it.hideout-lastation.com
it.hideout-lastation.com
Concetti di sviluppo Web che tutti i web designer dovrebbero comprendere
C'è molto da dire sul divario tra designer e sviluppatori . Certo, ci sono molti ibridi designer / sviluppatori in grado di capire entrambi i lati della medaglia, ma sono pochi e distanti tra loro.
I progetti creativi prosperano su una corretta comunicazione . Tuttavia questo può essere difficile quando i progettisti e gli sviluppatori non sono sicuri su come parlare l'uno con l'altro . Non penso che i designer debbano sapere come scrivere JavaScript corretto, né gli sviluppatori dovrebbero padroneggiare la selezione tipografica. Ma ci sono alcuni argomenti fondamentali che penso vadano in entrambe le direzioni.
I seguenti argomenti sono la mia personale visione di idee di sviluppo web fondamentali che tutti i designer dovrebbero capire . Come designer / sviluppatore, so quanto possa essere confuso studiare entrambe le aree. Ma vale sempre la pena di imparare perché una chiara comprensione migliora la comunicazione e rende un designer molto più prezioso per un team creativo.
Comportamento del codice di frontend
Spesso si pensa che i web designer abbiano abilità frontend e talento nel design. Questo è un argomento molto dibattuto, soprattutto perché non c'è una risposta corretta .
I progettisti dovrebbero fare ciò che sono a loro agio . Se questo significa solo fare un lavoro di visual design, allora così sia. Tuttavia, una breve comprensione delle tecnologie di frontend può rendere lo stesso progettista più intuitivo nella creazione di risorse per gli sviluppatori.
Credo che ogni designer dovrebbe almeno comprendere i tre linguaggi fondamentali dello sviluppo del frontend (HTML, CSS e JS) insieme al modo in cui vengono utilizzati. Ad esempio, la maggior parte dei menu a discesa si basano su JavaScript, ma esistono anche alternative solo CSS.
Quando un designer crea un menu a discesa, può pensare alla complessità dell'implementazione tramite codice . Un progettista che comprende quali elementi richiedono JavaScript può essere preparato meglio per capire cosa stanno chiedendo agli sviluppatori di creare.
Questo è possibile senza imparare a scrivere una singola riga di codice .
Il CSS è fatto per modellare il sito web . È in gran parte statico a parte l'animazione CSS e CSS crea la maggior parte delle immagini su una pagina. La maggior parte delle funzioni dinamiche sono create con JavaScript.
Se riesci a capire questa divisione, respirerai uno sforzo consapevole nel lavoro di progettazione. Inoltre costringerà i progettisti di motion designer di UX a considerare quanto lavoro è necessario per animare un'interfaccia.
Tecniche reattive
Ogni web designer dovrebbe almeno conoscere il termine responsive design . Ciò consente ai siti Web di adattarsi a diverse dimensioni dello schermo, a ciascuno dei quali appartiene un layout diverso. Le dimensioni del dispositivo quando viene applicato un nuovo layout sono definite da punti di interruzione, aggiunti in uno (uno dei) file CSS.
I punti di interruzione sono specificati da una certa larghezza di pixel (e / o talvolta altezza), minima o massima, a cui il layout si adatta per adattarsi alle dimensioni dello schermo. Quindi un layout reattivo avrà un aspetto diverso su un monitor 1080px rispetto a uno smartphone 320px.
Per vedere come funzionano i breakpoint su siti reali, visita il sito web Media Queries.
 Il tuo lavoro come progettista è considerare come ogni punto di interruzione possa influenzare il modello . Potresti essere incaricato di progettare diverse composizioni, ciascuna adatta a diverse dimensioni dello schermo .
Il tuo lavoro come progettista è considerare come ogni punto di interruzione possa influenzare il modello . Potresti essere incaricato di progettare diverse composizioni, ciascuna adatta a diverse dimensioni dello schermo .Una volta compreso che un punto di interruzione CSS definisce le condizioni in cui il layout cambia, sarà molto più semplice consegnare queste risorse al team di sviluppo.
Pensare modulare con disegni
Gli sviluppatori vogliono sempre riutilizzare il più possibile il codice, poiché questo approccio rende lo sviluppo meno dettagliato e riduce le dimensioni dei file - in effetti è un'importante tecnica di ottimizzazione del codice.
La progettazione modulare descrive un metodo per creare siti Web da "moduli" che possono essere riutilizzati nel tempo . Pensa a pulsanti, input di forma, stili di titolo o blockquotes con stili fantasiosi.
Se progetti elementi in modo modulare, diventa più facile per gli sviluppatori codificare il layout con classi CSS riutilizzabili . È sempre una buona idea pensare a dove riutilizzare ragionevolmente gli stessi colori, trame e elementi della pagina, tuttavia è necessario essere intelligenti per non danneggiare l'estetica generale .
È ancora meglio se annoti quali elementi sono stati copiati su diversi prototipi, in modo che gli sviluppatori possano contrassegnare queste parti del sito con codice ripetuto, rendendo lo sviluppo più rapido e semplice.
Il design modulare si riferisce al design atomico, entrambi gli approcci sono piuttosto orientati verso gli sviluppatori. Tuttavia, la visualizzazione può aiutarti a capire come funziona il codice, quindi se non riesci a visualizzare il design modulare, controlla questo post per vedere alcuni esempi.
Comprendere immagini Retina e SVG
Di solito è compito del designer preparare le immagini, acquisire le foto necessarie e progettare le icone da zero. Ciò significa che i progettisti sono gli unici responsabili per la distribuzione delle risorse visive che gli sviluppatori alla fine codificano nel layout. Questo è il motivo per cui è importante capire le dimensioni della retina e trasferire le risorse supportate dalla retina agli sviluppatori insieme ai modelli finali.
Consiglio vivamente questo post di Smashing Magazine se vuoi saperne di più sui flussi di lavoro di design della retina. Retinizza È una raccolta gratuita di azioni di Photoshop che può creare automaticamente versioni di retina delle tue risorse.
 La maggior parte dei designer sa già supportare le immagini 2x, ma i nuovi dispositivi iPhone 6+ hanno risoluzioni @ 3x . Tuttavia alcuni progetti non si preoccupano delle dimensioni delle immagini di @ 3x, quindi parla con il tuo capo progetto prima di finalizzare qualsiasi risorsa.
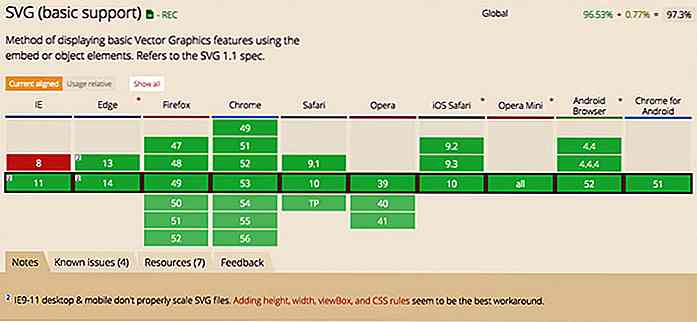
La maggior parte dei designer sa già supportare le immagini 2x, ma i nuovi dispositivi iPhone 6+ hanno risoluzioni @ 3x . Tuttavia alcuni progetti non si preoccupano delle dimensioni delle immagini di @ 3x, quindi parla con il tuo capo progetto prima di finalizzare qualsiasi risorsa.Un'ultima cosa da considerare è il progresso di SVG sul web. Tutti i browser moderni supportano SVG, che è un formato immagine basato su vettori . Ciò significa che le icone SVG si ridimensioneranno automaticamente senza alcuna perdita di qualità, quindi non avrai bisogno di risorse di retina per la grafica SVG.
 Tuttavia, non tutti i team creativi sono disposti a collaborare con gli SVG per il web design. Sono supportati dai browser di sicuro, ma in alcuni casi possono anche essere difficili da implementare. Questo è il motivo per cui la comunicazione è vitale per un rapporto designer / sviluppatore di successo.
Tuttavia, non tutti i team creativi sono disposti a collaborare con gli SVG per il web design. Sono supportati dai browser di sicuro, ma in alcuni casi possono anche essere difficili da implementare. Questo è il motivo per cui la comunicazione è vitale per un rapporto designer / sviluppatore di successo.Discutere i pro e contro dell'uso della grafica vettoriale e decidere qual è la soluzione migliore per ogni progetto. Con la semplice comprensione di queste funzionalità sarete in grado di comunicare chiaramente con gli sviluppatori e persino aiutarli a codificare il layout per il supporto della retina.
Comprendere l'accessibilità
Il miglioramento progressivo e il degrado aggraziato sono due modi diversi di gestire lo stesso problema: l'accessibilità. Non tutti gli utenti si troveranno su dispositivi o eseguiranno browser che supportano il 100% delle funzioni dinamiche di un sito Web.
Questi utenti dovrebbero comunque avere un'esperienza che funzioni e questo deve essere gestito con una corretta codifica. Alcuni screen reader potrebbero ignorare tutti i codici JavaScript e CSS, ma il sito Web deve ancora funzionare .
Recentemente ho fatto un post che riguarda il miglioramento progressivo in dettaglio, in quanto è il mio metodo di sviluppo preferito. Il miglioramento progressivo inizia con funzionalità di base, quindi funziona con funzionalità più "avanzate".
Il degrado aggraziato è l' approccio opposto in cui tutte le funzionalità principali sono progettate per prime, quindi lo sviluppatore decide come gestire queste funzionalità se l'utente non supporta JavaScript o CSS.
È improbabile che a un designer venga chiesto di creare prototipi per ognuna di queste situazioni. Ma è importante che i progettisti comprendano questi termini e il loro significato, perché influenzano il processo di sviluppo . Questo è particolarmente vero per i progetti in cui l'accessibilità è una grande preoccupazione.
In chiusura
Ci sono alcuni argomenti che ho saltato perché li considero opzionali. Controllo della versione, gestione degli errori e animazioni JavaScript sono alcuni argomenti più complessi che i progettisti potrebbero voler approfondire.
Ma sinceramente, i punti affrontati in questo post saranno più che aiutare i progettisti a capire i requisiti di un team di sviluppo. Semplicemente sfiorando la superficie dello sviluppo web, acquisirai informazioni che ti aiuteranno a comunicare idee e a comprendere i problemi che si verificano durante la produzione.
Se stai cercando altri contenuti correlati dai un'occhiata a questi post:
- Come comunicare in modo efficace con gli sviluppatori (smashingmagazine.com)
- Aiuta designer e sviluppatori a imparare a capirsi (uie.com)
- Imparare a codificare ti offre i vantaggi di UX Designer (jessicaivins.net)

20+ regali ideali per i fotografi
In questa generazione, preferiamo raccontare le nostre storie attraverso l'obiettivo di una fotocamera piuttosto che attraverso la complessità della parola scritta. O è così o abbiamo semplicemente dimenticato come si scrive correttamente le parole. Di nuovo, nulla spiega la serenità di un cielo blu o la grazia di un cavallo al galoppo, proprio come se quel momento fosse bloccato nel tempo - sia da una DSLR o da un punto e sparare.Que

Le basi del CSS orientato agli oggetti (OOCSS)
Lo sviluppo del frontend si muove rapidamente con molte nuove tecniche aggiunte ogni anno. Può essere una lotta per gli sviluppatori tenere il passo con tutto. Tra Sass e PostCSS è facile perdersi nel mare degli strumenti di sviluppo.Una tecnica più recente è il CSS orientato agli oggetti, chiamato anche OOCSS. Qu