it.hideout-lastation.com
it.hideout-lastation.com
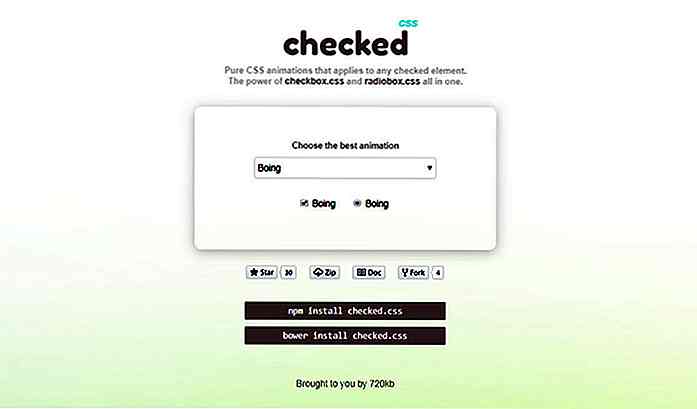
Style Your Own Ownbox Effetti di animazione con Checkbox.css
In un recente post ho trattato una divertente libreria di animazione per pulsanti radio personalizzati, alimentata da CSS .
Quella libreria libera è stata rilasciata da 720kb e ha visto rapidamente un'alternativa di follow-up chiamata Checkbox.css . Funziona in modo simile, tranne che per il ripristino e l'animazione delle caselle di controllo HTML .
 Questa libreria si presenta come una suite di librerie con tre scopi distinti :
Questa libreria si presenta come una suite di librerie con tre scopi distinti :Radiobox.css- animazioni radio personalizzateCheckbox.css- animazioni delle caselle di controllo personalizzateChecked.css: stili e animazioni di elementi selezionati esistenti (radio e caselle di controllo)
Questi sono tutti sviluppati dalla stessa squadra e funzionano in modo simile. Ma dovrai includere ogni libreria singolarmente se vuoi ottenere tutti gli effetti.
Dai un'occhiata al Checkbox.css GitHub per vedere alcune di queste funzionalità e come funzionano. Per impostazione predefinita, si basano su trasformazioni 2D e transizioni CSS, a seconda del supporto del browser.
Nessuna di queste librerie viene fornita con metodi di fallback JS, quindi funzionano solo per animazioni basate su CSS . Ma una rapida occhiata alla pagina della demo dovrebbe farti felice di aggiungere queste animazioni alla tua pagina.
Il processo non potrebbe essere più semplice e richiede conoscenze di programmazione minime (anche se è sempre utile averne uno).
Una volta che il foglio di stile CSS è sulla tua pagina, aggiungi una classe alla tua casella di controllo con la checkbox-x format checkbox-x dove "x" rappresenta l'animazione che desideri . Ad esempio, ecco il codice per l'effetto di animazione "jump":
La parte migliore è come questa libreria può funzionare anche in combinazione con il formato del pulsante radio . Consiglio vivamente la libreria Checked.css se si desidera animare gli elementi selezionati esistenti .
 Non lasciare che tutte queste dipendenze ti spaventino. Praticamente chiunque può configurare la libreria Checkbox.css o una qualsiasi delle librerie correlate, tutto da zero con un po 'di copia e incolla .
Non lasciare che tutte queste dipendenze ti spaventino. Praticamente chiunque può configurare la libreria Checkbox.css o una qualsiasi delle librerie correlate, tutto da zero con un po 'di copia e incolla .E, se hai domande o suggerimenti per questo pacchetto di librerie di animazioni di input, prova a inviare messaggi ai creatori attraverso il loro sito o su Twitter @ 720kb_.

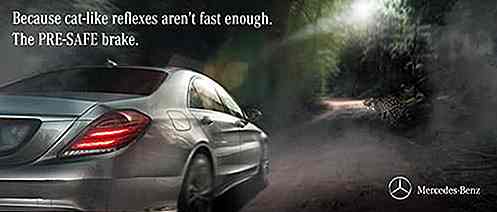
5 guerre di campagne pubblicitarie di massa tra marchi rivali
Per tutto il tempo che possiamo ricordare, i marchi rivali si sono sfidati a vicenda attraverso una vasta gamma di mezzi pubblicitari - dai manifesti agli annunci cartelloni pubblicitari, ai video e alle e-mail. Ma proprio quando pensiamo che non ci sarà nessuno che porterà qualcosa di nuovo al tavolo, alcuni marchi hanno deciso di intensificare il loro gioco e utilizzare strategie pubblicitarie comparative per deridere apertamente i loro rivali creando annunci parodistici.L

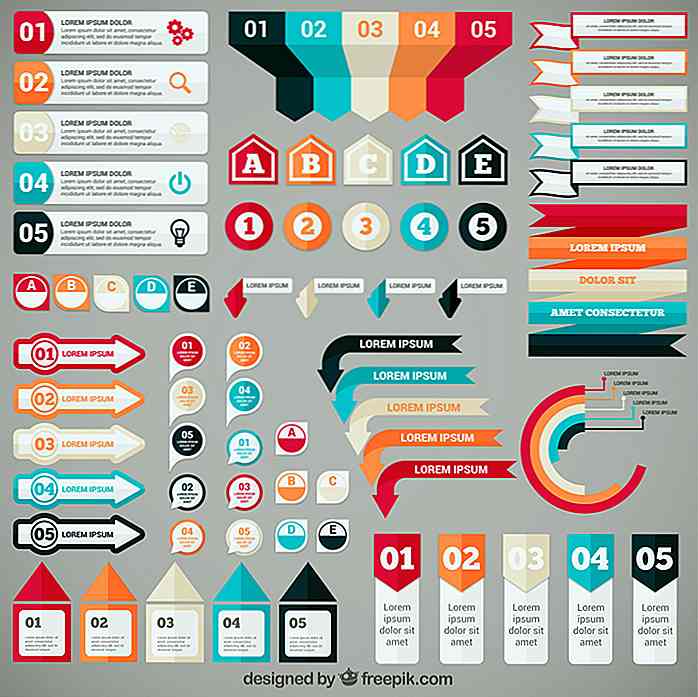
Freebie: Infographic Banner Elements
Se ti piace creare infografiche, allora potresti aver trovato i nostri ultimi kit di risorse infografiche pubblicati per i post dei designer. Il post contiene tonnellate di kit GUI, elementi, caratteristiche dell'interfaccia, set di icone e icone e altro ancora.In questa nuova versione di Freebie, abbiamo un nuovo bundle da aggiungere a quel mucchio di risorse