it.hideout-lastation.com
it.hideout-lastation.com
Crea lunghe ombre con Long Shadow Generator [Photoshop Plugin]
Il design a lunga ombra è ancora popolare tra i designer. In precedenza, abbiamo messo in mostra come creare il tuo design a lunga ombra in Photoshop utilizzando diversi livelli. Ovviamente è utile, ma se sei un appassionato di Photoshop alla ricerca di un modo più semplice per ottenere il design a lunga ombra che desideri, abbiamo trovato un'estensione Photoshop gratuita che potresti utilizzare.
Il generatore di ombre lunghe realizzato da Ray è uno strumento facile da usare che ti consente di creare l'effetto ombra lunga con un solo clic . Funziona solo con Adobe Photoshop CS6 e la compatibilità con Photoshop CC, tuttavia è necessario un aggiornamento per utilizzarlo completamente.
Installazione
Long Shadow Generator è disponibile per il download per Photoshop CS6 qui e Photoshop CC qui.
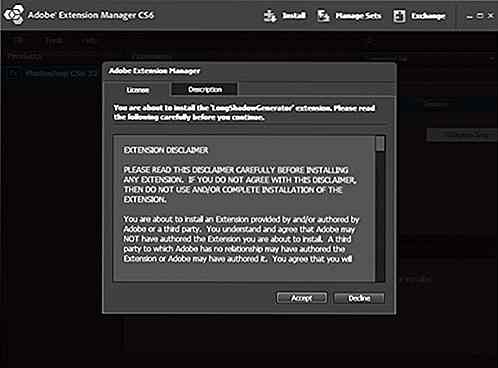
Dopo che il file è stato salvato sul tuo computer, fai doppio clic sul file per iniziare il processo di installazione in Adobe Extension Manager . Tutto quello che devi fare è seguire le istruzioni finché non hai finito.

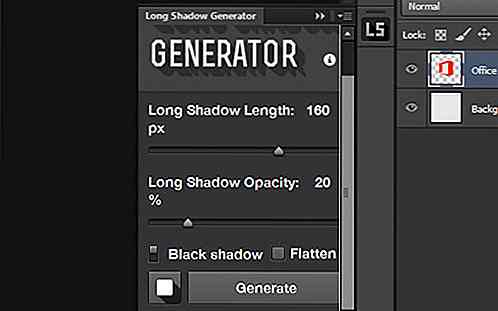
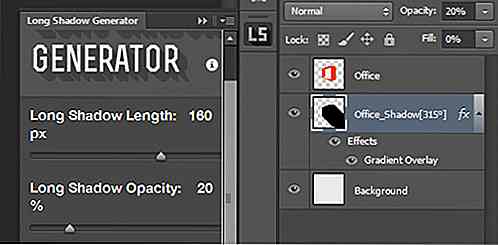
Prima di continuare, vai su Finestra> Estensioni> Generatore di ombre lunghe nel tuo Photoshop per aprire il pannello come mostrato nello screenshot seguente:

Opzioni e caratteristiche
Long Shadow Generator ti offre 2 opzioni che puoi personalizzare per soddisfare le tue esigenze:
1. Lunghezza dell'ombra lunga, che personalizza la lunghezza dell'ombra creata. La lunghezza è misurata in pixel ed è disponibile solo in dimensioni predefinite: 10, 20, 40, 80, 160 e 320 pixel. La dimensione predefinita è 40 pixel.
2. Opacità ombra lunga, che influisce sulla trasparenza dell'ombra. Per impostazione predefinita, l'opacità è del 20%. L'ombra risultante si presenta in ombra nera e ombra bianca . Quindi, questo ti renderà più facile se lavori con sfondi chiari o scuri.
Poiché questo plugin segue la tendenza del design piatto, la sua ombra non ha sfumature o effetti di luce, un'opzione selezionata per impostazione predefinita. Se preferisci non applicarlo, deseleziona semplicemente l'opzione Appiattisci .
Infine, ti verranno assegnate 4 diverse direzioni delle ombre : in basso a destra, in basso a sinistra, in alto a destra e in alto a sinistra. Per cambiare direzione, premi il pulsante quadrato accanto al pulsante Genera fino a ottenere quello che vuoi.
Demo di utilizzo
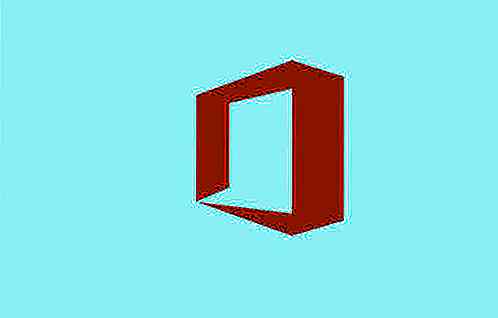
Vediamo il plugin in azione usando questa icona di Office di Martin.

Questo plugin funziona creando un mucchio di livelli in base alla lunghezza dell'ombra. Più lunga è la lunghezza, più strati vengono creati . Questi livelli vengono quindi uniti in uno come livello ombra.
Se l'immagine ha uno sfondo unito, fai un po 'di mascheramento per separarli poiché questo plugin applica una lunga ombra rilevando la forma dell'immagine .
Ora, diamo alla nostra icona un effetto ombra lunga. Nel pannello Generatore di ombre lunghe, modifica la lunghezza dell'ombra predefinita a 160 pixel e deseleziona l'opzione di appiattimento, in questo modo.

Prima di fare clic sul pulsante Genera, assicurati di aver selezionato un livello a cui desideri aggiungere l'effetto. Dovrebbe essere solo 1 strato . Ora premi il pulsante Genera e attendi.
Al termine, verrà visualizzato un nuovo livello con lo stesso nome del livello selezionato, più un suffisso. Se hai già selezionato l'opzione di appiattimento, questo nuovo livello non avrà l' effetto Sovrapposizione sfumatura .

E questo è tutto. Ecco l'icona di Office con un bellissimo effetto ombra lunga generato da un semplice plug-in.


Freebie: Infographic Banner Elements
Se ti piace creare infografiche, allora potresti aver trovato i nostri ultimi kit di risorse infografiche pubblicati per i post dei designer. Il post contiene tonnellate di kit GUI, elementi, caratteristiche dell'interfaccia, set di icone e icone e altro ancora.In questa nuova versione di Freebie, abbiamo un nuovo bundle da aggiungere a quel mucchio di risorse

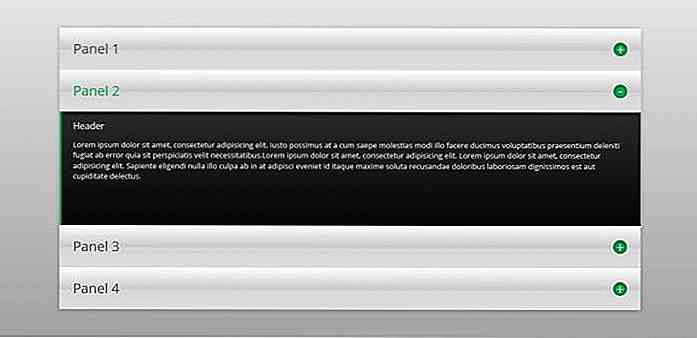
4 modi per creare stupefacenti fisarmoniche CSS
Le fisarmoniche di contenuto costituiscono un utile modello di progettazione. Puoi usarli per molte cose diverse: per menu, elenchi, immagini, estratti di articoli, frammenti di testo e persino videoLa maggior parte delle fisarmoniche fa affidamento su JavaScript, principalmente su jQuery, ma poiché l'uso di tecniche CSS3 avanzate è diventato diffuso, possiamo anche trovare dei buoni esempi che utilizzano solo HTML e CSS, che li rendono accessibili in ambienti con JavaScript disabilitato.C

![Potresti avere più tempo per le vacanze a migliorare la tua produttività? [30 Paesi confrontati]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)