it.hideout-lastation.com
it.hideout-lastation.com
Comprensione delle microinterazioni nella progettazione di app mobili
L'usabilità è uno dei componenti chiave della progettazione dell'interfaccia utente mobile . La grande usabilità spesso implica microinterazioni, ovvero piccole risposte e comportamenti da un'interfaccia che stabilisce come utilizzare l'interfaccia utente. Queste microinterazioni definiscono i comportamenti, incoraggiano il coinvolgimento e aiutano gli utenti a visualizzare come dovrebbe funzionare un'interfaccia.
Le interfacce digitali sono gli intermediari tra gli utenti e i loro obiettivi desiderati. I progettisti di interfacce creano esperienze che aiutano gli utenti a svolgere determinati compiti . Ad esempio, un'app elenco di cose da fare ha un'interfaccia che aiuta gli utenti a organizzare i loro compiti. Proprio come un'app di Facebook offre agli utenti un'interfaccia per interagire con il proprio account Facebook.
In questa guida, approfondirò ulteriormente le microinterazioni per le app mobili . Piccole interazioni possono sembrare banali ma possono avere un impatto enorme sulla qualità dell'esperienza di un utente. Se eseguite correttamente, le microinterazioni si presentano come una parte genuina dell'esperienza utente mobile di tutto il mondo.
Il potere delle microinterazioni
Nella maggior parte dei casi l'obiettivo di una microinterazione è fornire un feedback basato sull'azione dell'utente. Questo può aiutare gli utenti a visualizzare come si muove o si comporta l'interfaccia, anche se è puramente digitale su uno schermo piatto.
Le microinterazioni hanno potere perché creano un'esperienza illusoria . I cursori On / Off non si muovono realmente come interruttori fisici, ma possono sembrare che si muovano in questo modo attraverso le animazioni.
 Ho trovato una citazione incredibile in questo post che parla dell'immenso valore delle microinterazioni per le app mobili:
Ho trovato una citazione incredibile in questo post che parla dell'immenso valore delle microinterazioni per le app mobili:"I migliori prodotti fanno bene due cose: caratteristiche e dettagli. Le caratteristiche sono ciò che attira le persone verso il tuo prodotto. I dettagli sono ciò che li tiene lì. E i dettagli sono ciò che rende la nostra app davvero eccezionale rispetto alla concorrenza. "
I piccoli dettagli possono sembrare insignificanti dal punto di vista dello sviluppo, ma dal punto di vista dell'esperienza utente fanno davvero la differenza tra un'interfaccia utente di app OK e un'interfaccia utente straordinaria.
Grandi microinterazioni fanno sentire l'utente premiato per l'azione. Queste azioni possono essere ripetute e radicate nel comportamento dell'utente . Possono imparare come utilizzare un'applicazione basata su queste microinterazioni più piccole. Quando l'utente esegue un comportamento, queste piccole interazioni segnalano "sì, puoi interagire con me!"
Dai un'occhiata agli esempi trovati nelle specifiche di progettazione dei materiali di Google. La documentazione ha in realtà un'intera sezione dedicata al movimento dei materiali. Le relazioni spaziali sono una parte importante di questa equazione, ma il movimento può dettare qualcosa di più delle relazioni spaziali.
Ecco gli usi più comuni dell'animazione e del movimento nella progettazione UI / UX mobile:
- Guida degli utenti tra diverse pagine
- Guidare gli utenti attraverso l'interfaccia per insegnare determinati comportamenti
- Suggerire azioni / comportamenti che possono essere intrapresi su una determinata pagina
Le app mobili hanno molto meno spazio sullo schermo rispetto ai siti web. Ciò può comportare alcune difficoltà nell'insegnare agli utenti come utilizzare un'app. Ma può essere sorprendentemente semplice se sai come implementare correttamente le microinterazioni.
Come funzionano le microinterazioni
Una singola microinterazione si attiva ogni volta che l'utente interagisce con una parte dell'interfaccia. La maggior parte delle microinterazioni sono risposte animate al gesto dell'utente . Quindi un movimento a scorrimento risponderà in modo diverso rispetto a un tocco o a un tocco.
Blink UX ha fatto un ottimo post discutendo i dettagli minori delle microinterazioni. Queste piccole animazioni dovrebbero seguire un processo prevedibile che l'utente può imparare per ogni interazione nell'applicazione .
Le microinterazioni guidano gli utenti attraverso un'interfaccia offrendo risposte ai comportamenti . Una volta che l'utente sa che un cursore on / off può spostarsi, sa che è interattivo. In base alla risposta, sapranno anche se un'impostazione è stata attivata o disattivata. Quando un pulsante sembra essere cliccabile, l'utente sa istintivamente di poter interagire con esso.
Secondo UXPin, ogni microinterazione di base può suddividersi in quattro passaggi, ma ho riassunto il processo in tre passaggi .
- Azione : l' utente fa qualcosa di simile a sfogliare, scorrere, toccare e tenere premuto o qualche altra interazione.
- Reazione : l' interfaccia risponde in base a ciò che deve accadere. Lo scorrimento di una schermata potrebbe tornare indietro nella cronologia del browser o toccare un cursore ON / OFF per disattivare un'impostazione.
- Feedback : questo è ciò che l' utente vede come risultato dell'interazione. Quando l'utente si sposta di nuovo su un browser mobile, potrebbe far fluttuare la pagina precedente fino a comparire "in primo piano" sullo schermo. Il cursore on / off può scivolare dolcemente o ingrandirsi quando viene applicata pressione sullo schermo.
Queste azioni molto piccole possono essere eseguite senza animazione, ma le grandi microinterazioni offrono una sensazione realistica all'interfaccia digitale piatta, che per lo più si presenta sotto forma di effetti di animazione realistici . Questi respirano la vita nell'interfaccia e incoraggiano più interazione con l'utente.
Cerca i dettagli
Osservando i pezzi più piccoli di un disegno, capirai in che modo un'app dovrebbe rispondere a un particolare comportamento.
Pull to refresh è un buon esempio di microinterazione ormai popolare. Non è stata una parte integrante di iOS quando è stata lanciata per la prima volta, ma molte app hanno preso questa idea e hanno iniziato a muoversi con essa. Ora pull to refresh è un comportamento ben noto che la maggior parte degli utenti sa solo utilizzare durante la navigazione nell'interfaccia utente di un feed. Lo stesso si può dire dei menu di hamburger mobili che sono cresciuti selvaggiamente in popolarità.
Rendi ogni microinterazione realistica e semplice . Non esagerare con le animazioni perché possono diventare noiose se sono troppo dettagliate e vengono utilizzate di frequente. L'utente non desidera che le scintille appaiano ogni volta che toccano l'icona di un menu. Raggiungi un equilibrio con un valore autentico che comunica come l'interfaccia dovrebbe funzionare senza esagerare.
Guardando alcuni esempi
Penso che il modo migliore per imparare qualcosa sia farlo e il secondo modo migliore è studiare il lavoro degli altri. Ho raccolto una piccola manciata di animazioni di microinterazione UI / UX da parte degli utenti di Dribbble di talento per mostrarti come si presentano in un vero e proprio mockup.
Ogni applicazione sarà diversa e avrà esigenze diverse in base a ciò che fa l'app. Alla fine la maggior parte degli utenti desidera la stessa cosa: un'app intuitiva e che offra un'esperienza utente di qualità con microinterazioni relative ai comportamenti degli utenti.
1. Interfaccia utente app evento animata
Il primo esempio è una funzionalità di animazione di carte nifty creata da Ivan Martynenko. Noterete una manciata di microinterazioni in questo design, in particolare lo scorrimento delle carte e lo spostamento dei dettagli.
Quando si tocca la scheda cresce di dimensioni. E quando si tocca il pulsante Iscriviti, la foto del profilo dell'utente viene inserita nell'elenco degli iscritti. Tutto sembra molto intuitivo e abbastanza naturale all'interfaccia.
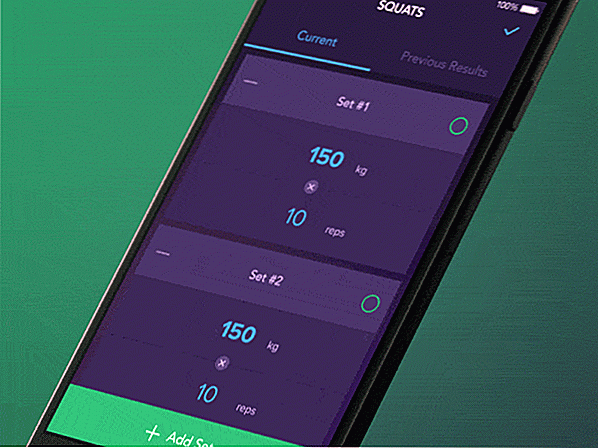
 2. Schermo per esercizi interattivi
2. Schermo per esercizi interattivi Questa animazione creativa per l'allenamento mobile proviene dal designer Vitaly Rubtsov. Demos un utente che salva il loro allenamento per una serie di squat.
Nota che ogni animazione ha lo stesso effetto elastico di rimbalzo quando i menu si aprono e si chiudono a scatto. Questo vale anche quando l'attività è selezionata come "Fatto". La coerenza è fondamentale con le microinterazioni perché dovrebbero essere tutte collegate alla stessa interfaccia .
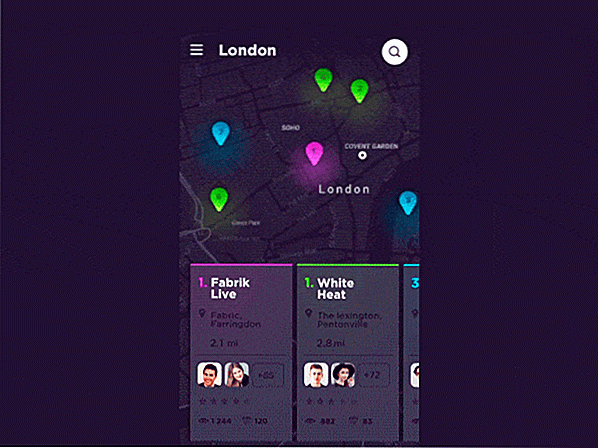
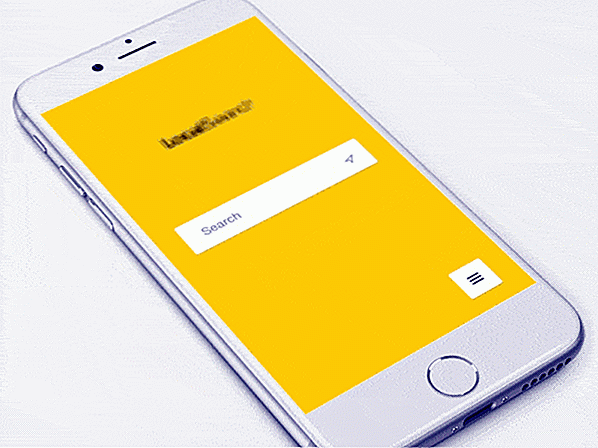
 3. Microinterazioni delle app di ricerca
3. Microinterazioni delle app di ricerca Breve, dolce e al punto. Penso che questo descriva meglio queste microinterazioni di app di ricerca progettate da Lukas Horak. Ogni animazione è veloce ma ancora evidente .
È così che dovresti progettare microinterazioni per evitare una eccessiva complessità . Se l'interfaccia si carica più velocemente senza l'animazione, allora perché preoccuparsi di aggiungerla? Le animazioni rapide mantengono l'utente in movimento senza appesantire l'esperienza.
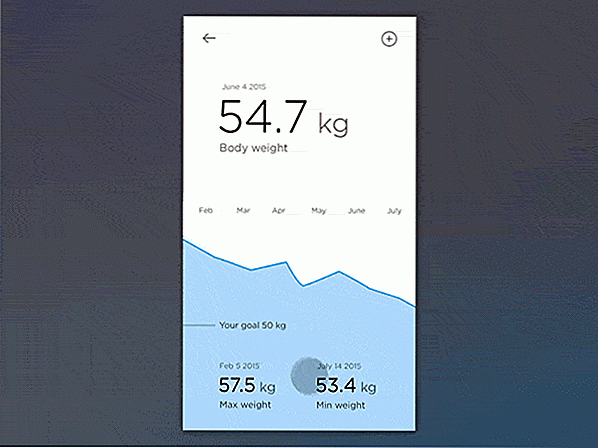
 4. Microinterazione obiettivo fitness
4. Microinterazione obiettivo fitness Penso che Jakub Antalonia abbia davvero colpito questo fuori dal parco con la sua microintervallo di obiettivi di fitness. Tutti gli schermi hanno questa sensazione di jell-o jiggly perché le forme si muovono in modo così fluido .
Tuttavia, l'interfaccia si sente solida e utilizzabile . Va a dimostrare che le microinterazioni create con uno scopo possono essere ancora divertenti e divertenti, ma anche funzionali e pragmatiche.
 5. Tirare su Aggiorna animazione
5. Tirare su Aggiorna animazione Ecco una delle mie animazioni pull-to-refresh preferite in assoluto create dal team di Ramotion. Questo non solo imita un fluido con l'azione di trazione, ma l'animazione di risposta si collega in modo fluido da una spruzzata di liquido a un cerchio di caricamento.
Questa grande attenzione ai dettagli è ciò che mette in risalto la vera bellezza delle microinterazioni delle app mobili.
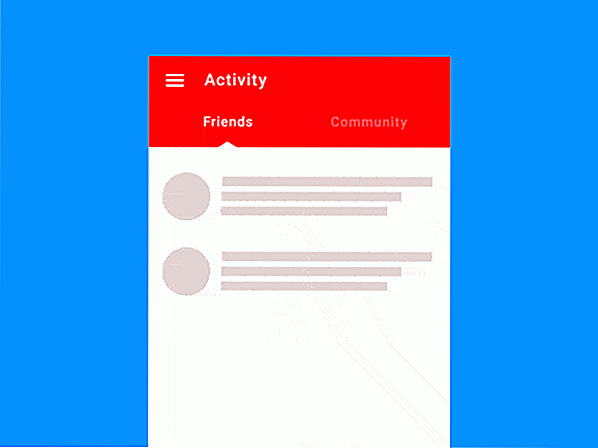
 6. Tab Microinteraction
6. Tab Microinteraction I widget a schede sono abbastanza comuni per le app mobili a causa degli schermi più piccoli. Mi piace molto questa microinterazione creata da John Noussis, anche se penso che sarebbe più efficace a una velocità maggiore, ma l'animazione stessa è gloriosa e ben pensata.
La freccia di ancoraggio delle schede scorre verso destra proprio quando il nuovo contenuto rimbalza da destra. Dà l'illusione di tutto lo schermo che si sposta fisicamente a destra. L'animazione è squisita, ma dal momento che è così lento penso che molti utenti si infastidiranno dopo pochi giorni.
 7. Precaricamento dell'animazione
7. Precaricamento dell'animazione Non ho detto molto sul caricamento delle barre in questo post, ma sono altrettanto preziosi per l'esperienza complessiva. La maggior parte degli utenti non vuole aspettare il caricamento dei dati, ma sicuramente non vogliono fissare uno schermo vuoto mentre carica.
Bret Kurtz ha realizzato questo incredibile schermo di precaricamento che è sia divertente che informativo. L'utente può effettivamente divertirsi guardando questa piccola ripetizione di animazione. Possono anche essere rassicurati sul fatto che l'applicazione sta ancora caricando i propri dati e non si è arrestato in modo anomalo.
 Avvolgendo
Avvolgendo Tutti questi esempi dimostrano brillantemente il valore delle microinterazioni. Le app mobili ottengono molto più valore dalle microinterazioni perché gli utenti toccano fisicamente gli schermi con le dita. Gli utenti non toccano i monitor del desktop o gli schermi dei laptop, ma tutti toccano i loro smartphone perché è lo stato di interattività predefinito .
È un'esperienza molto più personale, motivo per cui il design delle app per dispositivi mobili può essere un processo così complesso . Se eseguita correttamente, l'aggiunta di eccellenti microinterazioni mobili può creare una potente esperienza utente illusoria dal nulla, ma solo pixel e movimento.

Image Carousels in Web Design - Vantaggi e best practice
Non c'è carenza di presentazioni di carousel sul web. In realtà, questa tendenza non ha fatto altro che crescere negli ultimi 5-10 anni con più supporto browser ora che mai. Ma i caroselli delle immagini valgono davvero la pena? Che tipo di benefici producono e come dovrebbero essere utilizzati in modo produttivo in un layout?Mi

La ricarica wireless potrebbe finalmente arrivare al nuovo iPhone
Negli ultimi anni, i caricabatterie per smartphone wireless sono stati introdotti dai produttori di telefoni cellulari nei loro smartphone di punta. Quest'anno, l' iPhone potrebbe finalmente supportare la ricarica wireless dal momento che gli sviluppi recenti che circondano Apple indicano che la società sta prendendo sul serio la tecnologia.