 it.hideout-lastation.com
it.hideout-lastation.com
Stripe Checkout - Web e pagamento mobile in modo semplice
Se ti diletti nell'e-commerce e non hai ancora provato Stripe, perdi uno dei modi più semplici per ricevere pagamenti online. Stripe si prende cura del processo di pagamento senza la necessità di una complessa codifica . Qualche tempo fa, Stripe ha rilasciato un nuovo modulo di pagamento: Checkout. Ha integrazione con stripe.js e funziona bene sia su browser mobili che desktop.
Checkout consente agli utenti di terminare facilmente il loro pagamento senza dover lasciare la pagina su cui si trovano. Gli utenti possono anche scegliere di salvare i dati della propria carta di credito inserendo un codice SMS inviato al proprio telefono . Questa funzione è anche integrabile e Checkout risolve efficacemente i problemi relativi ai pagamenti mobili.
Panoramica di Google Checkout
Il modulo Checkout è facile da integrare in un sito. Basta inserire questo snippet dove vuoi che appaia il pulsante checkout:
Nel codice sorgente, lascia il link al server Checkout in modo che il modulo si aggiorni automaticamente quando ci sono cambiamenti. Puoi modificare il logo e il testo tramite Google Checkout con il tuo marchio o design. I dati appropriati sono data-name data-image .
Questo script predefinito genera il seguente pulsante:

Per modificare il nome del pulsante, è sufficiente aggiungere data-panel-label allo script e assegnare un nome al pulsante. Per maggiori informazioni sulla documentazione, ti preghiamo di andare su questa pagina.
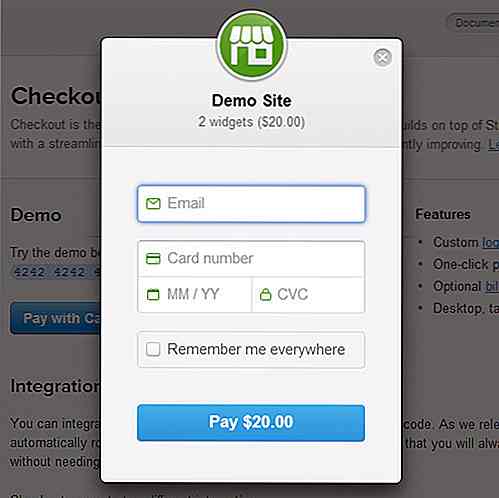
Quando si fa clic sul pulsante, viene visualizzata una finestra che mostra i moduli per completare il pagamento.

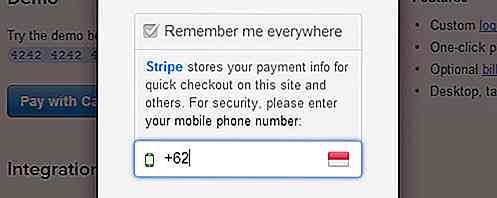
Come indicato, Checkout offre una funzione opzionale per salvare le informazioni della carta di credito con il codice SMS. Gli utenti devono solo compilare il proprio numero di telefono e quando è necessario effettuare un altro pagamento, è sufficiente inserire il codice inviato.

Personalizzazione del modulo
Esiste anche un'integrazione di moduli personalizzati che può essere utilizzata con qualsiasi elemento HTML o evento JavaScript. Diamo una rapida occhiata al seguente snippet tratto dal documento di integrazione personalizzata:
Anziché lavorare con data- come lo snippet precedente, questo modulo personalizzato utilizza JavaScript con cui lavorare. StripeCheckout.configure() è l'oggetto gestore quando viene caricata la pagina. E l'opzione può essere passata all'interno di open() o configure() .

Incorpora facilmente i video reattivi con SuperEmbed.js
Il web moderno è pienamente reattivo e molti designer lo stanno realizzando ogni giorno. Ma c'è una sfida fastidiosa quando si tratta di design reattivo: contenuto incorporato .Ogni sito di video da YouTube a Vimeo ha un codice di incorporamento predefinito fissato a una certa dimensione. Ciò significa che gli sviluppatori devono utilizzare altre soluzioni per creare video pienamente reattivi .Tu

Street Art by By Smates che trasmette la mente
Che tu lo ami o lo odi, la street art è qualcosa che è qui per restare. Andando oltre le tradizionali tele e materiali, gli artisti di strada spingono costantemente i confini e giocano con le idee per farti fermare nelle tue tracce. Uno di questi artisti di strada che sta facendo ondate adesso è Smates .Qu



