it.hideout-lastation.com
it.hideout-lastation.com
Specifica dell'URL della base del documento con HTML Elemento
I siti web sono costruiti con una serie di collegamenti, che puntano a pagine e fonti come immagini e fogli di stile. Esistono due modi per specificare l'URL che collega a queste fonti : utilizzare un percorso assoluto o un percorso relativo.
Il percorso assoluto fa riferimento a una destinazione specifica, in genere inizia con il nome di dominio (insieme a HTTP) come www.domain.com/destination/source.jpg . Il percorso relativo è l'opposto: la destinazione del collegamento dipende dalla posizione di root o, nella maggior parte dei casi, dal nome di dominio del tuo sito web.
Un tipico percorso relativo dovrebbe apparire come segue:
Ad esempio, se il dominio del tuo sito web è hongkiat.com, il percorso dell'immagine verrebbe risolto in hongkiat.com//hideout-lastation.com/img/tech-design-tips/809/specifying-document-base-url-with-html-base-element.png . Dovresti capire questo se hai sviluppato un sito web per un po '.
Ma molti di voi probabilmente non ne hanno sentito parlare elemento. Questo tag HTML esiste già dall'HTML4, ma si vede ben poco della sua implementazione in natura. W3C descrive questo elemento come:
"L'elemento base consente agli autori di specificare l'URL di base del documento ai fini della risoluzione degli URL relativi e il nome del contesto di esplorazione predefinito ai fini dei seguenti collegamenti ipertestuali."
Questo element fondamentalmente decide l'URL di base per il percorso relativo nelle pagine web. Invece di dipendere dalla posizione di root o dal dominio del tuo sito web, puoi indicarlo altrove, magari come l'URL in cui risiedono le tue risorse in CDN (Content Delivery Network). Vediamo come funziona davvero.
Utilizzando l'elemento base
Il è definito lungo il lato e tag all'interno del
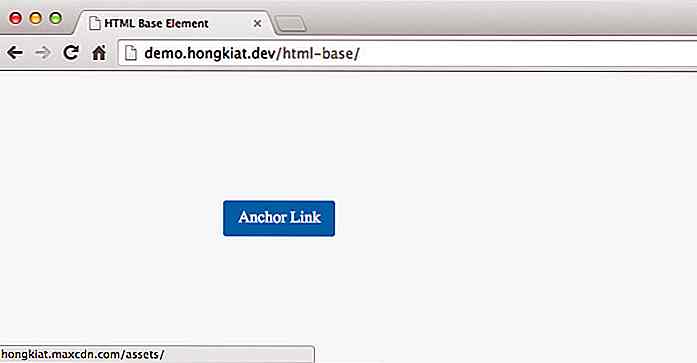
. Dato il seguente esempio, impostiamo l'URL di base su Google.Questa specifica influenzerà tutti i percorsi all'interno del documento, incluso uno che è specificato all'interno dell'attributo href e src delle immagini. Pertanto, supponendo di avere un foglio di stile, immagini e collegamenti nel set di documenti con un percorso relativo come questo, ad esempio:
Anche se la nostra pagina web è in demo.hongkiat.com il percorso relativo farà riferimento a hongkiat.maxcdn.com, seguendo il percorso di base specificato nel etichetta. Prova a passare il mouse sul link e il browser ti mostrerà dove si sta dirigendo esattamente il percorso.

Tutti i percorsi relativi alla fine saranno:
Impostazione del target Link predefinito
Oltre a definire l'URL di base, il il tag può anche impostare il target link predefinito tramite l'attributo target . Di 'che vuoi che tutto il link del documento si apra nella nuova scheda del browser, imposta il target con _blank, in questo modo.
limitazioni
Il tag, tuttavia, contiene un paio di avvertimenti in alcune circostanze:
Prima il il supporto del browser è fantastico; funziona in IE6. Ma, IE6 pensa che richieda un tag di chiusura . Ciò potrebbe causare un problema di gerarchia nel documento, se il tag di chiusura non viene specificato. Un modo semplice e rapido per risolvere questo problema è aggiungere chiudendo all'interno di un commento, .
Se stai usando # in congiunzione con il per collegare alle sezioni all'interno del documento, è possibile che si verifichi un problema in Internet Explorer 9. Anziché saltare alla sezione indicata, Internet Explorer 9 ricaricherà la pagina.
Inoltre, un href vuoto comporterà l'URL di base anziché il collegamento alla directory corrente in cui risiede la pagina (questo è il comportamento predefinito del browser), che potrebbe causare problemi di referenziamento imprevisti.
Incartare
Il è una comoda funzionalità HTML che può semplificare il riferimento ai collegamenti in un documento Web. Utilizzare il tag con attenzione per ridurre al minimo le insidie. Seguire questi riferimenti di seguito per ulteriori informazioni sul etichetta:
- URL assoluti e relativi - MSDN
- HTML Base Element - W3C

Come utilizzare l'API MutationObserver per le modifiche ai nodi DOM
Ecco uno scenario: Rita, uno scrittore di riviste sta modificando un suo articolo online. Salva i suoi cambiamenti e vede il messaggio "modifiche salvate!" Proprio in quel momento, nota un errore tipografico che le mancava. Lo aggiusta e sta per cliccare su "salva", quando riceve una telefonata arrabbiata dal suo capo
Feather Icons - Un set di icone belle, minimaliste e gratuite
Se cerchi sul Web troverai tonnellate di set di icone gratuiti creati su misura per il web. Questi sono incredibilmente utili per tutti i tipi di siti Web, perché la grafica si arricchisce sempre di un layout.È davvero difficile trovare set di icone gratuiti che si adattino al tuo design. In genere la tua migliore opzione è un'icona minimalista come Feather.Qu



![Come evitare queste 7 truffe online più comuni [Infografica]](http://hideout-lastation.com/img/tech-design-tips/391/how-avoid-these-7-most-common-online-scams.jpg)