it.hideout-lastation.com
it.hideout-lastation.com
Novità di jQuery 3 - 10 Funzionalità più interessanti
jQuery 3.0, la nuova versione principale di jQuery è finalmente stata rilasciata. La community degli sviluppatori web ha atteso questo importante passo da ottobre 2014, quando il team di jQuery ha iniziato a lavorare sulla nuova versione principale fino ad ora, giugno 2016, quando è uscito il rilascio finale .
La nota di rilascio promette un jQuery più sottile e veloce, con in mente la compatibilità all'indietro . In questo post, daremo un'occhiata ad alcune delle nuove funzionalità di jQuery 3.0 per darti una panoramica su come cambia il panorama JavaScript.
Dove iniziare
Se vuoi scaricare jQuery 3.0 per sperimentare da solo, vai direttamente alla pagina di download. Vale anche la pena dare un'occhiata alla Guida all'aggiornamento o al codice sorgente.
Se vuoi verificare come funziona il tuo progetto esistente con jQuery 3.0, puoi provare il plugin jQuery Migrate che identifica i problemi di compatibilità nel tuo codice. Puoi anche dare uno sguardo ai traguardi futuri.
Questo articolo non copre tutte le nuove funzionalità di jQuery 3.0, solo le più interessanti: migliore qualità del codice, integrazione delle nuove funzionalità di ECMAScript 6, una nuova API per le animazioni, un nuovo metodo per l'escaping delle stringhe, supporto SVG migliorato, miglioramento asincrono callback, migliore compatibilità con siti reattivi e maggiore sicurezza.
1. I vecchi metodi di rimozione di IE sono stati rimossi
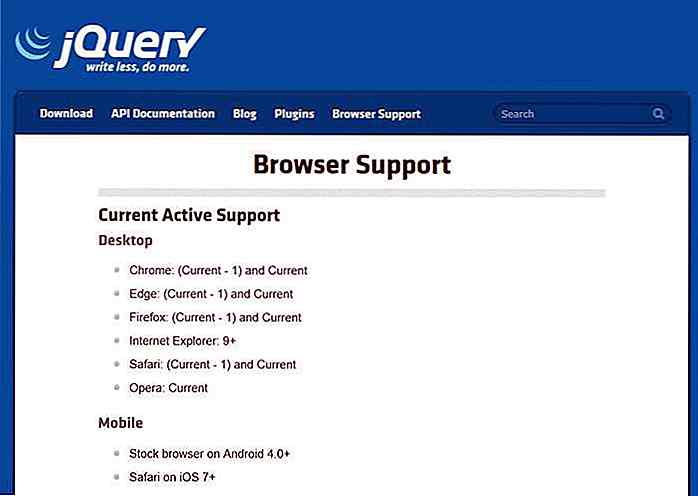
Uno degli obiettivi principali della nuova versione principale era renderlo più veloce e più elegante, quindi i vecchi hack e le soluzioni alternative correlate a IE9- sono stati rimossi . Ciò significa che se si desidera o se è necessario supportare IE6-8, è necessario continuare a utilizzare l'ultima versione 1.12, poiché anche la serie 2.x non dispone del supporto completo per Internet Explorer precedenti (IE9-). Consulta le note sul supporto del browser nei documenti.
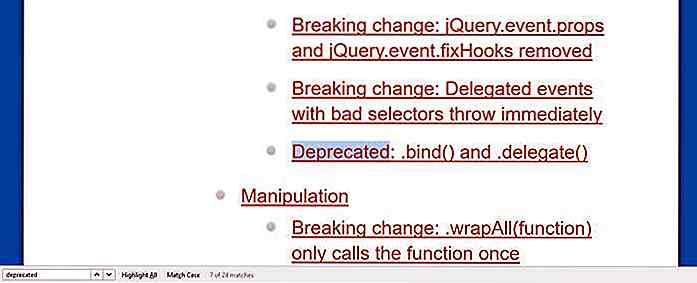
 Nota che ci sono anche molte funzionalità deprecate in jQuery 3. Un grosso problema della Guida all'aggiornamento è che le funzionalità obsolete - a partire da giugno 2016 - non sono raggruppate, quindi se sei interessato a loro, devi guardare con lo strumento di ricerca del tuo browser (Ctrl + F).
Nota che ci sono anche molte funzionalità deprecate in jQuery 3. Un grosso problema della Guida all'aggiornamento è che le funzionalità obsolete - a partire da giugno 2016 - non sono raggruppate, quindi se sei interessato a loro, devi guardare con lo strumento di ricerca del tuo browser (Ctrl + F). 2. jQuery 3.0 Esegue in modalità rigorosa
2. jQuery 3.0 Esegue in modalità rigorosa Poiché la maggior parte dei browser supportati da jQuery 3 supportano la modalità rigorosa, la nuova versione principale è stata creata tenendo presente questa direttiva.
Sebbene jQuery 3 sia stato scritto in modalità rigorosa, è importante sapere che il codice non è richiesto per l'esecuzione in modalità rigorosa, quindi non è necessario riscrivere il codice jQuery esistente se si desidera eseguire la migrazione a jQuery 3. Strict & non -strict mode JavaScript può tranquillamente coesistere .
C'è un'eccezione: alcune versioni di ASP.NET che - a causa della modalità rigorosa - non sono compatibili con jQuery 3 . Se sei coinvolto in ASP.NET, puoi dare un'occhiata ai dettagli qui nei documenti.
3. Per ... di Loops è Introdotto
jQuery 3 supporta for ... di statement, un nuovo tipo di ciclo for, introdotto in ECMAScript 6. Offre un modo più semplice per eseguire il loop su oggetti iterabili, come array, mappe e set.
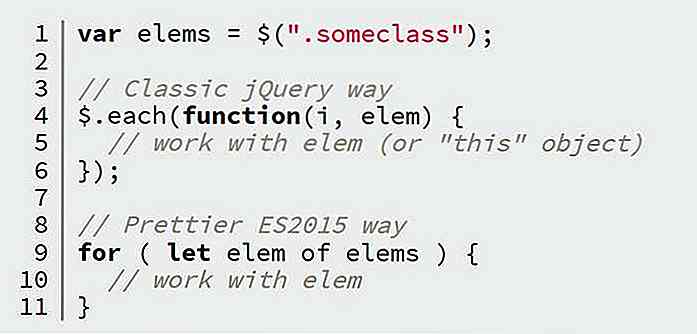
In jQuery, il ciclo for...of può sostituire la precedente $.each(...) e può semplificare il ciclo degli elementi di una raccolta jQuery.
 Si noti che il ciclo
Si noti che il ciclo for...of funzionerà solo in un ambiente che supporta ECMAScript 6 o se si utilizza un compilatore JavaScript come Babel.4. Animazioni Hai una nuova API
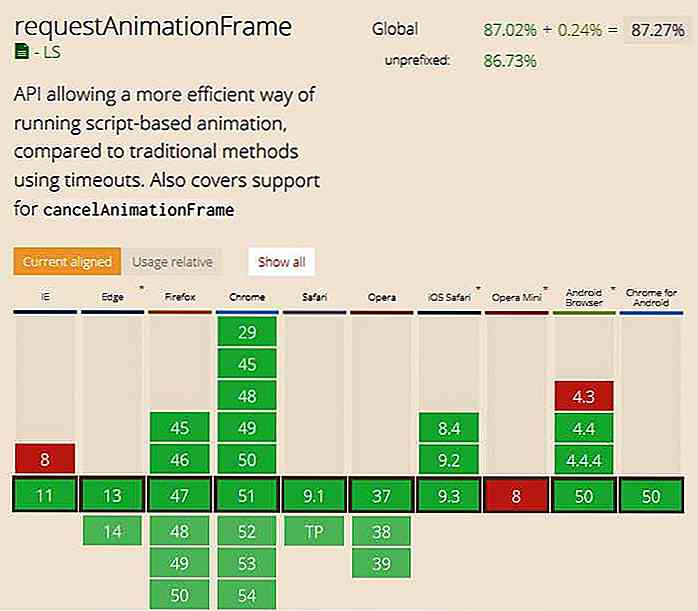
jQuery 3 utilizza l'API requestAnimationFrame () per l'esecuzione di animazioni, rendendo le animazioni più fluide e più veloci . La nuova API è utilizzata solo nei browser che la supportano; per i browser più vecchi (es. IE9) jQuery usa la sua API precedente come metodo di fallback per visualizzare le animazioni.
RequestAnimationFrame è uscito da un po 'di tempo, se sei interessato a ciò che sa o perché dovresti usarlo, CSS Tricks ha un buon post su questo.
 5. Nuovo metodo per sfuggire a stringhe con significato speciale
5. Nuovo metodo per sfuggire a stringhe con significato speciale Il nuovo metodo jQuery.escapeSelector() consente di evitare stringhe o caratteri che significano qualcos'altro in CSS per poterlo utilizzare in un selettore jQuery ; senza sfuggire l'interprete JavaScript non può capirlo correttamente.
I documenti ci aiutano a capire meglio questo metodo con il seguente esempio:
" Ad esempio, se un elemento nella pagina ha un id di " abc.def " non può essere selezionato con $( "#abc.def" ) perché il selettore viene analizzato come" un elemento con id "abc" che ha anche una classe "def" . Tuttavia, può essere selezionato con $( "#" + $.escapeSelector( "abc.def" ) ) . "
Non sono sicuro di quanto spesso avvenga un caso simile, ma se ti imbatti in un problema come questo, ora hai un modo semplice per risolverlo rapidamente.
6. Metodi di manipolazione della classe Supporto SVG
Sfortunatamente, jQuery 3 continua a non supportare pienamente SVG, ma i metodi jQuery che manipolano i nomi di classi CSS, come ad esempio .addClass() e .hasClass(), ora possono essere utilizzati anche per i documenti SVG . Ciò significa che puoi modificare (aggiungere, rimuovere, attivare) o trovare classi con jQuery in Scalable Vector Graphics, quindi modellare le classi con CSS.
7. Gli oggetti posticipati sono ora compatibili con JS Promises
JavaScript Promises - gli oggetti utilizzati per i calcoli asincroni - sono stati standardizzati in ECMAScript 6; il loro comportamento e caratteristiche sono specificati negli standard Promises / A +.
In jQuery 3, gli Deferred objects sono stati resi compatibili con i nuovi standard Promises / A +. I rinvii sono oggetti concatenabili che consentono di creare code di richiamata .
La nuova funzione modifica la modalità di esecuzione delle funzioni di callback asincrone ; Le promesse consentono agli sviluppatori di scrivere codice asincrono che è più vicino nella logica al codice sincrono.
Vedi esempi di codice dalla Guida all'aggiornamento oppure dai un'occhiata a questo fantastico tutorial di Scotch.io sulle basi delle Promesse di JavaScript.
8. jQuery.when () Interpreta Multi-Argomenti in modo diverso
Il metodo $.when() fornisce un modo per eseguire le funzioni di callback . Fa parte di jQuery dalla versione 1.5. È un metodo flessibile; funziona anche con argomenti zero e può accettare uno o più oggetti come argomenti.
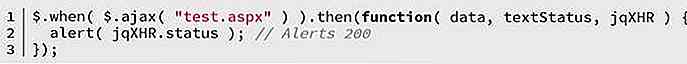
jQuery 3 cambia il modo in cui gli argomenti di $.when() vengono interpretati quando contengono il metodo $.then() con il quale è possibile passare ulteriori callback come argomenti al metodo $.when() .
 In jQuery 3, se si aggiunge un argomento di input con il metodo
In jQuery 3, se si aggiunge un argomento di input con il metodo then() a $.when(), l'argomento verrà interpretato come "thenable" compatibile con Promise .Ciò significa che il metodo $.when sarà in grado di accettare una gamma di input boarder, come ad esempio Promises ES6 nativi e Bluebird Promises, che rende possibile scrivere callback asincroni più sofisticati.
9. Nuovo Mostra / Nascondi logica
Al fine di aumentare la compatibilità con la progettazione reattiva, il codice relativo alla visualizzazione e agli elementi nascosti è stato aggiornato in jQuery 3.
D'ora in poi, i metodi .hide() .show(), .hide() e .toggle() si concentreranno sugli stili inline, invece che sugli stili calcolati, in questo modo rispetteranno meglio le modifiche del foglio di stile .
Il nuovo codice rispetta i valori di display dei fogli di stile ogni volta che è possibile, il che significa che le regole CSS possono cambiare dinamicamente su eventi come riorientamento dei dispositivi e ridimensionamento delle finestre.
I documenti affermano che il risultato più importante sarà:
"Di conseguenza, gli elementi scollegati non vengono più considerati nascosti a meno che non siano display: none; linea display: none;, e quindi .toggle() non li differenzierà più da elementi connessi a partire da jQuery 3.0."
Se vuoi capire meglio i risultati della nuova logica show / hide, ecco una interessante discussione su Github a riguardo.
Gli sviluppatori di jQuery hanno anche pubblicato una tabella di Google Docs su come il nuovo comportamento funzionerà in diversi casi d'uso .
10. Protezione extra contro gli attacchi XSS
jQuery 3 ha aggiunto un ulteriore livello di sicurezza agli attacchi XSS (Cross-Site Scripting) richiedendo agli sviluppatori di specificare dataType: "script" nelle opzioni dei $.ajax() e $.get() .
In altre parole, se si desidera eseguire richieste di script tra domini, è necessario dichiararlo nelle impostazioni di questi metodi.
 Secondo i documenti, il nuovo requisito è utile quando un "sito remoto fornisce contenuti non di script ma in seguito decide di pubblicare uno script con intenzioni malevole ". La modifica non influisce sul metodo
Secondo i documenti, il nuovo requisito è utile quando un "sito remoto fornisce contenuti non di script ma in seguito decide di pubblicare uno script con intenzioni malevole ". La modifica non influisce sul metodo $.getScript(), poiché imposta l' dataType: "script" esplicitamente.

8 tecnologie in grado di dare forma a classi future
Cosa riserva il futuro dell'apprendimento ? Come saranno le aule del futuro? Le tecnologie emergenti come il cloud computing, la realtà aumentata (AR) e la stampa 3D stanno aprendo la strada per il futuro dell'istruzione in modi che potremmo non avere ancora visto. Per lo meno, possiamo estrapolare da ciò che queste tecnologie promettenti e prevedere come le scuole le adotteranno nel tempo a venire.T
30 set di icone Android gratuiti e di alta qualità
Siamo sicuri che molti di voi avrebbero provato a utilizzare sfondi personalizzati prima, ma perché fermarsi qui? Perché non provare anche icone personalizzate? Non è difficile; se utilizzi un programma di avvio Android, puoi personalizzare le icone di Android con qualsiasi file PNG .Avere icone personalizzate può davvero rendere più vivaci i tuoi dispositivi Android. A t