it.hideout-lastation.com
it.hideout-lastation.com
Numero più regolare di transizione con l'odometro
Uno dei modi efficaci per rendere più interessante la presentazione di informazioni numeriche è l' aggiunta di un'animazione di transizione . La creazione di un'animazione di transizione può essere eseguita con javascript, ma la codifica richiederà molto tempo. Per un'alternativa più rapida, prova l'Odometro.
L'odometro è un plugin javascript che può aiutarti a rendere più attraenti le tue informazioni numeriche con transizioni fluide e temi interessanti. È facile da configurare ed è supportato su molti browser correnti.
Implementazione
L'odometro è un plugin javascript standalone . Devi solo includere il file js e il suo tema nella tua pagina con il seguente codice:
Hai finito! Ora qualsiasi elemento che avvolgi con la classe odometer sarà trasformato in un contachilometri.
In questo esempio, sto usando un tema dell'odometro simile ad un'auto. L'odometro viene fornito con sei altri temi diversi, vale a dire il tema predefinito, i temi digitali, minimal, plaza, slot machine e stazione ferroviaria. Puoi andare alla pagina demo per vederli in azione.
Per aggiornare il valore, puoi utilizzare javascript nativo o un codice jQuery. Innanzitutto, chiama la funzione setTimeout, quindi definisci il valore aggiornato come nel seguente snippet:
Oppure puoi usare un modulo jQuery in questo modo:
setTimeout (function () {$ ('. odometer'). html (5555);}, 1000); Il valore di 1000 nel codice indica che il processo di aggiornamento verrà eseguito un secondo dopo che la pagina è stata caricata completamente.
Quindi, aggiungi una classe odometer a qualsiasi elemento desiderato, ad esempio:
3252
E il valore di 3252 verrà quindi modificato in 5555 (come definito in precedenza) con una transizione interessante.

Opzioni
Per le funzioni più avanzate, Odometer ti offre alcune opzioni per personalizzare. Questo è utile quando l'impostazione predefinita non ti soddisfa. Per poter impostare le opzioni, innanzitutto creare un oggetto odometerOptions modo:
L'opzione di format influirà sulla regola di formattazione del numero, come mostrare un punto decimale prima di determinate cifre. (ddd) significa che non vi è alcun punto decimale nel numero. E per altre opzioni, controlla il seguente elenco:
window.odometerOptions = {auto: false, // Non inizializza automaticamente tutto con il selettore di classe 'odometro': '.my-numbers', // Cambia il selettore usato per trovare automaticamente le cose in formato animato: '(, ddd ) .dd ', // Modifica come vengono formattati i gruppi di cifre e quante cifre vengono visualizzate dopo la durata del punto decimale: 3000, // Modifica per quanto tempo il javascript si aspetta che l'animazione CSS prenda il tema:' auto ', // Specifica il tema (se hai più di un file css tema sulla pagina) animazione: 'count' // Count è un metodo di animazione più semplice che incrementa semplicemente il valore, // usalo quando stai cercando qualcosa di più sottile. }; Conclusione
Per coloro che spesso presentano informazioni numeriche e desiderano renderlo più accattivante, l'odometro è una buona scelta. Prendi nota che se inserisci qualcosa di diverso da un numero, il plugin non funzionerà . Ad ogni modo, provalo e facci sapere cosa ne pensi!

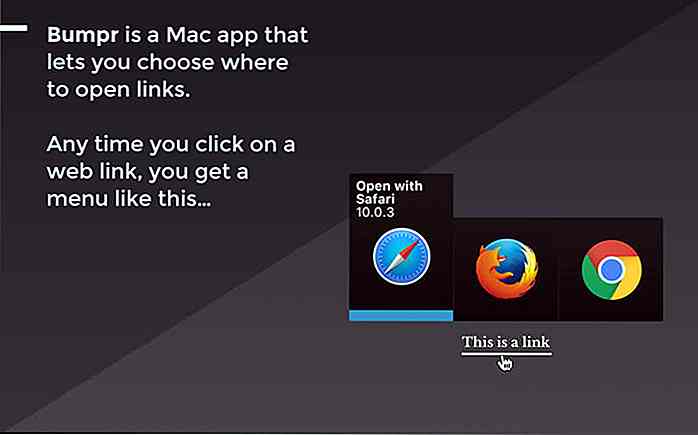
Apri Browser e client di posta elettronica a tua scelta con Bumpr
Mac: per quelli di noi che utilizzano più browser e client di posta elettronica, arriva un momento in cui lo scambio di clienti e browser può rivelarsi estremamente scomodo.Tuttavia, se si esegue un macOS, i problemi di hopping del browser / client possono essere risolti con una singola app denominata " Bumpr " .D

Come verificare l'account PayPal con una carta Visa virtuale
Mentre non hai bisogno di una carta di credito allegata al tuo account Paypal se stai ricevendo denaro, avrai bisogno di un link se invii denaro. Invece della normale carta di credito, è possibile collegare una carta di debito virtuale o una carta di debito bitcoin.In questo tutorial ti mostrerò come utilizzare una carta di debito bitcoin emessa da E-Coin con il tuo account PayPal.

![In che modo un artista ha rappresentato la vita di un'agenzia con mini figure creative [foto]](http://hideout-lastation.com/img/tech-design-tips/965/how-one-artist-depicted-agency-life-with-creative-mini-figures.jpg)