it.hideout-lastation.com
it.hideout-lastation.com
Spectre.css - Framework CSS reattivo leggero basato su Flexbox
Se vuoi immergerti nei layout di Flexbox, ora è il momento migliore per iniziare. I moderni browser stanno finalmente accettando le proprietà di Flexbox e altri sviluppatori stanno entrando in azione.
Ma, perché iniziare da zero quando puoi costruire il codice riusabile ? Spectre.css è uno dei migliori framework da utilizzare se sei nuovo su Flexbox.
Questo framework open source gratuito è pre-costruito con un sistema a griglia funzionante e proprietà flexbox comuni . Si affida a Gulp per compilare ed eseguire CSS al volo, da qualsiasi computer.

Utilizza anche LESS al posto di Sass, che può rendere Spectre e una scelta formidabile per tutti gli utenti di LESS.
Un download da npm include tutto ciò di cui hai bisogno: icone CSS, mixin, variabili e praticamente tutto ciò che ti aspetteresti da un tipico framework CSS.
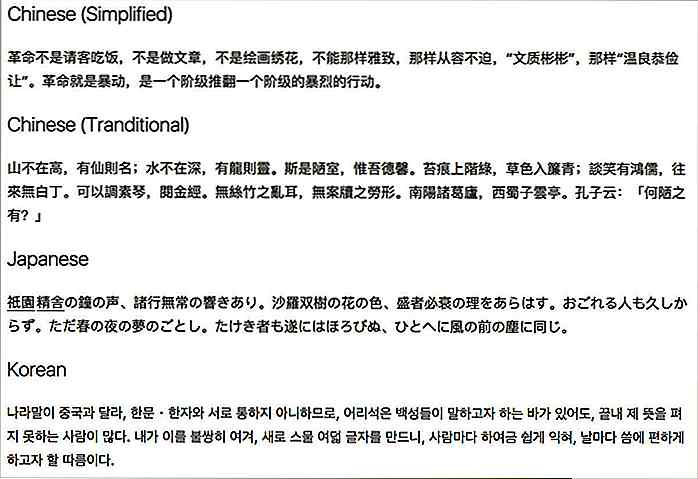
Tutto il codice è completamente semantico e supporta tutti gli elementi di testo HTML, anche quelli più recenti come

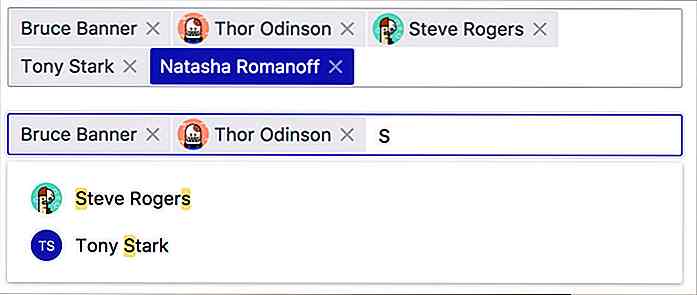
Puoi trovare tantissimi esempi nella pagina "Elementi" che elenca esempi di design per testo, pulsanti, tabelle, icone e moduli web (tra le altre cose).
 Spectre include anche tonnellate di componenti che possono farti risparmiare ore e ore di codice da zero. Funzioni dinamiche, come pop-over e menu a discesa, sono super facili da aggiungere a qualsiasi layout, con solo poche righe di codice.
Spectre include anche tonnellate di componenti che possono farti risparmiare ore e ore di codice da zero. Funzioni dinamiche, come pop-over e menu a discesa, sono super facili da aggiungere a qualsiasi layout, con solo poche righe di codice.Questo framework è ancora piuttosto nuovo e subisce sempre modifiche. Al momento di questo scritto, Spectre è in v0.2 e ha molte funzionalità sperimentali che puoi provare.
Ma i componenti primari, gli elementi della pagina e le griglie sono completamente funzionali e pronti per un sito di produzione dal vivo . Spectre è uno dei migliori framework CSS in esecuzione su Less con le griglie flexbox.
Per saperne di più e iniziare, visita la pagina della documentazione relativa all'installazione e alla configurazione.
Puoi anche scaricare una copia del codice direttamente da GitHub che ha anche una piccola sezione per la documentazione. E, se desideri condividere i tuoi pensieri, puoi twittare l'account ufficiale @spectrecss.

CSS Shorthand vs. Longhand - When to Use Which
Stenografia e Longhand: uno è conciso e l'altro preciso. Uno è venuto fuori per mancanza per brevità, mentre l'altro è fermo per preservare la chiarezza. In ogni caso, hanno i loro scopi, pro e contro, per così dire.Questo post farà luce su entrambe le notazioni abbreviazioni CSS e notazioni a mano lunga, mentre si conclude che è meglio usare per quale situazione .Qual è

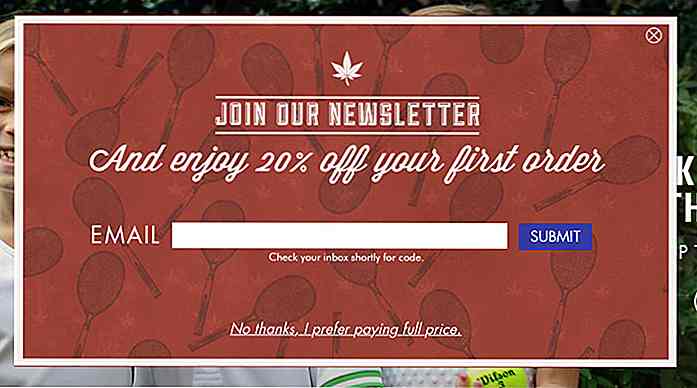
Newsletter Iscriviti Forms that Rock - Ispirazioni, Modelli e Strumenti
Un modulo di iscrizione alla newsletter fortemente progettato può aiutarti a far crescere in modo significativo la tua lista di abbonati e, di conseguenza, a far crescere le tue vendite. La newsletter e-mail è un potente strumento per comunicare con i tuoi visitatori e clienti. Quindi, tenendo conto della concorrenza, come puoi incoraggiare i tuoi visitatori ad iscriversi alla tua newsletter?U