it.hideout-lastation.com
it.hideout-lastation.com
Questa libreria Checkbox offre dozzine di stili casella di controllo CSS gratuiti
Cerchi stili UI di checkbox personalizzati per il tuo sito web? Dai un'occhiata alla CSS Checkbox Library ospitata gratuitamente su GitHub.
Questa massiccia libreria supporta dozzine di stili per gli elementi casella di controllo, come cursori, disegni on / off, cerchi e quadrati tra molte altre forme.
Ottieni pieno accesso al codice HTML / CSS, quindi è facilissimo installarlo e farlo funzionare sul tuo sito. Per non parlare del fatto che è anche completamente open-source e disponibile sia per progetti personali che commerciali .
 Per iniziare, puoi visitare il repository GitHub e scaricare tutti i file localmente sul tuo computer . Oppure, è possibile installare la libreria tramite npm.
Per iniziare, puoi visitare il repository GitHub e scaricare tutti i file localmente sul tuo computer . Oppure, è possibile installare la libreria tramite npm.Per impostazione predefinita, ogni stile di checkbox ha una sua classe . Il foglio di stile checkboxes.min.css ha tutto ciò di cui hai bisogno, quindi se è incluso nella tua pagina allora tutto è pronto.
Ogni stile di casella di controllo supporta i browser moderni e la maggior parte dei browser legacy, incluso IE9 + .
Il flusso di lavoro per questa libreria è forse il più semplice che abbia mai visto. Una volta aggiunto il foglio di stile alla pagina, è sufficiente esaminare tutti gli stili della demo principale e vedere cosa emerge.
Da lì, puoi scegliere ciò che funziona meglio. Facendo clic sul pulsante HTML viene visualizzata una modale con il codice sorgente per tale casella di controllo . Ora copia / incolla nel tuo sito, assegna il nome / il valore corretto (se applicabile) e sei pronto!
Nessuna seccatura, pochissima personalizzazione e praticamente nessuna abilità di codifica richiesta.
Noterai che ogni stile di checkbox ha un tema sia chiaro che scuro, per un maggiore supporto. Ciò significa che non dovresti avere problemi a trovare una casella di controllo adatta al tuo sito web. Inoltre, è possibile utilizzare classi aggiuntive come .ckbx-small o .ckbx-xlarge per aumentare le dimensioni.
Con oltre 25 stili diversi e molte animazioni diverse, devo dire che questa libreria CSS Checkbox è impressionante. Ideale per tutti gli sviluppatori di frontend che desiderano risparmiare tempo nel loro flusso di lavoro e migliorare la progettazione dell'interfaccia utente di qualsiasi modulo Web .

Crea video per la tua partenza senza sforzo con Videolean
I video sono una parte importante del marketing e potrebbero essere solo uno dei modi migliori per attirare l'attenzione sulla tua iniziativa aziendale, di avvio o di crowdfunding. Ma fare un video abbastanza buono da attirare potenziali clienti o sostenitori è più facile a dirsi che a farsi. Presentare un video attraente richiede un certo livello di abilità, talento e competenza. S

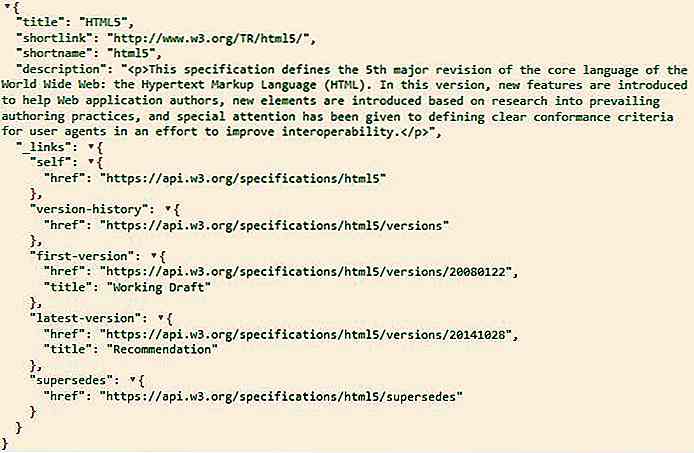
Come visualizzare i dati delle specifiche W3C utilizzando la sua API Web
Il premiato Emmy® W3C è un'organizzazione internazionale per il World Wide Web. Crea nuovi standard Web e li rivede costantemente per mantenerli coerenti e pertinenti in tutto il mondo.I browser e i siti Web sono diventati conformi agli standard in misura maggiore nel tempo, questo consente ai siti Web di eseguire il rendering e di funzionare in modo uniforme su tutti i vari browser.