it.hideout-lastation.com
it.hideout-lastation.com
10 plugin WordPress per creare siti web responsivi per i dispositivi mobili
In questi giorni puoi utilizzare un plug-in di WordPress per creare pagine di destinazione, personalizzare la tua pagina di accesso, adottare l'autenticazione a due fattori o persino capire come ottimizzare il tuo sito con intelligenza artificiale. In questo post, aggiungeremo un altro elemento all'elenco, portandoti 10 plug-in per creare blog responsivi per i dispositivi mobili .
Non è necessario disporre delle competenze, capacità o budget per creare un sito respnosible o mobile da zero in questi giorni. Basta prendere uno di questi plugin, installarlo e iniziare a personalizzare il risultato finale per soddisfare le tue esigenze di branding . Tutto ciò che serve è solo pochi clic.
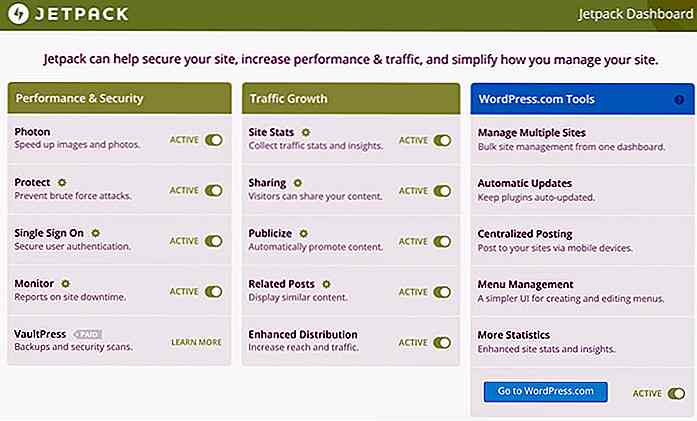
jetpack
Jetpack è una piattaforma leggera, indispensabile, open source, che offre un tema mobile semplice e reattivo per qualsiasi blog o sito web. Offre funzionalità di personalizzazione come menu personalizzati, intestazioni, sfondi e altro ancora per offrire un'esperienza mobile ottimale.
 Jetpack accelera automaticamente il caricamento delle immagini e le ottimizza utilizzando la rete di distribuzione dei contenuti premium di WordPress.com nota come " Photon ". Il plugin fornisce anche statistiche sui visitatori, velocizza il caricamento delle immagini sui dispositivi mobili e offre sicurezza da accessi non autorizzati e forza bruta e altri attacchi dannosi.
Jetpack accelera automaticamente il caricamento delle immagini e le ottimizza utilizzando la rete di distribuzione dei contenuti premium di WordPress.com nota come " Photon ". Il plugin fornisce anche statistiche sui visitatori, velocizza il caricamento delle immagini sui dispositivi mobili e offre sicurezza da accessi non autorizzati e forza bruta e altri attacchi dannosi.WPtouch
WPTouch crea una versione mobile del tuo sito web con un tema. Questo plugin è stato sviluppato appositamente per migliorare l'esperienza mobile degli utenti . Offre una buona interfaccia reattiva, che supera il test di Google Mobile, e aiuta ad aumentare il traffico mobile.
 WPTouch offre un modello elegante e leggero, che può essere facilmente personalizzato. L'utilizzo di questo plugin mantiene intatto il tema del desktop e offre agli utenti la possibilità di navigare tra le versioni. È anche disponibile con funzionalità premium come più temi, opzioni pubblicitarie, caratteri web e assistenza clienti premium .
WPTouch offre un modello elegante e leggero, che può essere facilmente personalizzato. L'utilizzo di questo plugin mantiene intatto il tema del desktop e offre agli utenti la possibilità di navigare tra le versioni. È anche disponibile con funzionalità premium come più temi, opzioni pubblicitarie, caratteri web e assistenza clienti premium .Qualsiasi commutatore di temi mobile
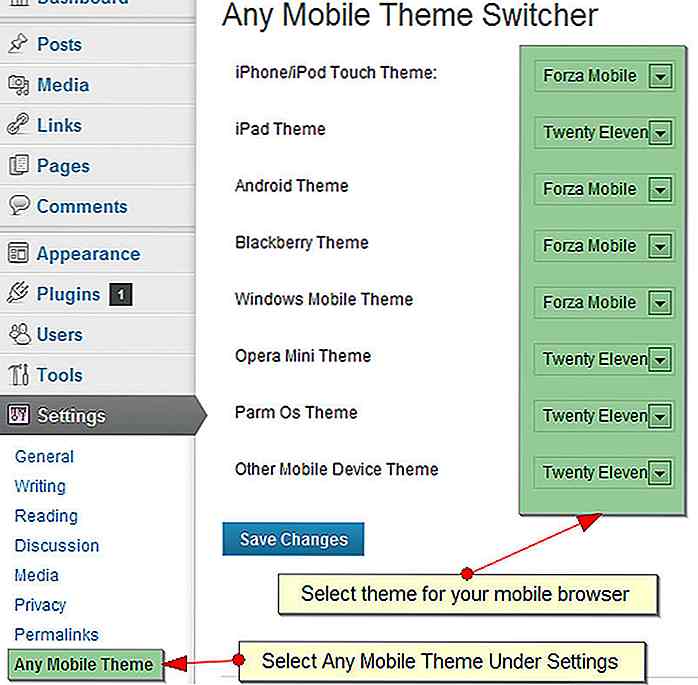
Qualsiasi Theme Theme Switcher utilizza una tecnologia di rilevamento mobile migliorata che consente di rilevare il dispositivo giusto e offrire la giusta personalizzazione per offrire ai tuoi lettori un'esperienza di navigazione avanzata. Ti dà anche l'indipendenza di scegliere tra diversi temi per dispositivi mobili per browser diversi .
 Il plugin offre anche una versione premium che aggiunge funzionalità utili come il supporto per W3 Total Cache, l'opzione per impostare diversi homepage per cellulari e tablet e il supporto per il codice QR per il bookmarking mobile .
Il plugin offre anche una versione premium che aggiunge funzionalità utili come il supporto per W3 Total Cache, l'opzione per impostare diversi homepage per cellulari e tablet e il supporto per il codice QR per il bookmarking mobile .WP Mobile Edition
WP Mobile Edition mobilita il tuo WordPress utilizzando il suo switcher mobile e temi integrati. Il suo dispositivo di commutazione mobile rileva automaticamente il dispositivo dell'utente e carica la versione del sito compatibile sia essa mobile o desktop. Il plugin offre anche la possibilità per i visitatori di scegliere tra temi desktop e mobili.
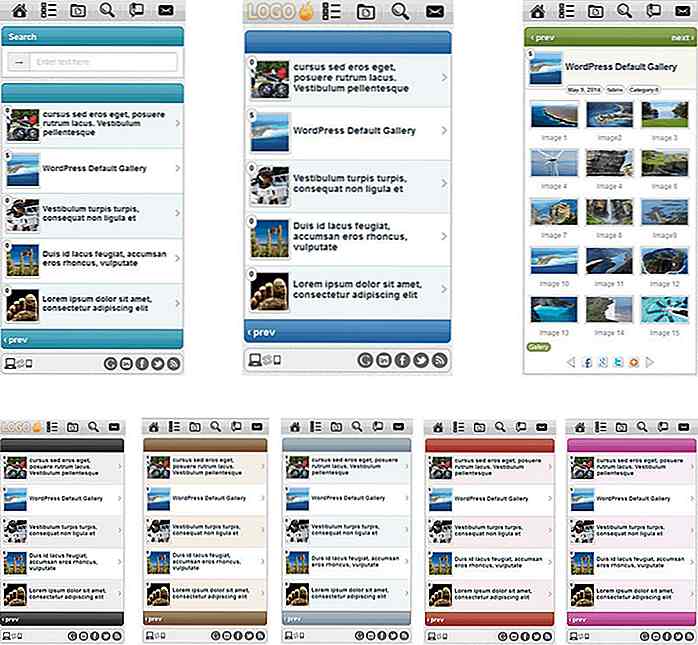
 WP Mobile Edition è un plug-in leggero che ridimensiona in modo intelligente le immagini, suddivide gli articoli di grandi dimensioni in più pagine e rimuove anche gli elementi multimediali non supportati. Questo plugin offre 8 diversi schemi di colori per il tema mobile e un'opzione per personalizzare facilmente il logo del sito.
WP Mobile Edition è un plug-in leggero che ridimensiona in modo intelligente le immagini, suddivide gli articoli di grandi dimensioni in più pagine e rimuove anche gli elementi multimediali non supportati. Questo plugin offre 8 diversi schemi di colori per il tema mobile e un'opzione per personalizzare facilmente il logo del sito.AddFunc Mobile Detect
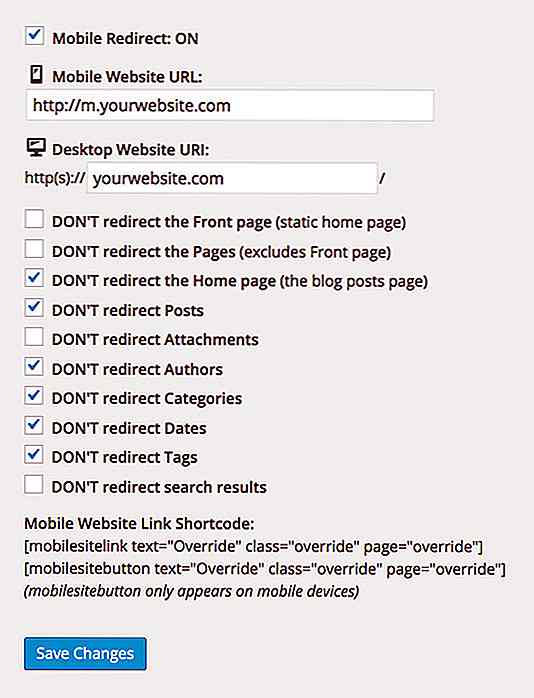
AddFunc Mobile Detect reindirizza automaticamente il tuo traffico mobile verso la versione mobile del tuo sito web . Questo plug-in reindirizza le richieste da pagina a pagina, ad esempio " yourwebsite.com/portfolio " viene reindirizzato a " yourmobilesite.com/portfolio ". Inoltre, questo plugin imposta un cookie per tracciare la scelta del visitatore.
 Se non si desidera reindirizzare, va anche bene, e si può avere la scelta di pagine statiche, allegati, post, pagine, tag, categorie, ecc per fermare il reindirizzamento. Il tema mobile è totalmente sotto il tuo controllo e può essere facilmente personalizzato utilizzando le classi CSS per adattarsi al marchio del tuo sito. Questo plugin fornisce anche gli shortcode di WordPress per generare collegamenti e impostare classi di stile per loro.
Se non si desidera reindirizzare, va anche bene, e si può avere la scelta di pagine statiche, allegati, post, pagine, tag, categorie, ecc per fermare il reindirizzamento. Il tema mobile è totalmente sotto il tuo controllo e può essere facilmente personalizzato utilizzando le classi CSS per adattarsi al marchio del tuo sito. Questo plugin fornisce anche gli shortcode di WordPress per generare collegamenti e impostare classi di stile per loro.Mobile Smart
Mobile Smart trasforma istantaneamente il tuo tema WordPress in un tema reattivo per dispositivi mobili non appena rileva un utente con un dispositivo mobile. Gli utenti possono anche passare manualmente tra versioni desktop e mobile. Il plugin consente anche di ridimensionare le immagini per adattarle alle dimensioni dello schermo dei dispositivi mobili.
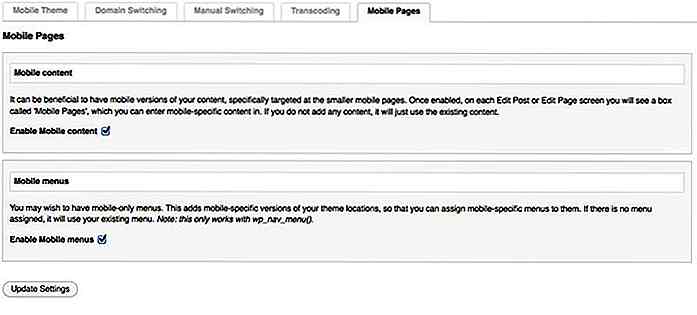
 Il plug-in aggiunge selettori CSS specifici alla classe del corpo della pagina per consentire il CSS provvisorio, consentendo di modificare l'aspetto grafico utilizzando gli stili CSS. Le sue funzioni modello ti aiutano a regolare i contenuti opzionali o multimediali per tipi specifici di dispositivi. La versione premium include funzionalità come switcher di dominio e supporto per pagine mobili, menu, widget, plug-in e home page personalizzata.
Il plug-in aggiunge selettori CSS specifici alla classe del corpo della pagina per consentire il CSS provvisorio, consentendo di modificare l'aspetto grafico utilizzando gli stili CSS. Le sue funzioni modello ti aiutano a regolare i contenuti opzionali o multimediali per tipi specifici di dispositivi. La versione premium include funzionalità come switcher di dominio e supporto per pagine mobili, menu, widget, plug-in e home page personalizzata.Duda Mobile Website Builder
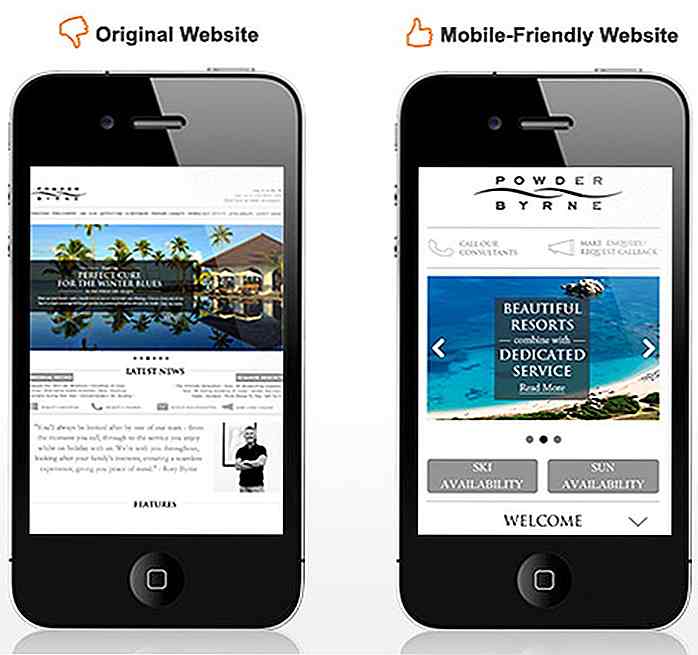
Duda Mobile funziona abbastanza rapidamente e offre tantissimi modelli per dispositivi mobili che funzionano con la maggior parte dei temi WordPress. L'utilizzo di questo plug-in non influirà sul tema del desktop e il tema mobile migliora l'esperienza degli utenti mobili.
 Duda Mobile offre modelli mobili leggeri insieme a funzionalità bilanciate di velocità e esperienza utente. La sua operazione di trascinamento della selezione ti consente di aggiungere facilmente contenuti, media e widget al sito. Il plugin include anche una versione pro, che aggiunge il supporto per gli annunci nel tema mobile.
Duda Mobile offre modelli mobili leggeri insieme a funzionalità bilanciate di velocità e esperienza utente. La sua operazione di trascinamento della selezione ti consente di aggiungere facilmente contenuti, media e widget al sito. Il plugin include anche una versione pro, che aggiunge il supporto per gli annunci nel tema mobile.Reindirizzamento mobile equivalente
Il reindirizzamento mobile equivalente può rilevare i dispositivi mobili e reindirizzare i visitatori alla versione mobile in base alle impostazioni della pagina. Ti consente anche di ignorare i reindirizzamenti basati su pagina e di trasmettere tutti i visitatori mobili a un singolo URL . Questo plugin consente inoltre di bypassare il reindirizzamento mobile e visualizzare il sito completo utilizzando invece una configurazione cookie.
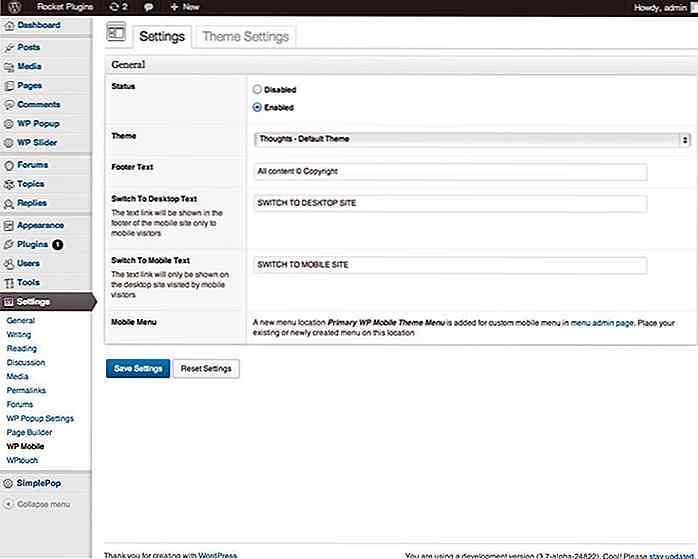
 WP Mobile Plugin ti consente di cambiare il logo del tuo tema mobile e il sottotitolo del sito per il tuo marchio. Il plug-in consente anche di passare dalla versione desktop a quella mobile e una home page personalizzata per i visitatori mobili. Puoi anche creare nuovi temi per dispositivi mobili e abilitare / disabilitare la modalità mobile in base alle tue esigenze.
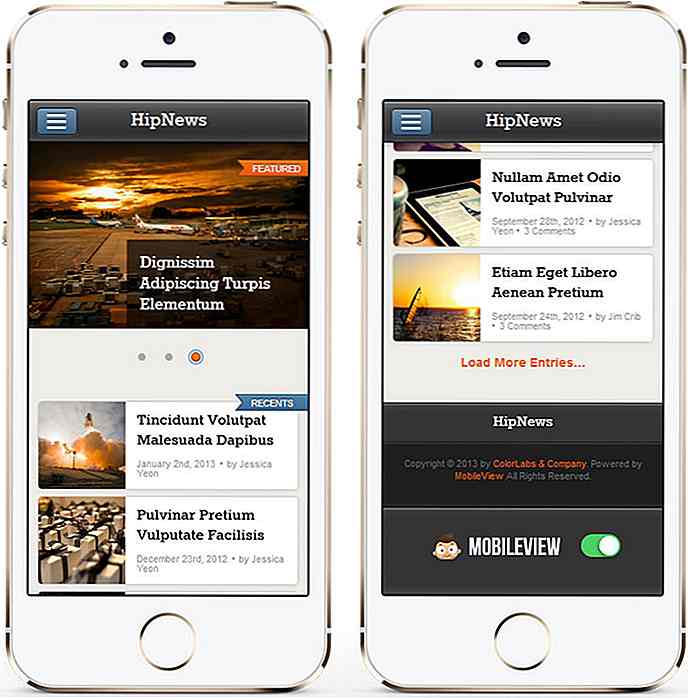
WP Mobile Plugin ti consente di cambiare il logo del tuo tema mobile e il sottotitolo del sito per il tuo marchio. Il plug-in consente anche di passare dalla versione desktop a quella mobile e una home page personalizzata per i visitatori mobili. Puoi anche creare nuovi temi per dispositivi mobili e abilitare / disabilitare la modalità mobile in base alle tue esigenze.MobileView
MobileView ha un pannello a tema che ti consente di scegliere tra varie opzioni di personalizzazione per rendere il tema proprio. Offre anche menu personalizzati e diverse pagine di destinazione sulla versione mobile. MobileView è un modo più veloce e conveniente per presentare il tuo sito ai visitatori mobili.
 MobileView può rilevare facilmente qualsiasi dispositivo mobile e può persino includere o escludere pagine predefinite dalla versione mobile . Puoi anche passare facilmente tra i temi desktop e quelli mobili. Inoltre, puoi importare o esportare le impostazioni del pannello del tema.
MobileView può rilevare facilmente qualsiasi dispositivo mobile e può persino includere o escludere pagine predefinite dalla versione mobile . Puoi anche passare facilmente tra i temi desktop e quelli mobili. Inoltre, puoi importare o esportare le impostazioni del pannello del tema.Quali dei plug-in descritti sono i migliori per i requisiti del modello reattivo? Conosci qualche altro plugin WordPress per creare siti Web o blog reattivi? Gentilmente facci sapere tramite i commenti.

Come personalizzare il codice di Visual Studio
Codice di Visual Studio, il nuovo editor di codice open source di Microsoft offre agli sviluppatori molte funzionalità straordinarie che facilitano in modo significativo il processo di modifica del codice sorgente . Inoltre, Visual Studio Code assicura anche che gli utenti non si annoino quando lavorano con esso, in quanto consente loro di personalizzare diverse parti del suo aspetto, come colori, caratteri, spaziatura e formattazione del testo, proprio come molte funzionalità, come come linting e regole di validazione .I

Come pianificare l'arrangiamento dei contenuti per la progettazione reattiva
In un recente post, ho discusso di come il contenuto visivo si riferisce alla progettazione del layout . Tuttavia, questo argomento è molto dettagliato e si divide in molti sotto-argomenti, uno dei quali è l'organizzazione visiva per i layout responsive .In questo post, vorrei approfondire i contenuti reattivi per esaminare alcune best practice per riorganizzare i contenuti per schermi più piccoli . N