiscono separare variabili e mixin ma questo si riduce alla semantica.
Tieni presente che i mix sono un modo per importare, o piuttosto duplicare, il codice Sass . Sono incredibilmente potenti ma non dovrebbero essere usati con il codice "statico". Tieni presente che c'è una differenza tra mixaggi, estensioni e segnaposti, che hanno tutti il loro uso nello sviluppo di Sass.
Le mixine sono utilizzate al meglio con i valori dinamici passati nel mixin per le alterazioni del codice. Ad esempio, dai un'occhiata a questo mixin di Sass che crea un gradiente di sfondo tra due colori.
@mixin linearGradient ($ top, $ bottom) {background: $ top; / * Vecchi browser * / background: -moz-linear-gradient (superiore, $ superiore 0%, $ inferiore 100%); / * FF3.6 + * / background: -webkit-gradient (lineare, a sinistra in alto, a sinistra in basso, color-stop (0%, $ in alto), color-stop (100%, $ in basso)); / * Chrome, Safari4 + * / background: -webkit-linear-gradient (superiore, $ superiore 0%, $ inferiore 100%); / * Chrome10 +, Safari5.1 + * / background: -o-linear-gradient (superiore, $ superiore 0%, $ inferiore 100%); / * Opera 11.10+ * / background: -ms-linear-gradient (in alto, $ in alto 0%, $ in basso 100%); / * IE10 + * / background: linear-gradient (to bottom, $ top 0%, $ bottom 100%); / * W3C * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# 000000', GradientType = 0); / * IE6-9 * /} Il mixin prende due valori: un colore superiore e un colore inferiore. Puoi scrivere diversi mixin per diversi tipi di gradienti che includono 3 o 4+ colori diversi. Ciò consente di importare e clonare il codice mixin cambiando i parametri per le opzioni personalizzate.
L'esempio di Code Responsible assomiglia a questo:
.button {@include linearGradient (#cccccc, # 666666); } Relativo al mixin è il segnaposto di Sass che è principalmente utile con la direttiva extend. È certamente più complesso dei mixin, ma questo può essere un modo per combinare i selettori insieme senza riscrivere il codice in eccesso .
Mentre Sass ha un solo metodo @import, ho incluso mixin e segnaposti per dimostrare la flessibilità del codice che può essere scritto in un file ma incluso ovunque.
Quando si costruisce una struttura di importazione, è sufficiente ricordare i concetti di codifica DRY (Non ripeti te stesso).
Convenzioni di denominazione
Le regole generali per le convenzioni di denominazione si applicano a variabili, funzioni e mixin. Quando si nomina qualcosa in Sass, si consiglia di utilizzare tutte le lettere minuscole con trattini per la separazione .
La sintassi del codice Sass è in realtà basata sul set di regole delle linee guida CSS. Ecco alcune best practice consigliate da tenere a mente:
- due (2) spazi di rientro, nessuna tabulazione
- idealmente, linee larghe 80 caratteri o meno
- uso significativo di spazi bianchi
- usa i commenti per spiegare le operazioni CSS
Questi non sono elementi richiesti per il codice Sass valido. Ma questi suggerimenti provengono da sviluppatori professionisti che hanno trovato che questi set di regole forniscono l'esperienza di codifica più uniforme .
Ma per quanto riguarda le convenzioni di denominazione si può finire con due diverse strutture: una per i nomi Sass e un'altra per i nomi di classi CSS. Alcuni sviluppatori preferiscono i suggerimenti BEM su Sass. Nessuno dei due è più o meno corretto; semplicemente diverso con diverse procedure operative.
Il problema è che BEM non regge bene alle variabili Sass o ai mixin perché non hanno la struttura di blocco / elemento / modificatore (BEM). Personalmente preferisco usare le convenzioni di denominazione Sass ma si può provare qualsiasi cosa, da camelCase alla propria sintassi interna.
Quando si organizzano le variabili e i mixin è consigliabile dividerli per categoria, quindi elencarli in ordine alfabetico . Questo rende l'editing molto più semplice perché sai esattamente dove trovare qualcosa.
Ad esempio, per cambiare il colore di un collegamento, aprire il file delle variabili (magari _variables.scss ) e individuare la sezione per le variabili di colore. Quindi trova il link per nome (link dell'intestazione, link testuale, ecc.) E aggiorna il colore. Semplice!
Per avere un'idea di come strutturare un sommario per i tuoi file Sass, consulta il file delle impostazioni di Foundation.
// Foundation for Sites Settings // ----------------------------- // // Sommario: // // 1 Global // 2. Breakpoints // 3. Grid // 4. Typography di base // 5. Typography Helpers ... // 1. Global // --------- $ global-font-size : 100%; $ global-width: rem-calc (1200); $ global-lineheight: 1.5; // eccetera
Un'altra pratica di denominazione riguarda i punti di risposta sensibili . Quando si nominano i breakpoint di Sass, provare ad evitare nomi specifici del dispositivo. È meglio scrivere nomi come small, med, lg e xlg perché sono relativi l'uno all'altro .
Questo è migliore per le relazioni interne tra i punti di interruzione, ma è ottimo anche per i team in cui gli sviluppatori potrebbero non sapere quali dispositivi si correlano tra loro.
Per quanto riguarda i nomi effettivi, è consigliabile essere il più specifici possibile senza variabili extra lunghe . È necessario adottare convenzioni di denominazione a livello di sito facili da ricordare durante la codifica.
Fornisci convenzioni di denominazione specifiche per tutto, ad esempio colori, margini, pile di caratteri e altezze delle righe. Non solo è possibile richiamare rapidamente i nomi, ma semplifica il lavoro quando si scrivono nomi di nuove variabili che devono corrispondere a una sintassi esistente .
Ma c'è una linea sottile tra specificità e convoluzione . La pratica ti aiuterà a trovare quella linea, e scrivere più nomi memorabili rende più facile copiare il codice in altri progetti.
Nesting And Looping
Queste due tecniche di Sass sono molto diverse nell'azione, tuttavia entrambe hanno la capacità di essere abusate se non utilizzate in modo appropriato .
La nidificazione è il processo di aggiunta di selettori annidati insieme tramite rientro per creare più specificità con meno codice . Sass ha una guida per il nesting che illustra esempi di nesting del codice in azione. Ma è facile lasciarsi trasportare dalla nidificazione. Se sei troppo zelante puoi finire con un codice che assomiglia a questo:
body div.content div.container {...} body div.content div.container div.articles {...} body div.content div.container div.articles> div.post {...} Fin troppo specifico e quasi impossibile da sovrascrivere, questo tipo di codice sconfigge lo scopo dei fogli di stile a cascata.
Sfiorando questa guida SitePoint troverai tre regole d'oro per la nidificazione:
- Non superare mai più di 3 livelli.
- Assicurati che l'output CSS sia pulito e riutilizzabile.
- Usa l'annidamento quando ha senso, non come opzione predefinita.
Lo sviluppatore Josh Broton suggerisce di annidare quando necessario, indentare il resto come regola generale di sintassi.
L'indentazione dei selettori non causerà alcun effetto CSS a cascata. Ma avrai un tempo più facile sfogliando il tuo file Sass individuando le classi correlate tra loro.
I loop possono anche essere abusati se non applicati correttamente . I tre loop di Sass sono @for, @while e @each . Non entrerò nei dettagli su come funzionano tutti, ma se sei interessato dai un'occhiata a questo post.
Invece vorrei coprire lo scopo dell'uso dei loop e di come funzionano in Sass. Questi dovrebbero essere usati per risparmiare tempo scrivendo codice che può essere automatizzato. Ad esempio, ecco uno snippet di codice dal post di Clubmate che mostra un codice Sass seguito dall'output:
/ * Codice Sass * / @for $ i da 1 a 8 {$ larghezza: percentuale (1 / $ i) .col - # {$ i} {larghezza: $ larghezza; }} / * output * / .col-1 {width: 100%;} .col-2 {width: 50%;} .col-3 {width: 33.333%;} .col-4 {width: 25%; } .col-5 {width: 20%;} .col-6 {width: 16, 666%;} .col-7 {width: 14, 285%;} .col-8 {larghezza: 12, 5%;} Queste classi di colonne possono essere utilizzate in combinazione con un sistema di griglia. Potresti anche aggiungere più colonne o rimuoverne alcune semplicemente modificando il codice del loop.
I loop non dovrebbero essere usati per duplicare selettori o proprietà per un selettore ; ecco a cosa servono i mixin.
Inoltre, durante il ciclo, c'è qualcosa chiamato mappe Sass che memorizza la chiave: coppie di dati di valore. Gli utenti esperti dovrebbero approfittarne quando possibile.
Ma i normali loop di Sass sono semplici ed efficaci nel fornire output di codice senza ripetizioni. Il motivo migliore per utilizzare i loop è con le proprietà CSS che variano l'output dei dati .
Ecco un buon modo per verificare se il tuo ciclo è utile: chiediti se c'è un altro modo per produrre il CSS che ti serve con meno linee di codice . In caso contrario, la sintassi del loop è probabilmente una grande idea.
Se sei sempre confuso o vuoi un feedback sulla nidificazione o sul loop di Sass, devi pubblicare una domanda in / r / sass / o / r / css /, comunità Reddit attive con sviluppatori Sass ben informati.
La modularizzazione
La pratica di scrivere Sass modulare è una necessità assoluta per la maggior parte dei progetti (direi, ogni progetto). La modularizzazione è il processo di scomposizione di un progetto in moduli più piccoli . Questo può essere realizzato in Sass usando partial .
L'idea alla base di Sass modulare è quella di scrivere singoli file SCSS con uno scopo specifico di targeting del contenuto globale (tipografia, griglie) o elementi di pagina (schede, moduli).
La definizione del modulo Sass è abbastanza chiara e fornisce un suggerimento molto specifico: l' importazione di un modulo non dovrebbe mai generare un codice .
L'idea di output obbligatorio per tutti i moduli sarebbe un incubo per l'ottimizzazione. Invece dovresti creare moduli individualmente e chiamare solo quelli che ti servono . I moduli possono essere definiti da mixin o funzioni, ma è possibile creare moduli che contengono anche selettori.
Tuttavia un articolo di Sass Way suggerisce di scrivere tutti i selettori come mixin e li chiama solo se necessario. Che tu lo adotti o meno è in definitiva la tua scelta. Penso che dipenda dalle dimensioni del progetto e dal tuo comfort con la gestione dei mix.
Citando John Long dal suo post su The Sass Way:
"Per me, i moduli sono diventati le unità di base o gli elementi costitutivi dei miei progetti Sass".
Se stai davvero cercando una routine Sass, ti consiglio di andare completamente modulare. Prova a creare quasi tutto come parziale modulare che viene incluso in un file CSS primario. In un primo momento questo flusso di lavoro può sembrare scoraggiante, ma ha un senso su una scala più grande, specialmente con grandi progetti.
Inoltre è molto più facile copiare i moduli da un progetto a un altro quando si trovano in file separati. La flessibilità e il codice riutilizzabile sono i capisaldi dello sviluppo modulare.
Per saperne di più sui moduli Sass e sulle tecniche di modularizzazione controlla questi post:
- Moduli CSS: Welcome to the Future
- I pro e contro di Modular Sass
- Organizzazione CSS modulare con SMACSS e SASS
Trova il tuo flusso di lavoro perfetto
Ogni team e singolo sviluppatore ha le proprie pratiche che funzionano meglio. Dovresti adottare le pratiche che funzionano meglio per te personalmente o scegliere di adottare quelle che funzionano meglio per la tua squadra professionalmente.
Considerare anche l'utilizzo di Gulp o Grunt per l'automazione del progetto e la minimizzazione del codice. Ciò farà risparmiare un sacco di lavoro manuale e gli strumenti di automazione sono ora senza dubbio parte delle migliori pratiche per lo sviluppo del frontend moderno.
Scorri le librerie open source come SCSS di Foundation su GitHub per saperne di più sulle best practice utilizzate da altre biblioteche.
La cosa sulle migliori pratiche è che migliorano davvero il tuo lavoro la maggior parte del tempo, ma ci sono molte alternative. Basta provare le cose e vedere come si sentono. Imparerai sempre così le tue migliori pratiche potrebbero cambiare rapidamente nel corso di 5 anni.
Un ultimo suggerimento che ho per l'intero processo di Sass è quello di prendere decisioni con chiarezza in mente . Scrivi un codice che faciliti il tuo lavoro. Non complicare eccessivamente un progetto se esiste un modo più semplice per farlo .
Sass ha lo scopo di migliorare l'esperienza di sviluppo dei CSS, quindi lavora con chiarezza e best practice per ottenere la migliore esperienza possibile.
Incartare
La congestione in un flusso di lavoro Sass può essere corretta modificando gli stili del codice e seguendo le migliori pratiche. Ho delineato una manciata di suggerimenti in questo post forniti dai blog di Sass e dagli sviluppatori professionisti.
Il modo migliore per saperne di più è applicare queste pratiche nel tuo flusso di lavoro e vedere cosa funziona . Nel corso del tempo scoprirai che alcune attività sono più vantaggiose di altre, nel qual caso dovresti mantenere tutto ciò che funziona e rilasciare ciò che non funziona .
Dai un'occhiata a questi link per trovare altri suggerimenti e best practice per lo sviluppo di Sass:
- Linee guida Sass
- Una visione per il nostro Sass
- 8 consigli per aiutarti a ottenere il meglio da Sass
- Estendere in Sass senza creare un disordine
- Best practice di Sass: nidificazione di più di 3 livelli

Freebie: 10 lettere di alta qualità in estate
Insieme a Freepik, stiamo rilasciando questa offerta gratuita di Hongkiat di 10 Summer Lettering, perfetta per un design che sia adatto per la spiaggia e perfetto per il paradiso. Le lettere sono disponibili in corsivo, maiuscolo e minuscolo e anche in numeri.Dai un'occhiata a questi omaggi e segui le istruzioni per avere la mano su questi file

Come Rock essere single a San Valentino
Questo San Valentino probabilmente stai temendo di essere solo, di nuovo. Ancora di più se non hai fortuna nel reparto appuntamenti nonostante abbia incontrato più persone di quante tu possa contare nella tua vita. O forse questa potrebbe essere la prima volta che dovrai affrontare questa giornata da solo - post rompere.S