it.hideout-lastation.com
it.hideout-lastation.com
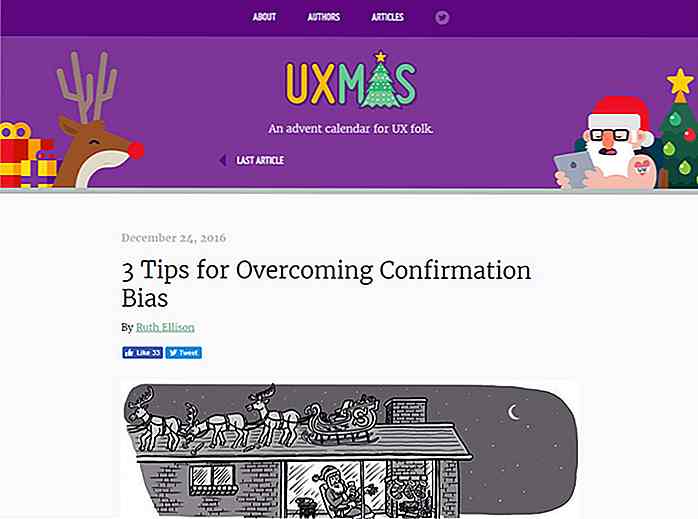
UXmas - Un calendario dell'Avvento di Natale di UX Design Content
La stagione delle vacanze è sempre piena di famiglia, nuovi gadget e app mobili per un divertimento in più.
E ora i progettisti di UX hanno qualcosa in più da celebrare con il calendario dell'avvento di UXmas . Conta i giorni che portano al 25 dicembre con un enorme calendario di nuovi articoli sull'esperienza utente .
Il sito si aggiorna ogni anno con nuovi contenuti e presenta un cast numeroso di scrittori.
Sorprendentemente, la maggior parte di questi contenuti è unica, quindi è scritta esclusivamente per il sito web . I designer di UX si uniscono per condividere le loro opinioni sul settore, nuovi suggerimenti per il futuro, video fantastici, guide, infografiche, qualsiasi cosa.
Tutto, dalle app per dispositivi mobili ai moduli Web, è trattato in modo dettagliato. C'è anche una pagina degli autori in cui puoi imparare di più sulle persone che scrivono per il sito web.
E, naturalmente, c'è una grande mailing list se vuoi partecipare e ricevere aggiornamenti immediati ogni dicembre. Il sito è cresciuto sorprendentemente bene, considerando il suo programma di contenuti limitato, quindi penso che sarà in giro per un po '.
 Nota che il sito funziona in Australia, quindi gli articoli seguono un certo programma a seconda del fuso orario. Un buon motivo per iscriverti alla mailing list se puoi!
Nota che il sito funziona in Australia, quindi gli articoli seguono un certo programma a seconda del fuso orario. Un buon motivo per iscriverti alla mailing list se puoi!Inoltre, controlla il loro account Twitter @merryuxmas se desideri rimanere aggiornato tramite i social media. E se hai idee per il sito, contatta il team @thirststudios con i tuoi suggerimenti. È un work in progress e sempre aperto ai miglioramenti della community di UX.

Generare frammenti di codice WordPress "Magicamente" con WP Hasty
Trattare con frammenti di codice WP può essere un vero dolore. Dalle tassonomie personalizzate ai cicli WP_Query, gli sviluppatori sono sempre frammenti di copia-incolla tra i progetti .Con l' app Web WP Hasty, puoi risparmiare tempo e frustrazione generando snippet con la semplice pressione di un pulsante.

Come si gioca a GIF animate onClick
La GIF animata è un modo popolare per visualizzare un concetto di design (ecco un esempio di come lo abbiamo fatto per gli effetti di post-testo creati con CSS) o mostrare un breve video clip. Ma se ne hai troppi nella stessa pagina, devierà l'attenzione dell'utente. Per le pagine che mostrano molte GIF, questa è una brutta notizia.La

![10 modi per aumentare la tua fiducia [Infografica]](http://hideout-lastation.com/img/tech-design-tips/348/10-ways-boost-your-confidence.jpg)
![20 migliori esercitazioni per gli effetti di testo di Photoshop [2017]](http://hideout-lastation.com/img/tech-design-tips/833/20-best-photoshop-text-effects-tutorials.jpg)