it.hideout-lastation.com
it.hideout-lastation.com
10 plug-in gratuiti per gli sviluppatori Web
Schizzo sta ottenendo molta trazione tra i web designer e gli sviluppatori. Ciò è probabilmente dovuto al fatto che è intuitivo, facile da apprendere e dotato di numerose funzionalità che rendono molto più semplice la creazione di un prototipo di sito Web. Potrebbe anche essere dovuto al fatto che questa applicazione è estensibile, ovvero è possibile aggiungere facilmente nuove funzionalità all'applicazione con l'aiuto di plug-in.
Ecco 10 plugin che possono aiutarti ad aumentare la tua produttività quando lavori con Sketch. Ci sono diversi, che vanno dai generatori di contenuti, al selettore della tavolozza dei colori, e possono aiutarti a visualizzare le misurazioni dei livelli o aggiungere automaticamente il riempimento a un livello.
1. Compagno CSS
CSS Buddy ti consente di aggiungere il CSS al tuo livello nell'area di lavoro di Sketch. Fondamentalmente, puoi applicare larghezza, altezza, opacità, riquadro-ombra, bordo e sfondo al livello usando CSS.
Con questo plugin installato, basta selezionare un livello e poi selezionare Applica a selezionato dal menu del plugin. Una finestra di dialogo ti chiederà di inserire il tuo foglio di stile. Aggiungi il contenuto CSS senza la classe CSS e guarda che il tuo livello prende forma.
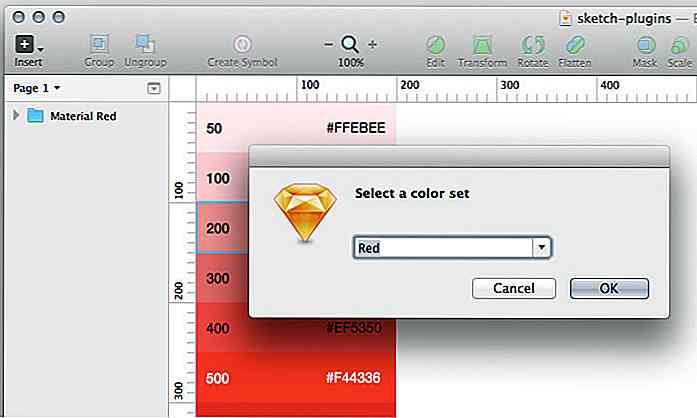
 2. Tavolozza dei colori di design dei materiali
2. Tavolozza dei colori di design dei materiali Se segui la tendenza del Material Design, una cosa importante che noterai è l'uso di colori distintivi. Material Design ha una fantastica tavolozza di colori. Ora puoi portarlo nel tuo spazio di lavoro con il plug-in Color Palette di Material Design .
Questo plugin genererà palette di colori in pochi secondi senza dover chiudere lo spazio di lavoro. Scegli Tonalità, Valore o Campione per generare una tavolozza di colori adatta al tuo progetto.
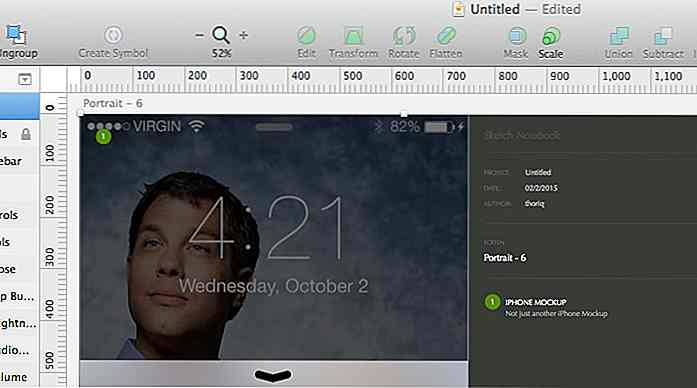
 3. Schizza Notebook
3. Schizza Notebook A volte abbiamo bisogno di mostrare ciò che facciamo in un commento o tramite documentazione. Se stai lavorando a progetti con altri designer o al coinvolgimento di un cliente, questo è anche necessario per assicurarti che il risultato sia ciò a cui tutti miravano.
Sketch Notebook è un plug-in per documentare facilmente il tuo disegno in Sketch. Aggiungerà una barra laterale aggiuntiva al tuo spazio di lavoro, che contiene commenti che aggiungi a qualsiasi elemento del tuo progetto. È possibile riordinare i commenti, riallineare, eliminare e attivare la visibilità dei commenti.
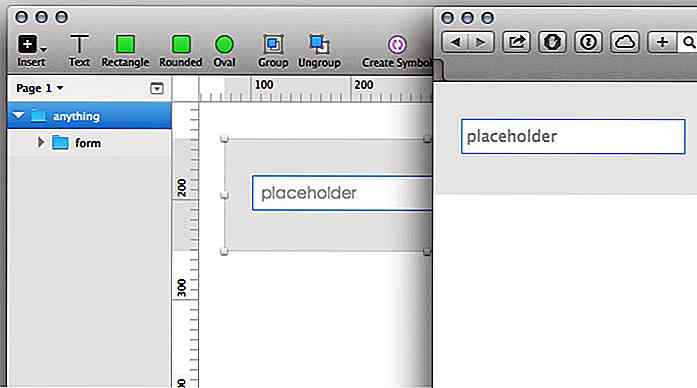
 4. Giocatore del giorno
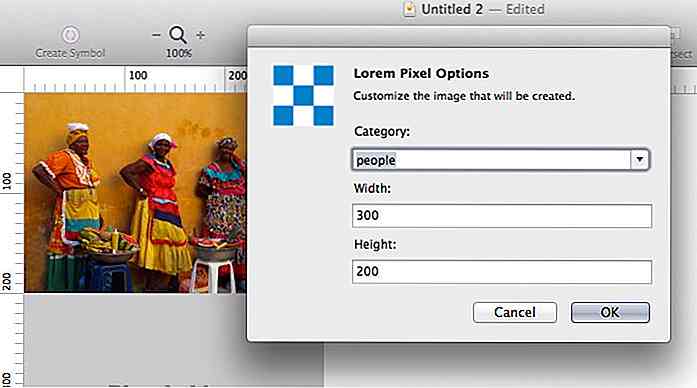
4. Giocatore del giorno Prima di utilizzare immagini reali in un disegno, utilizziamo spesso immagini segnaposto per accelerare il processo di progettazione. Per Sketch, puoi utilizzare Day Player per aggiungere segnaposti personalizzati a qualsiasi livello nell'area di lavoro di Sketch da 6 servizi di immagine segnaposto tra cui Placehold.it, LoremPixel e Unsplash. Una volta attivato, puoi impostare la larghezza, l'altezza e altre informazioni dell'immagine.
 5. Generatore di contenuti
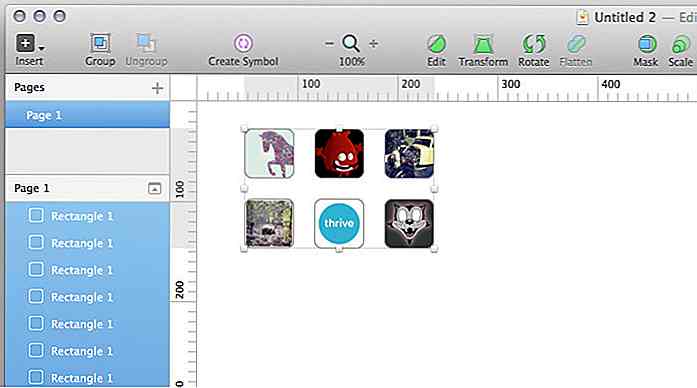
5. Generatore di contenuti Abbiamo già un plug-in per inserire immagini segnaposto, che ne dici di uno per i contenuti generali? Content Generator ti aiuta ad aggiungere dati fittizi come avatar, nomi, dati di geolocalizzazione e altro ancora. Funziona alla grande per i modelli mockup e per ridurre il mal di testa dal cercare di capire come generare dati sul posto.
Per aggiungere i dati fittizi, basta selezionare un livello, quindi selezionare Plugin> Generatore e scegliere Geo, Persona o Foto.
 6. Misura dello schizzo
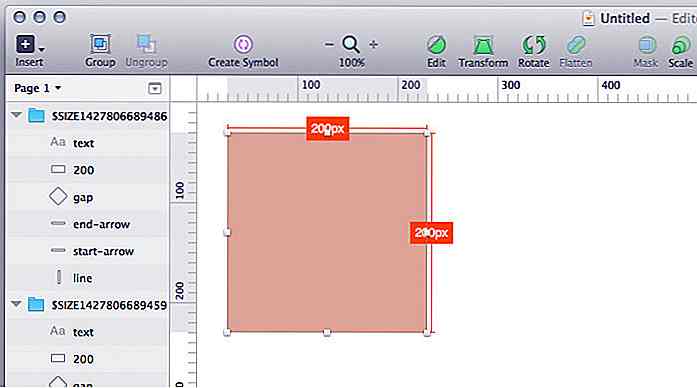
6. Misura dello schizzo Sketch Measure è uno strumento di misurazione per Sketch. Misura la lunghezza o le dimensioni di un livello (o di un layer) nel tuo progetto. Ottieni anche la spaziatura e il margine di un livello oltre alla distanza tra due livelli. Schizzo Misura può anche stampare le proprietà del livello, come colore, bordo e opacità. Tutte le misure possono essere visualizzate tramite scorciatoie da tastiera.
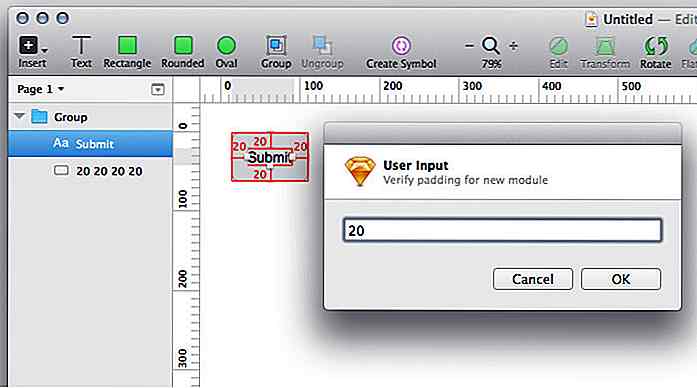
 7. Pulsante dinamico
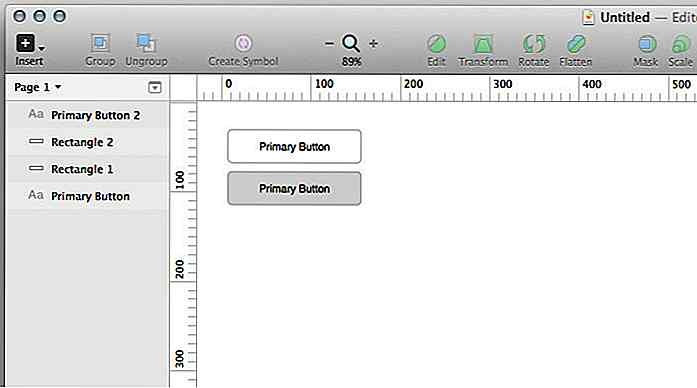
7. Pulsante dinamico Il pulsante dinamico ti aiuta a creare facilmente un pulsante con padding fissi. Regolerà automaticamente il padding in base al valore che fornisci, indipendentemente dalla lunghezza del testo. Con il plugin installato, un testo può essere convertito in una struttura con la scorciatoia Comando + J. La quantità di padding richiesta può quindi essere aggiunta al livello di testo (0: 0: 0: 0) (sotto il gruppo dei pulsanti flessibili).
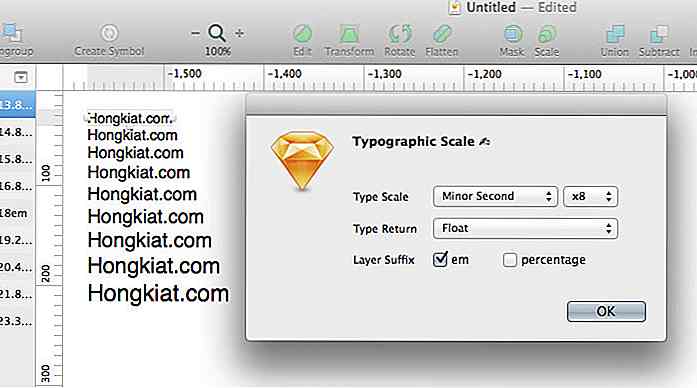
 8. Scala tipografica
8. Scala tipografica Typographic Scale è un plugin per trasformare il livello di testo selezionato in scala tipografica. Per utilizzare questo plug-in, basta selezionare il livello testo (singolo o multiplo) o il livello misto che contiene almeno un livello testo, quindi selezionare Plugin > Typographic Scale e regolare il valore nella finestra di dialogo. Il risultato è un set di testo in scala che segue le regole della scala tipografica.
 9. Modulizzatore
9. Modulizzatore Con Modulizer puoi controllare i paddings per pulsanti, moduli o aree del tuo progetto con la scorciatoia da tastiera Maiusc + Comando + M. Puoi combinare tutti i tuoi livelli, raggrupparli e usare il collegamento per regolare automaticamente il tuo padding in base al valore del padding hai bisogno. Guarda la demo del video per vedere questo in azione.
 10. Lama
10. Lama Hai mai pensato di convertire il tuo disegno dallo schizzo all'HTML? Se è così, probabilmente dovresti ottenere Blade, un plug-in di Sketch che genera automaticamente file HTML dal tuo progetto. Converte il gruppo in div, il testo in p e così via.
Quando usi Blade, puoi dire al plug-in quale elemento DOM generare aggiungendo un nome speciale al livello, come [btn] o input [testo], così Blade sa cosa dovrebbe fare. Guarda questa demo video per un look interiore.
 Ora Leggi: 12 plugin utili per gli sviluppatori di WordPress
Ora Leggi: 12 plugin utili per gli sviluppatori di WordPress 

I designer vivono in una bolla?
È una domanda provocatoria, lo so. La domanda se la comunità del design è troppo insulare è quella che molti nella comunità del design si sono interrogati da tempo. Ci sono più designer che lavorano come mai prima d'ora, e il design gioca un ruolo molto importante nelle attuali industrie tecnologiche. Pers

10 utili funzionalità Github che devi conoscere
Github è ora il luogo in cui programmatori e designer lavorano insieme. Collaborano, contribuiscono e correggono bug. Ospita anche numerosi progetti open source e codici di vari linguaggi di programmazione . Inoltre, Github ha anche rilasciato un'applicazione desktop per Windows e OS X che consente a chiunque di integrare Github all'interno del proprio flusso di lavoro senza interruzioni.