it.hideout-lastation.com
it.hideout-lastation.com
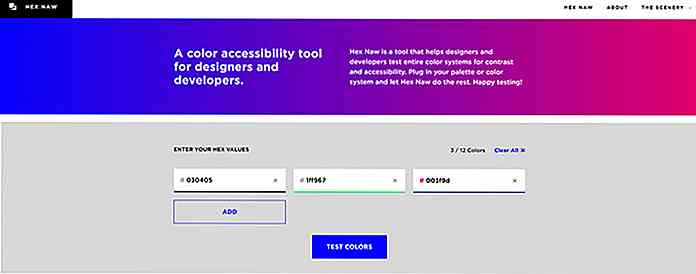
Prova la valutazione del colore dell'accessibilità del tuo sito con Hex Naw
Cerchi un modo per migliorare il tuo punteggio di accessibilità? C'è molto che puoi fare e il tema dell'accessibilità scorre in profondità.
Ma una delle cose più semplici che puoi fare è modificare la selezione dei colori del tuo sito. Volete una combinazione di colori che si abbini e si amalgami bene con un forte contrasto per gli utenti con daltonismo o menomazione della vista .
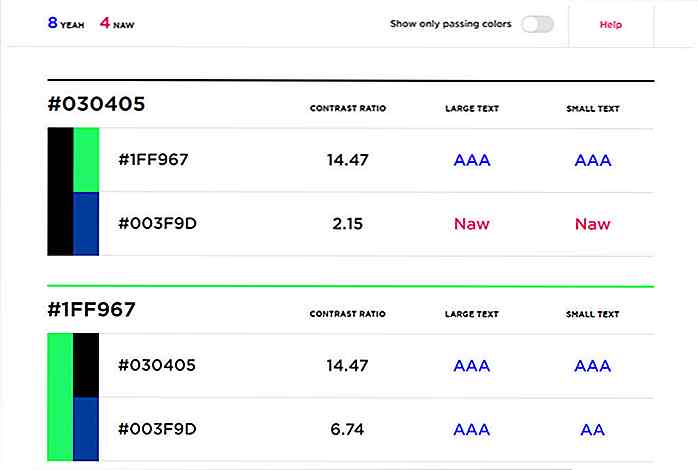
Hex Naw è uno strumento gratuito di accessibilità che ti aiuterà a pianificare questo. Funziona nel tuo browser e ti consente di confrontare due colori diversi per vedere come si sovrappongono l'uno con l'altro nei test di accessibilità.
 Infatti, lo strumento ti consente di aggiungere fino a 12 colori tutti nello stesso test. In questo modo puoi valutare l'efficacia dell'intero layout confrontando tutti i tuoi colori.
Infatti, lo strumento ti consente di aggiungere fino a 12 colori tutti nello stesso test. In questo modo puoi valutare l'efficacia dell'intero layout confrontando tutti i tuoi colori.Nota che alcuni colori potrebbero funzionare meglio da soli o lavorare meglio insieme. Questo è normale.
Ecco perché Hex Naw confronta tutti questi colori singolarmente in modo da poter valutare la valutazione per te. Ciò significa che se stai testando più di 6 colori, avrai molte combinazioni da setacciare.
Ma è un piccolo prezzo da pagare per garantire che il tuo sito sia completamente accessibile a tutti gli utenti.
Con ogni coppia di colori, otterrai un rapporto di contrasto e una valutazione per il testo piccolo e il testo di grandi dimensioni rispetto al colore di sfondo . L'app utilizza 4 voti:
- AAA: completamente conforme.
- AA - per lo più conforme ma comunque eccezionale.
- A - decente ma potrebbe essere migliorata.
- Naw - non una grande combinazione.
Il "naw" è fondamentalmente un voto negativo rispetto alle linee guida WCAG per il contrasto. Se uno qualsiasi dei tuoi colori ottiene quel punteggio, sicuramente vorrai ripensarli!
 Nel complesso questa app è molto bella e super facile da usare . Mi piace molto il modo in cui puoi confrontare rapidamente più colori l'uno contro l'altro poiché non è qualcosa che troverai in altre app con rapporto di contrasto.
Nel complesso questa app è molto bella e super facile da usare . Mi piace molto il modo in cui puoi confrontare rapidamente più colori l'uno contro l'altro poiché non è qualcosa che troverai in altre app con rapporto di contrasto.Ma dai un'occhiata a te stesso e guarda cosa ne pensi. Se vuoi apportare alcuni miglioramenti di accessibilità di base al tuo sito, allora questo strumento merita di essere aggiunto ai segnalibri.

Quadri magici che ti faranno sembrare due volte
Ci sono molti tipi di artisti in questo mondo e ognuno ha il suo stile particolare. Per il canadese Rob Gonsalves, il suo stile particolare è quello che viene chiamato "realismo magico". La sua precedente formazione come architetto mostra il suo interesse per gli edifici e il mondo e questo viene trasferito nel suo lavoro.

Errori comuni di imballaggio natalizio (come evitarli)
Andare ad essere lontano dalla famiglia per le vacanze? Hai già iniziato i tuoi acquisti natalizi? Presto sarà il momento di mandarli via ( hai bisogno di un vantaggio per superare i ritardi postali ) e per rendere più agevole il processo postale, ecco alcuni semplici consigli di collectplus.com che dovresti sapere quando si tratta di inviare pacchi.I