it.hideout-lastation.com
it.hideout-lastation.com
Invia notifiche push del browser con Push.js
Le app mobili native avevano sempre il supporto per le notifiche push . Ma queste notifiche erano assenti dal web fino a quando non è spuntata l' API di notifica .
L'API di notifica funziona tramite JavaScript . Ti consente di inviare notifiche push direttamente al computer dell'utente attraverso la finestra del browser. Non è difficile impostarlo da solo, ma perché reinventare la ruota?
Push.js è una libreria di notifiche gratuita che gestisce tutte le funzioni di notifica push di base con poche righe di JavaScript.
Queste notifiche basate su browser sono ancora molto nuove e hanno molte strade da percorrere prima di accedervi. Gli utenti devono consentire le notifiche di determinati siti Web prima che vengano visualizzati, quindi, a meno che il tuo pubblico non abbia già fiducia nel tuo sito web, può essere difficile convincere le persone ad accettarlo.
 Ma il modo migliore per imparare è cercare di vedere cosa succede. Puoi inviare ai visitatori link ai tuoi post più recenti o informazioni sui nuovi aggiornamenti del sito o anche richieste di iscrizione alla tua newsletter. E con Push.js è pazzesco semplice farlo funzionare.
Ma il modo migliore per imparare è cercare di vedere cosa succede. Puoi inviare ai visitatori link ai tuoi post più recenti o informazioni sui nuovi aggiornamenti del sito o anche richieste di iscrizione alla tua newsletter. E con Push.js è pazzesco semplice farlo funzionare.Puoi scaricare la libreria da npm o Bower, o semplicemente prenderla direttamente da GitHub .
Da lì, aggiungi alcuni JavaScript di base alla tua pagina per creare la notifica push. Se l'utente accetta la richiesta dal tuo sito, riceverà costantemente tutte le nuove notifiche che invii. Molto carino!
È possibile impostare l'intestazione della notifica, il contenuto principale e altre funzionalità come il tempo di chiusura automatica.
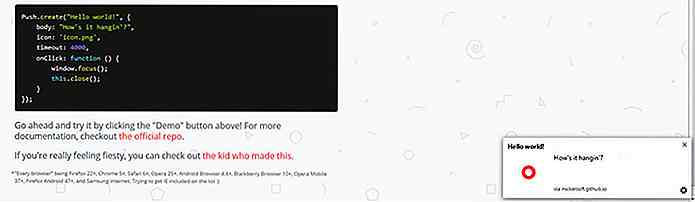
Ecco uno snippet di esempio dal sito Web Push.js:
Push.create ("Hello world!", {Body: "Come va?", Icona: 'icon.png', timeout: 4000, onClick: function () {window.focus (); this.close () ;}}); Non è necessario conoscere molto JavaScript per far funzionare questa libreria sul tuo sito. Se si copia / incolla o si lavora sulla documentazione, è necessario che le notifiche push vengano eseguite in meno di 15 minuti.
 Non a tutti piacciono queste notifiche del browser e questa libreria certamente non sarà utile su tutti i siti web. Ma se sei disposto a provarlo è semplicissimo da configurare e renderà le notifiche push molto più semplici.
Non a tutti piacciono queste notifiche del browser e questa libreria certamente non sarà utile su tutti i siti web. Ma se sei disposto a provarlo è semplicissimo da configurare e renderà le notifiche push molto più semplici.

20 splendidi esempi di cronologia in Web design per l'ispirazione
Sono abbastanza sicuro che molti di voi sono consapevoli dell'uso della timeline nel design, soprattutto perché tutti i profili di Facebook ora vengono visualizzati in questo modo. Inoltre, alcune app per smartphone come Path o Tweetbot utilizzano anche il design basato sulla timeline per mostrare le loro storie.

40 Foto HDR eccezionalmente belle degli aeroporti asiatici
L'HDR, noto anche come High Dynamic Range, è un insieme di tecniche che, se applicate con attenzione, trasformano magicamente le tue foto in quelle davvero straordinarie. È stato ampiamente utilizzato dai fotografi per registrare una gamma più ampia di dettagli tonali rispetto a una singola apertura e una velocità dell'otturatore. Le
![Top 5 Software per la registrazione di schermate gratuite per Windows [Recensione]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)

![Eliminazione della cronologia delle ricerche dai motori di ricerca e dai siti di social media [Guida]](http://hideout-lastation.com/img/tech-design-tips/596/deleting-your-search-history-from-search-engines-social-media-sites.jpg)