it.hideout-lastation.com
it.hideout-lastation.com
Twist: strumento di comunicazione pieno di funzionalità alternativo a Slack
Le app di comunicazione di gruppo come Slack stanno diventando sempre più popolari al giorno d'oggi, in quanto ottimizzano la comunicazione tra team e membri del team. Ora, il mercato delle app di comunicazione del team ha appena ottenuto una nuova voce chiamata Twist, creata dagli stessi che ti hanno portato Todoist.
Tuttavia, a differenza dei suoi concorrenti sul mercato, il modo di affrontare le cose di Twist è piuttosto poco ortodosso.
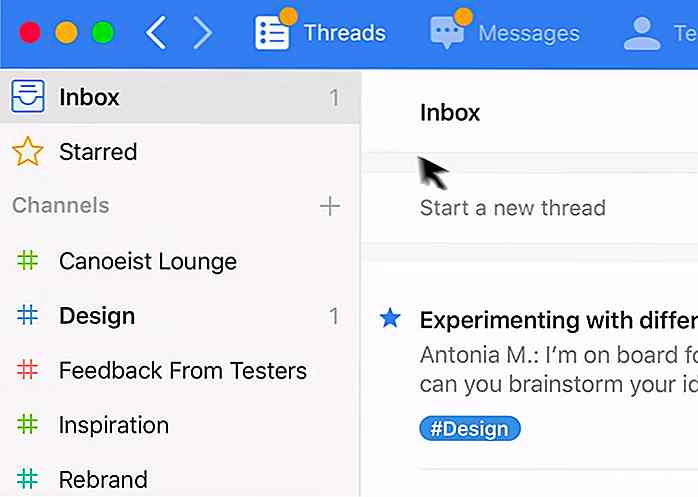
Come Slack, con un twist
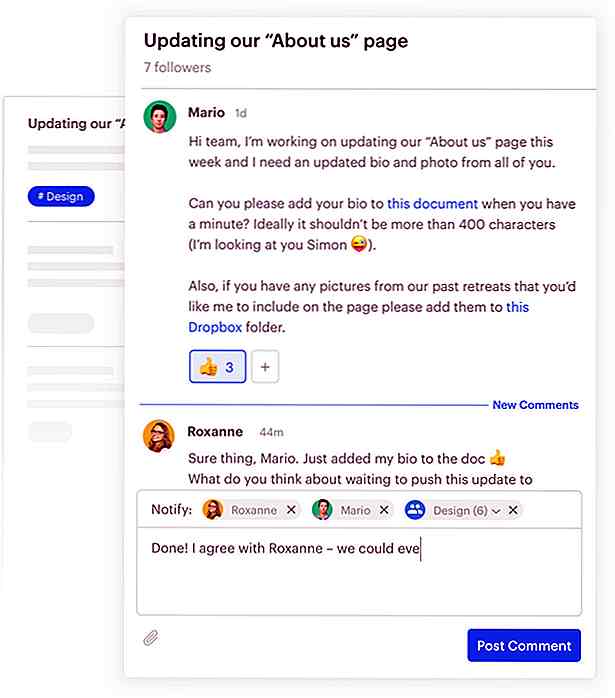
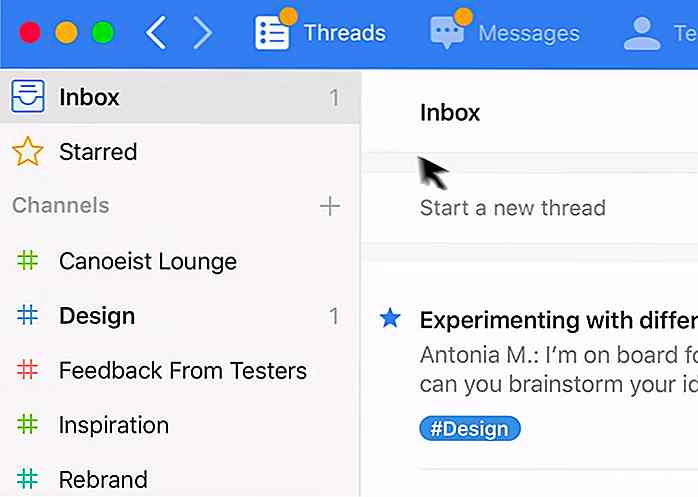
A prima vista, Twist sembra adottare un approccio Slack nel suo layout . Tuttavia, una volta iniziato a utilizzarlo, ti accorgerai presto che Twist non funziona come una normale app di chat. A differenza di Slack, i membri comunicano su Twist tramite messaggi in stile bacheca .
 Caratteristiche di twist
Caratteristiche di twist Come molte altre app di comunicazione di squadra, Twist è dotato di un'opzione gratuita con le seguenti funzionalità:
- Gli utenti possono impegnarsi in discussioni approfondite, rendendo più facile concentrarsi sull'attività da svolgere.
- Facile tenere traccia di un thread attivo poiché le notifiche vengono inviate direttamente alla tua casella di posta, consentendo agli utenti un facile accesso a qualsiasi aggiornamento.

- Nessun indicatore di presenza online : una funzionalità che porterebbe a una migliore produttività grazie alla mancanza di ping e di messaggistica in tempo reale.
Se la piattaforma riesce a colpire la tua fantasia, puoi scegliere di eseguire l'upgrade al servizio premium fornito con funzionalità aggiuntive.

Come personalizzare il codice di Visual Studio
Codice di Visual Studio, il nuovo editor di codice open source di Microsoft offre agli sviluppatori molte funzionalità straordinarie che facilitano in modo significativo il processo di modifica del codice sorgente . Inoltre, Visual Studio Code assicura anche che gli utenti non si annoino quando lavorano con esso, in quanto consente loro di personalizzare diverse parti del suo aspetto, come colori, caratteri, spaziatura e formattazione del testo, proprio come molte funzionalità, come come linting e regole di validazione .I

Come le società Open Source rimangono redditizie
Mentre è vero che ci sono molte soluzioni open source che sia le aziende che gli individui possono acquisire e utilizzare a costo zero, la nozione che la frase "open source" corrisponda alla parola "free" non è semplicemente vera.I progetti open source sono generalmente sviluppati all'interno di comunità di programmatori entusiasti che spesso contribuiscono volontariamente al loro tempo . T