it.hideout-lastation.com
it.hideout-lastation.com
Le 8 funzionalità principali di WordPress 4.1 Twenty Fifteen Theme (Inviato)
Nel momento in cui stai leggendo questo WordPress 4.1 è vicino al rilascio (o lo è stato) e conterrà un nuovo tema predefinito, Twenty Fifteen . A me questo tema mi piace davvero tanto che ho cambiato il mio sito web personale non appena è stata pubblicata la prima anteprima.
In questo articolo voglio mostrarti le mie funzionalità preferite di Twenty Fifteen e perché penso che sia un'aggiunta degna di WordPress. Per me Twenty Fifteen è un tema di "ritorno alle origini" in senso buono. Mette in mostra tutte le grandi funzionalità di WordPress senza aggiungere bloat, o funzionalità che dovrebbero essere aggiunte dai plugin, non dai temi. I temi hanno lo scopo di modellare la funzionalità per non aggiungerli; in questo senso Twenty Fifteen è perfetto.
1. Progettazione generale
Non ero un fan del troppo affollato Twenty Fourteen. In confronto, il nuovo tema predefinito è una boccata d'aria fresca. Mi piace la combinazione di colori di default molto leggera - fornisce abbastanza contrasto ma non sopraffare. È facile per gli occhi e le immagini ben posizionate offrono spruzzi di colore dove è necessario. C'è molto spazio bianco e il testo è facilmente leggibile.
Noto Serif e Noto Sans sono grandi scelte per i caratteri. Rimangono leggibili a piccole dimensioni e sono piacevoli ed eleganti su schermi di dimensioni desktop.

2. Focus sui contenuti
Il design e la struttura del tema si concentrano molto sul contenuto. Ancora più importante, si concentrano sui contenuti di qualità . Il mio sentimento con Twenty Fourteen è che ha cercato di fare troppo, l'attenzione era sulla quantità, non sulla qualità.
La barra laterale ti offre grandi opportunità di promozione incrociata dei contenuti, ma la sezione principale riceve la massima attenzione. Questo è l'ideale per i blogger o gli scrittori occasionali.
Se hai un negozio online, questo tema ovviamente non fa per te, ma non è mai stato questo l'intenzione. Tieni presente che i temi predefiniti sono per mostrare le funzionalità predefinite, non per soddisfare tutti i plug-in.
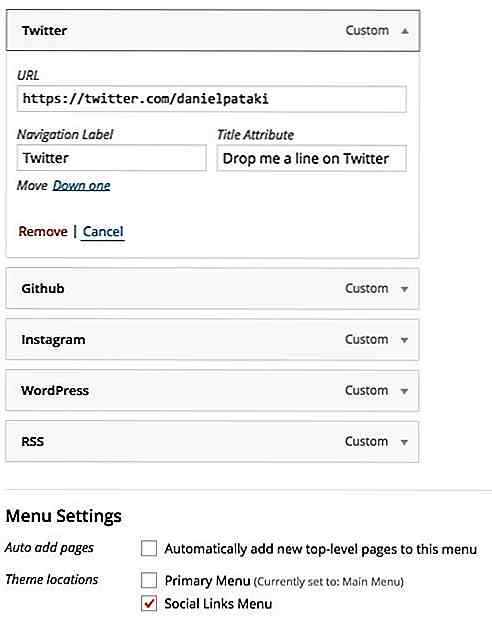
3. Menu icona sociale
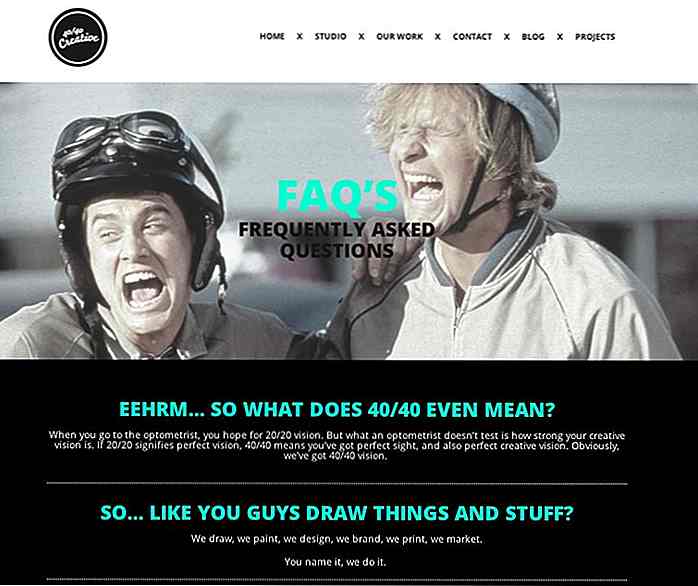
Le icone sociali che vedi nello screenshot qui sopra sono state aggiunte usando il normale vecchio editor di menu. Basta aggiungere gli URL dei tuoi servizi sociali insieme ai nomi e il tema li convertirà automagicamente alle icone corrette .

Un problema che ho qui è che questa funzionalità non è molto ovvia . Ho lavorato con WordPress per un po 'di tempo quindi per me questo è venuto naturalmente, ma per utenti occasionali o nuovi arrivati questa funzione potrebbe essere completamente trascurata.
4. Barra laterale statica
La barra laterale scorre con il contenuto mentre c'è del contenuto ma rimane stazionaria quando il contenuto si esaurisce nella barra laterale. Ciò significa che non vedi mai una striscia vuota accanto al tuo contenuto .
Ciò consente agli autori di mettere più pensiero nelle loro barre laterali e in generale riduce accorci inutilmente lunghi. Ti costringe a pensare a ciò che è importante e ciò che non lo è e questo si tradurrà in un sito più organizzato e ottimizzato .
5. Flessibilità dell'immagine in primo piano
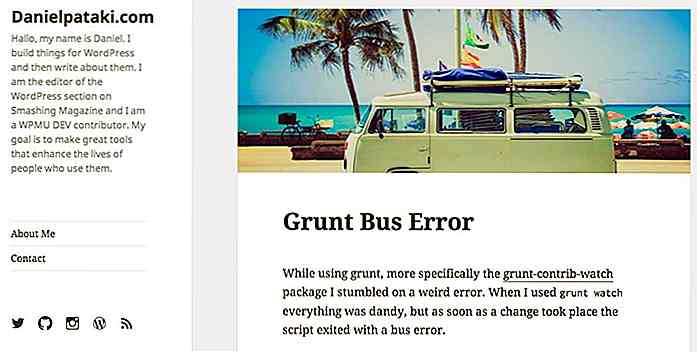
L'immagine in primo piano non offre un numero enorme di opzioni, ma il modo in cui viene presentato offre una flessibilità sufficiente per rendere il tuo sito bello con una grande varietà di immagini . Puoi andare senza immagini in primo piano, con un'immagine ad alta funzionalità, o forse solo una piccola striscia. A seconda dell'immagine utilizzata è possibile rendere il sito ottimista e divertente (come nella prima immagine di esempio), o più lucido ed elegante, come di seguito:

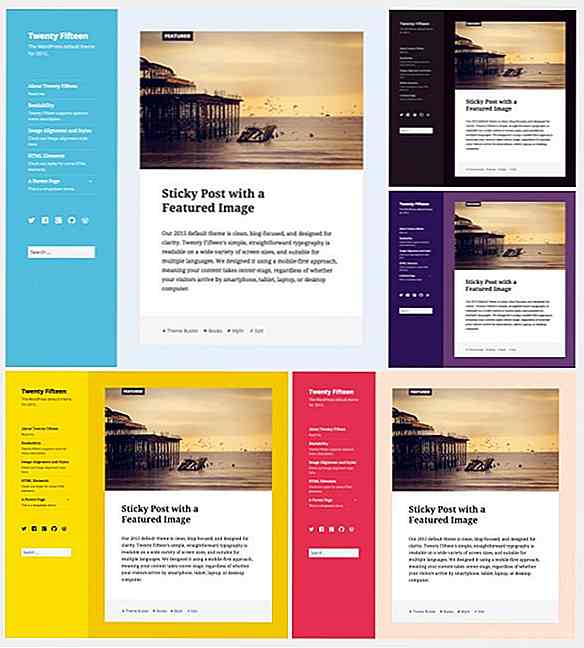
6. Personalizzazione
Non troverai un concentrato di opzioni a tua disposizione come potresti avere con un tema premium, ma Twenty Fifteen ti dà il controllo sufficiente per renderlo tuo. I due controlli più importanti ti consentono di specificare lo sfondo della barra laterale e le sezioni del contenuto . Questo fornisce una sorprendente quantità di variazione:

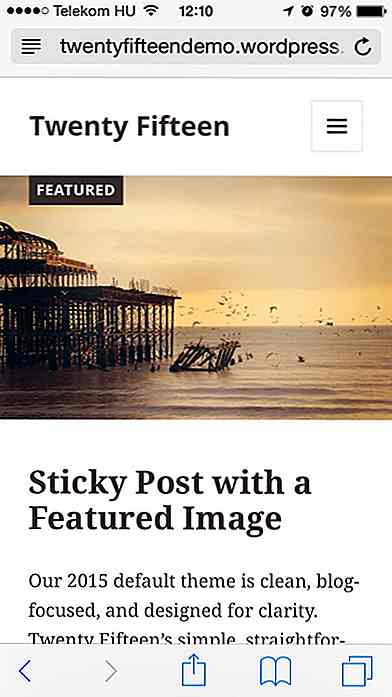
7. Reattività
La reattività in Twenty Fifteen è magnificamente eseguita. Il menu è nascosto dietro un pulsante (che è abbastanza facile da fare) e quando viene visualizzato rimane facile da consultare e ti porta dove devi essere (cosa non facile da fare). Anche le pagine dei bambini sono intuitive per accedere - complimenti per il team a tema su questo!
Le immagini, le gallerie e le metates post sembrano tutte fantastiche e la leggibilità viene mantenuta su ogni pagina. Leggere un sito Web che esegue Twenty Fifteen su un telefono cellulare è un vero piacere.

8. Armonia generale
Questo è probabilmente il più soggettivo sulla lista. Per me il tema sembra un insieme armonioso che irradia semplicità . Il tema sembra "correttamente messo insieme", sembra ben pensato e deliberato. È ovvio che si è pensato molto alla direzione sia visivamente che in termini di funzionalità e penso che ciò si traduca davvero nel risultato finale.
Conclusione
Come in ogni altro tema, ci saranno persone che lo ameranno e persone che lo odieranno. Penso che l'elemento chiave su cui riflettere sia: questo tema è giusto per me?
Twenty Fifteen è per quelli di noi che amano scrivere su un'interfaccia minima. Non piacerà a tutti e potresti non essere d'accordo con alcuni dei miei punti di cui sopra. Questo è perfettamente ok, il punto è che Twenty Fifteen è giusto per molte persone. Se pensi che un altro tema funzioni meglio, faccelo sapere nei commenti!

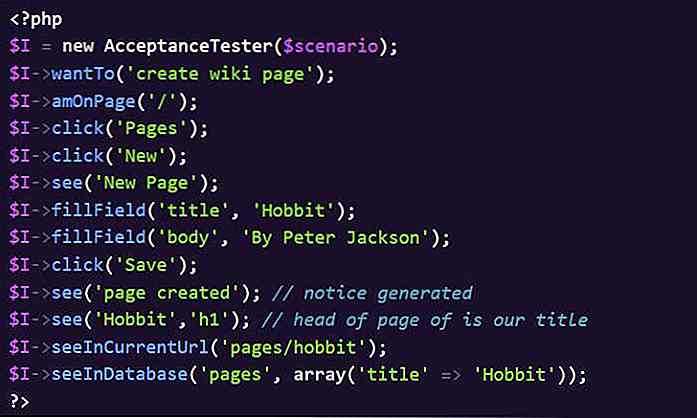
10 migliori framework di test automatici per PHP
Hai mai passato lunghe ore a eseguire il debug del codice PHP? Bene, per la maggior parte dei programmatori non è probabilmente la sfida più affascinante, ma c'è una soluzione che può aiutarci ad abbreviare questo noioso compito. I test automatizzati possono migliorare significativamente il flusso di lavoro dello sviluppo PHP consentendo test pre-scritti per guidare il processo di sviluppo .In

30 migliori plugin gratuiti per WordPress Slideshow (2018)
Le presentazioni sono l'elemento migliore in un sito web ricco di immagini o incentrato sui contenuti per mostrare le immagini presentate ai visitatori. E quindi, tra i plug-in più utili per il tuo sito WordPress ci sono i plugin per la presentazione che ti rendono davvero facile creare e gestire le presentazioni sul tuo sito web.