 it.hideout-lastation.com
it.hideout-lastation.com
Test del supporto SVG nei motori di browser Web [Case Study]
SVG (Scalable Vector Graphics) è ufficialmente supportato da tutti i principali browser Web, incluso Internet Explorer. Il supporto si estende su una vasta gamma di software di editor di immagini, in particolare Inkscape, che usa SVG come formato nativo (Se vuoi un aggiornamento su SVG, clicca qui).
Ma cosa è esattamente supportato dai browser web? Tutti i motori di rendering mostrano i file SVG e le loro funzionalità allo stesso modo? E le loro funzionalità avanzate come i filtri? Bene, questo è ciò che scopriremo. Abbiamo preso un campione di browser moderni, inclusi alcuni dei meno famosi, e li abbiamo testati con un file SVG creato per questo scopo .
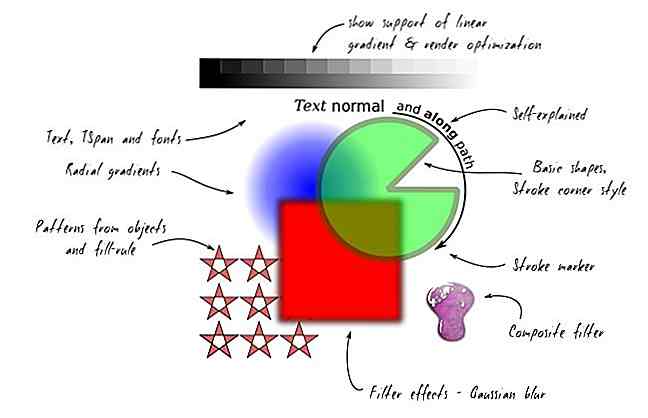
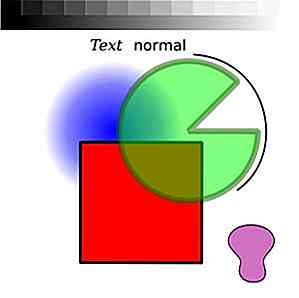
L'immagine di prova
Abbiamo preparato la nostra immagine di prova incentrata sugli elementi che gli artisti hanno più probabilità di utilizzare. Tra le funzionalità testate ci sono: i percorsi di testo e le loro interazioni, i gradienti, il filtro sfocatura gaussiano e infine un filtro composito avanzato impilato da più tipi di filtro.
 Motori di browser Web
Motori di browser Web Motore lampeggiante
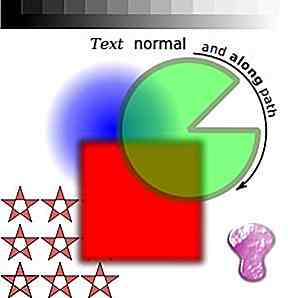
Abbiamo iniziato con - di gran lunga il motore di rendering più frequente - Blink. Blink è il motore nativo per i browser Chrome e Chromium di Google, Opera e Android WebView. Tutti i browser menzionati sopra eseguono il test delle immagini nello stesso modo attraverso le piattaforme testate.
Rispetto all'immagine originale prodotta da Inkscape, non ci sono stati problemi tranne una leggera differenza nel rendering degli effetti di filtro impilati.
| Browser | Versione | piattaforma | Risultato |
| Cromo | 43.0.2357.125 | Linux |  |
| musica lirica | 30.0.1835.59 | Linux | |
| musica lirica | 30.0.1856.93524 | androide | |
| musica lirica | 30.0.1835.88 | finestre | |
| Cromo | 38.0.2125.114 | androide | |
| Cromo | 43.0.2357.130 | finestre | |
| Torcia | 39.0.0.9626 | finestre |
Motore Webkit
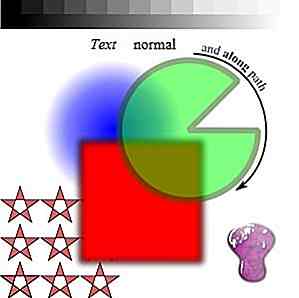
Secondo le recenti statistiche sull'utilizzo del browser, le prime tre posizioni non appartengono ai browser basati sul webkit (a partire da maggio 2015). Tuttavia, questo motore è molto diffuso tra gli sviluppatori. Inoltre ci sono varie implementazioni e forchette
Tutti i browser testati hanno reso il nostro file SVG senza problemi; tuttavia, le differenze nel rendering di Specular Lighting, un componente di filtro composito, sono state osservate rispetto a Inkscape.
| Browser | Versione | piattaforma | Risultato |
| Safari | 8.0.6 | Mac OS |  |
| lontra | 0.9.05 | Linux | |
| QupZilla | 1.8.6 | Linux | |
| QupZilla | 1.8.6 | finestre | |
| Delfino | 10.3.1 | androide | |
| Konqueror | 15.04.2 | Linux | |
| UC Browser | 10.5.0.575 | androide |
Motore Trident
Trident è un motore proprietario utilizzato dalle versioni di Internet Explorer 4.0 - 11.0. IE ha interpretato perfettamente il nostro SVG. Inoltre, l'aspetto del filtro composito corrisponde all'immagine originale al meglio. Abbiamo anche testato IE 9, il secondo IE più utilizzato (a maggio 2015) e abbiamo riscontrato che questa versione aveva problemi con sfocatura gaussiana e filtro composito.
Questa non è una sorpresa, dato che IE 9 è stato inizialmente rilasciato prima della bozza finale dello standard SVG 1.1 SE, in cui sono stati aggiunti ufficialmente gli effetti filtro.
| Browser | Versione | piattaforma | Risultato |
| IE | 11.0.9600.17843 | finestre |  |
| Browser | Versione | piattaforma | Risultato |
| IE | 9.0.8112.16421 | finestre |  |
Motore Gecko
Gecko è un motore sviluppato da Mozilla Corporation e quindi utilizzato nel browser Firefox o nel client di posta elettronica Thunderbird. Viene anche utilizzato dai browser PaleMoon, Waterfox e molte altre forcelle di versioni precedenti di Firefox. Nel caso del motore Gecko, i risultati non erano esattamente gli stessi su diverse piattaforme.
La versione di Windows ha mostrato un piccolo problema nel rendering del testo lungo il percorso; lo stesso problema è stato osservato nei browser Firefox e PaleMoon. Proprio come Webkit, Gecko sembra avere problemi con il rendering corretto del filtro Specular Lighting primitive.
| Browser | Versione | piattaforma | Risultato |
| Firefox | 38.0.5 | Linux |  |
| Firefox | 38.0.5 | androide | |
| Luna pallida | 25.5 | androide |
| Browser | Versione | piattaforma | Risultato |
| Firefox | 38.0.5 | finestre |  |
| Luna pallida | 25.5 | finestre |
Browser problematici
Come si può vedere sopra, tutte le versioni recenti dei principali motori di rendering / browser hanno superato il nostro test senza significative difficoltà. Diamo un'occhiata a quelli che non hanno funzionato così bene.
Maxthon è un browser multipiattaforma sviluppato in Cina. Secondo i 20 browser Web alternativi di Fahad Khan per Windows Maxthon utilizza entrambi i motori Trident e Webkit. Non abbiamo notato alcun problema con il rendering SVG su Linux (v. 1.0.5.3) e Windows (v. 4.4.5.3000); tuttavia, su un dispositivo Android non sono stati visualizzati né sfocatura gaussiana né altri primitivi di filtro.
CM Browser si è comportato rapidamente sul nostro dispositivo Samsung Galaxy S3 di test, ma non supporta nessuno degli effetti filtro descritti dalle specifiche SVG 1.1 SE.
| Browser | Versione | piattaforma | Risultato |
| Maxthon | 4.4.6.2000 | androide |  |
| CM Browser | 5.1.94 | androide |
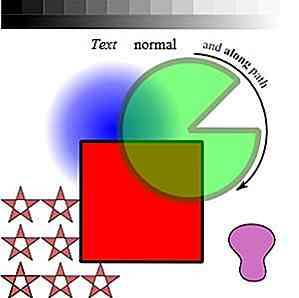
Konqueror è un browser predefinito per KDE, uno degli ambienti desktop Linux più popolari. La possibilità di eseguire il rendering di file SVG in Konqueror dipende dal motore di rendering. Con WebKit abilitato il nostro SVG di test è stato reso correttamente. Tuttavia, il motore di rendering predefinito di Konqueror, KHTML, sembra non avere il supporto di diverse funzionalità: gli effetti filtro non sono applicati agli oggetti sottostanti e ai marcatori di fine tratto, e il testo lungo il percorso o gli oggetti del modello non vengono visualizzati.
| Browser | Versione | piattaforma | Risultato |
| Konqueror KHTML | 15.04.2 | Linux |  |
Conclusione
Nel nostro test ci siamo concentrati sul supporto del formato SVG attraverso i moderni motori di rendering web. Abbiamo testato 4 principali motori di rendering e 15 diversi browser tra cui quelli popolari come Maxthon o Dolphin. Quasi tutte le versioni correnti dei browser hanno superato il nostro test ed è difficile selezionare un vincitore definitivo.
Sembra che il supporto e l' impilamento corretto delle primitive dei filtri sia l'ultima sfida rimasta per i motori di rendering attuali. Quando confrontiamo la nostra immagine SVG originale con tutti i risultati del rendering, nominiamo soggettivamente l'IE 11 (motore Trident) per il primo posto.
Tuttavia, è chiaro che il motore di Blink è in attività da vicino e quindi consigliamo i browser basati su Blink per il rendering di file SVG. Se vuoi eseguire un test rapido del tuo browser preferito, sentiti libero di utilizzare la nostra pagina di test del renderer SVG qui.
Nota del redattore: questo post è scritto per Hongkiat.com da Michal Rost. Michal lavora come programmatore in un'azienda biomedica, ma dedica il suo tempo libero allo sviluppo di app open source e portali web senza scopo di lucro. È il fondatore di scalablegfx. Puoi trovarlo su Twitter.

Avvio di un nuovo sito WordPress - Parte 2: Attività sul sito
Il lancio di un nuovo sito WordPress comporta molte attività diverse. La prima parte di questo articolo ha esaminato le attività fuori sede che è necessario eseguire al di fuori del dashboard di WordPress, come l'hosting, la connessione FTP, la registrazione del motore di ricerca, ecc. In questa seconda parte, daremo un'occhiata al sito attività che devi eseguire dal pannello di amministrazione del tuo sito Web WordPress.Le

Perché la tua opinione è importante e perché non dovresti averne paura
Abbiamo tutti opinioni. Alcuni di noi non hanno alcuna inibizione a condividerli con sconosciuti in rete o tramite i social media. In alcune circostanze, due opinioni molto diverse si scontrano e si scatena l'inferno. E questo accade su base giornaliera, a volte ogni ora.Avere opinioni è salutare.



![Crea lunghe ombre con Long Shadow Generator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)