it.hideout-lastation.com
it.hideout-lastation.com
Test di usabilità: cosa devi sapere?
Il test di usabilità è spesso una parte incompresa del processo di web design. Mentre la maggior parte dei progettisti, sviluppatori e imprenditori in questi giorni hanno l'idea di test di usabilità, un buon numero non vede cosa può fare per loro, quale valore può aggiungere al tuo sito testando e come iniziare con test in primo luogo.
Ovviamente alcuni test di usabilità possono mostrare potenziali problemi nel tuo sito, aiutarti a ottenere feedback su ciò che è o non funziona e avere una comprensione molto più ampia di ciò che gli utenti stanno facendo e di come interagiscono con il tuo sito.
Inoltre, avere un sito utilizzabile significa che gli utenti apprezzeranno molto la loro interazione, molto più probabilmente torneranno al tuo sito e molto più probabilmente lo consiglieranno ad altri. Le conversioni aumenteranno sia che si tratti di vendite, abbonati o altri obiettivi a cui miri. In breve, è un buon affare per te, indipendentemente da quali obiettivi stai cercando di raggiungere, a meno che, ovviamente, non vuoi avere successo, nel qual caso potresti smettere di leggere ora.
Supponendo che stai ancora leggendo, dovresti vedere che i test di usabilità possono aggiungere valore per te; la chiave quindi, oltre a sapere quale metodo di test si desidera seguire, è sapere quale tipo di metodo potrebbe funzionare meglio per te e che tipo di domande porre per ottenere risposte utili e attuabili. Continuate a leggere per scoprirlo:
Tipi di compiti / domande di usabilità
In un test di usabilità a distanza (o con qualsiasi tipo di test di usabilità), ci sono una serie di diversi tipi di domande che puoi chiedere. Questa è una selezione di tre dei tipi più comuni in modo da poter avere un'idea di come eseguire i propri test in futuro. È possibile combinare diversi tipi di attività / domande in un unico test complessivo.
Prova singola
Questi sono ottimi per testare diversi elementi di un'interfaccia, struttura di navigazione, layout, per la ricerca di prodotti o servizi e una serie di altri test simili. Un singolo test significa semplicemente che stai testando un'immagine per volta, confrontando un test A / B o una preferenza.

Test A / B
Un test A / B è dove viene mostrata l'immagine A o l'immagine B (NON entrambi - l'immagine sotto è il risultato del test) in modo da poter vedere come le persone potrebbero interagire con le modifiche nell'interfaccia, una diversa formulazione, diverse opzioni di navigazione, bottoni colorati differenti - ottieni l'idea. È ottimo per il confronto di eventuali modifiche, ridisegni o piccole modifiche che stai pensando di fare.

Test di preferenza
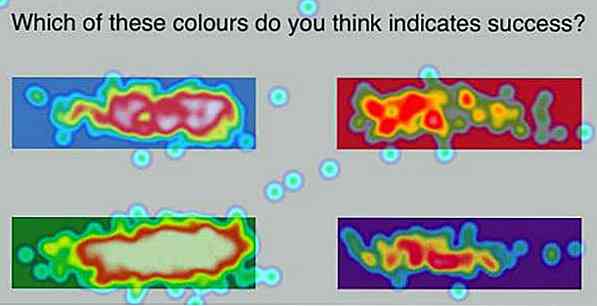
I test di preferenza sono quando due immagini affiancate (come nell'immagine sotto) e puoi decidere quale preferisci. Questo può essere davvero utile per testare come le persone si sentiranno riguardo alle nuove funzionalità che stai pensando di aggiungere o ai cambiamenti che stai pensando di fare.

L'immagine sopra sta confrontando gli elementi dell'interfaccia utente per vedere in che modo le persone comprendono meglio il design. Immagina se Twitter avesse fatto un test sulla barra veloce - sicuramente non si sarebbe lanciato se l'avessero fatto. Pensa a ciò che questo potrebbe fare per il tuo sito e la tua community - dovrebbe essere davvero utile.
Buone domande di test di usabilità
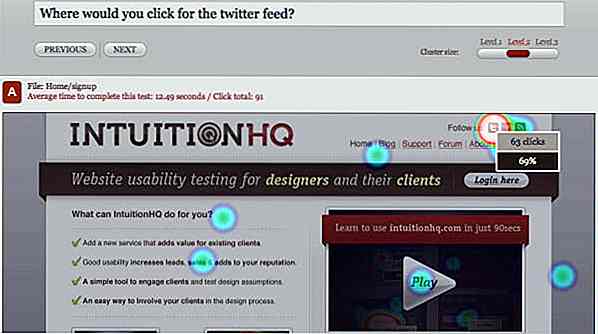
Quale parte dell'interfaccia si distingue di più?
Questa domanda è utile per una serie di motivi; stai cercando di vendere un prodotto sul tuo sito? Probabilmente vuoi che la chiamata al pulsante di azione, al testo o al prodotto risulti evidente: se tutti fanno clic sul tuo logo o su altre informazioni, potresti prendere in considerazione la possibilità di apportare alcune modifiche. Se le persone impiegano molto tempo per decidere quale elemento si distingue (indicato dalla durata media dei clic), è possibile che si desideri apportare alcune modifiche. Se stai producendo contenuti, probabilmente vorrai che il tuo feed RSS si distingua. Se le persone non riescono a trovarlo, di nuovo, vorrai provare a renderlo più visibile. Sembra semplice, ma finché non lo collaudi non lo sai.
Come realizzeresti questo o quel compito?
Le persone usano siti, browser, computer e tecnologia in vari modi. Il modo in cui esegui un'attività può essere diverso da quello che faccio, che potrebbe essere diverso da una terza persona. Guardare come le persone interagiscono con i tuoi siti può portare a rivelazioni sbalorditive e può avere un enorme impatto sui tuoi profitti come mostra la storia del pulsante $ 300 milioni di dollari.

Ad esempio, test sul nostro sito hanno mostrato che un certo numero di persone è andato alla pagina dei prezzi e poi ha cercato di registrarsi. Aggiungendo un link per registrarsi dalla pagina dei prezzi, le nostre iscrizioni sono aumentate sensibilmente. Ogni modo in cui ottimizzi il tuo sito può fare la differenza per i tuoi utenti e, a tua volta, per te e il tuo sito. Si tratta di massimizzare il tuo potenziale.
Questo tipo di domande può anche aiutarti a conoscere e comprendere le convenzioni che le persone sono abituate a seguire: gli esempi fanno clic sul tuo logo per tornare alla tua home page, i significati di diversi colori, le posizioni delle caselle di ricerca e così via. Puoi persino creare una griglia e chiedere alle persone di fare clic per provare a formulare idee su una lavagna vuota su ciò che è o non ha intenzione di funzionare. Forse le persone che visitano siti di maglieria come caselle di ricerca in basso a sinistra? Chissà fino a quando non testerai.
Che servizio forniamo?
Recentemente ho fatto un breve test chiedendo alle persone dopo aver dato un'occhiata veloce a uno screenshot della nostra homepage, hanno saputo quale servizio abbiamo fornito. Sulla base del feedback che abbiamo ricevuto, abbiamo apportato alcune piccole modifiche al contenuto della home page e sviluppato un messaggio molto più chiaro, che ha portato a ulteriori iscrizioni.

Le persone hanno bisogno di sapere chi sei e cosa fai per essere interessato, e l'attenzione si estende brevemente su ciò che sono, le persone generalmente non vorrebbero setacciare un sacco di informazioni quando pensano di scegliere il tuo servizio. Il messaggio sul tuo sito è chiaro? Ci sono cambiamenti che dovresti fare? Perché non fare un test rapido e scoprirlo.
Quale disegno preferisci?
Test delle preferenze AKA. Quando hai una o più alternative e vuoi confrontare, puoi sempre vedere come le tue opinioni si confrontano con la saggezza della folla. La richiesta di questo tipo di domande ti consente inoltre di ottenere feedback sul motivo per cui alla gente piacciono determinati progetti, determinate funzionalità, determinati layout e così via. Puoi scegliere i migliori elementi di un certo numero di disegni e mescolare e mescolare fino a trovare la combinazione perfetta.
Alcuni esempi utili
È abbastanza facile dare alcune domande di esempio, ma è molto più facile vederne l'uso quando puoi vederle in azione. Di seguito abbiamo una selezione di diversi test con diversi tipi di risultati e i risultati utili che è possibile acquisire:
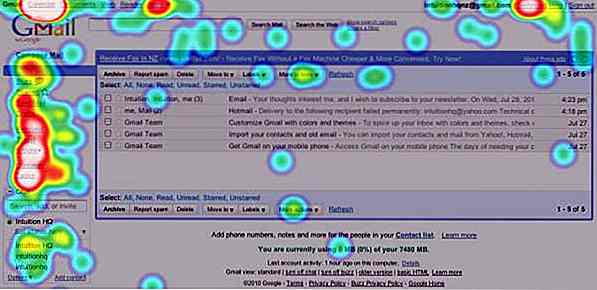
Test: Gmail contro Hotmail vs Yahoo mail
Questo progetto presenta una combinazione di tipi di test (più evidenti nei risultati) che testano un numero di cose diverse; le griglie sono davvero utili per studiare i preconcetti e i comportamenti appresi delle persone. Le domande scritte sono un modo rapido e visivo per raccogliere feedback; ad esempio, l'ovvia preferenza per le e-mail e gli annunci di testo con thread e il resto delle domande sono davvero utili per comprendere le interazioni delle persone con il sito. Le percentuali di successo (ovvero il clic nel posto giusto) e i tempi medi di clic possono effettivamente mostrare quali interfacce funzionano meglio. Tutte informazioni veramente utili.
Gmail vs Hotmail vs Yahoo mail: Test | risultati 
Test delle preferenze: colori e psicologia
Questo test utilizza il test delle preferenze per comprendere i comportamenti appresi delle persone e le interpretazioni del colore. Ci sono stati molti commenti penetranti su questo test riguardanti le implicazioni culturali del colore, così come i problemi di accessibilità per gli utenti daltonici. Sono queste cose che devi considerare per il tuo sito o gli utenti? Questi tipi di test ti diranno.
Colori e Psicologia: Test | risultati 
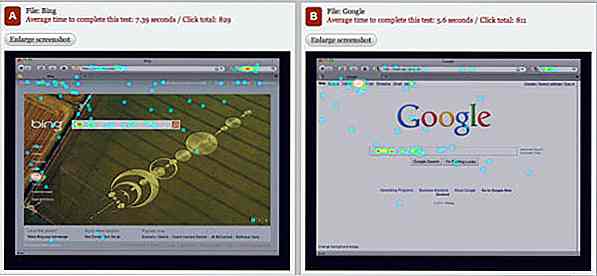
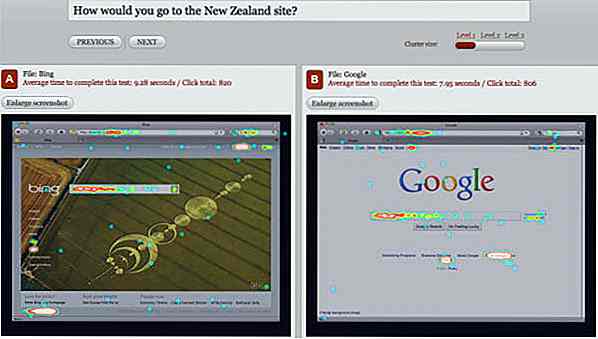
Test A / B: Bing vs. Google
Questo test A / B è davvero utile per mostrare alcune delle differenze tra due diversi design o layout, anche per due design completamente diversi (ehi, non vuoi sapere come impilare la concorrenza?).
Questo test ha mostrato abbastanza bene le parti più importanti dell'interfaccia per ciascun sito - le barre di ricerca sono una caratteristica importante, ma l'artwork di Bing ovviamente attira molta attenzione, così come il logo di Google - informazioni utili se hai elementi devi distinguerti.
Quello che puoi vedere da tutti questi test è l'enorme quantità di informazioni che puoi raccogliere: informazioni che possono avere un grande impatto sull'usabilità e sull'esperienza utente del tuo sito. Anche la rasatura di pochi secondi di un semplice compito può fare una grande differenza per i tuoi utenti. Anche rendere il tuo pulsante di chiamata all'azione un po 'più ovvio, o imparare a seguire le convenzioni può fare una grande differenza nella tua linea di fondo.
Bing vs Google: Test | risultati 
Quindi quando testare? Adesso.
Steve Krug consiglia di testare una volta al mese. Questo ti aiuta a raccogliere nuove informazioni e a tenere il passo con il web in evoluzione. Anche se riesegui lo stesso test potresti finire con risultati diversi e scoprire piccoli cambiamenti che devi apportare. Supponendo che ogni modifica faccia una piccola differenza sul tuo sito web, inizieranno a sommarsi; 1% per un tweak qui, il 5% per un cambiamento lì - pensa se dopo un anno, solo con piccole variazioni di usabilità le tue entrate aumentassero dal 30% al 40%, sarebbe davvero utile.
Il punto è che non è mai un brutto momento per iniziare i test, e anche fare alcune piccole modifiche può fare una grande differenza. Anche se i tuoi test dimostrano che il tuo sito funziona perfettamente, è fantastico, informazioni preziose da sapere e qualcosa che i tuoi stakeholder di base saranno molto felici di vedere.
Perché non iniziare oggi e contribuire a rendere il Web un luogo più utilizzabile, un sito Web alla volta? Come ho detto più e più volte, "costruiscilo e verranno; costruiscilo bene e torneranno '. Con un'attenzione sempre maggiore all'usabilità, il Web diventerà un luogo più piacevole per tutti, e penso che sia un obiettivo molto grande da raggiungere.
Ulteriori risorse
- Test di usabilità demistificato (Alistapart)
- Toolkit per test di usabilità (Noupe)
- 8 linee guida per test di usabilità (Webcredible)
- Iniziare con i test di usabilità in 7 semplici passaggi (intuitionhq)
Hai qualche esperienza di test di usabilità che vorresti condividere? Che tipo di domande ritieni sia importante chiedere? O hai domande su come iniziare a testare i tuoi siti? Assicurati di farcelo sapere nei commenti.

Avvio di un nuovo sito WordPress - Parte 2: Attività sul sito
Il lancio di un nuovo sito WordPress comporta molte attività diverse. La prima parte di questo articolo ha esaminato le attività fuori sede che è necessario eseguire al di fuori del dashboard di WordPress, come l'hosting, la connessione FTP, la registrazione del motore di ricerca, ecc. In questa seconda parte, daremo un'occhiata al sito attività che devi eseguire dal pannello di amministrazione del tuo sito Web WordPress.Le

15 suggerimenti su Google Foto per utenti esperti
In superficie, Google Foto è uno strumento semplice che organizza automaticamente le tue foto e i tuoi video in base a diversi fattori . Tuttavia, se diamo un'occhiata più approfondita, nasconde tonnellate di nuove straordinarie funzionalità che possono semplificare l'organizzazione delle foto.Se