it.hideout-lastation.com
it.hideout-lastation.com
20 Esempi brillanti di effetti migliori con le trame [Tutorial Photoshop]
Photoshop offre un potenziale illimitato quando si tratta di poster, sfondi per siti Web e altri elementi di design. Le trame vengono spesso utilizzate negli sfondi come aggiunta all'effetto astratto. La texture può essere creata artificialmente usando le funzioni e i filtri di Photoshop; in alternativa, con una fotografia.
Sono abbastanza sicuro che tu abbia visto molte splendide immagini su Internet create con trame. Ci sono un sacco di modi per applicare una texture a un'immagine, che va dal semplice viraggio al cambiamento completo dell'atmosfera della fotografia, ad esempio con graffi per imitare una vecchia foto, o colorare per mostrare l'età.
In che modo i creatori ottengono questo aspetto? È possibile trovare alcune risposte nei 20 tutorial elencati in questo post oggi, su come utilizzare le trame per aggiungere un ulteriore effetto alle immagini mozzafiato .
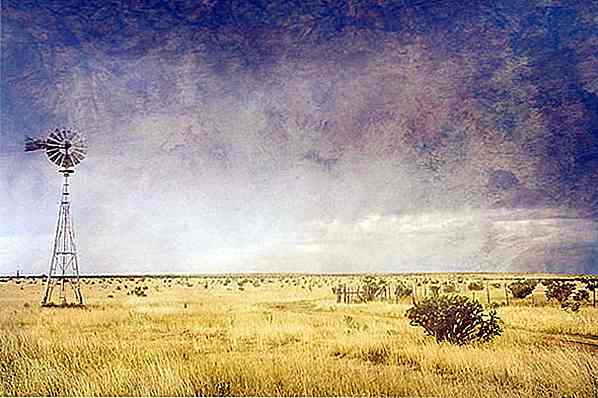
Come usare le trame per migliorare le tue fotografie

Photoshop Suggerimento rapido: migliorare i tuoi ritratti con trame

Padroneggiare le trame di Photoshop per creare immagini potenti

Crea un effetto liquido astratto in Photoshop

5 tecniche impressionanti per l'utilizzo di trame nei tuoi disegni

Come fondere le trame con le foto in Photoshop

Come utilizzare Texture e illuminazione per creare illustrazioni arrotondate

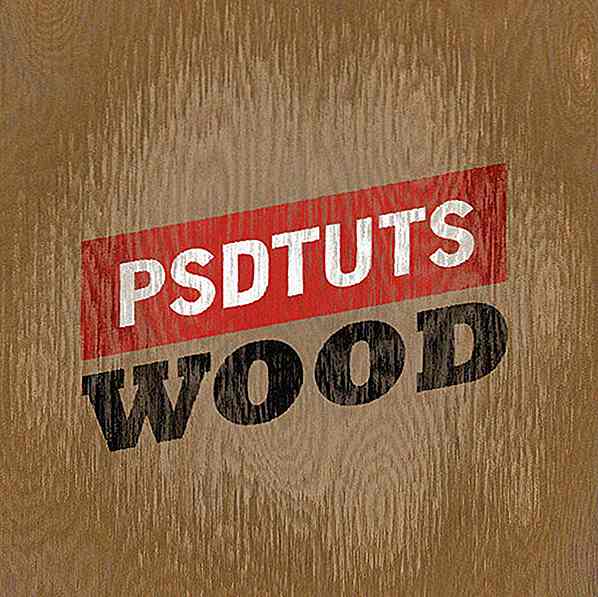
L'ultimo tutorial sulla trama del legno

Come creare un poster basato su texture in Photoshop

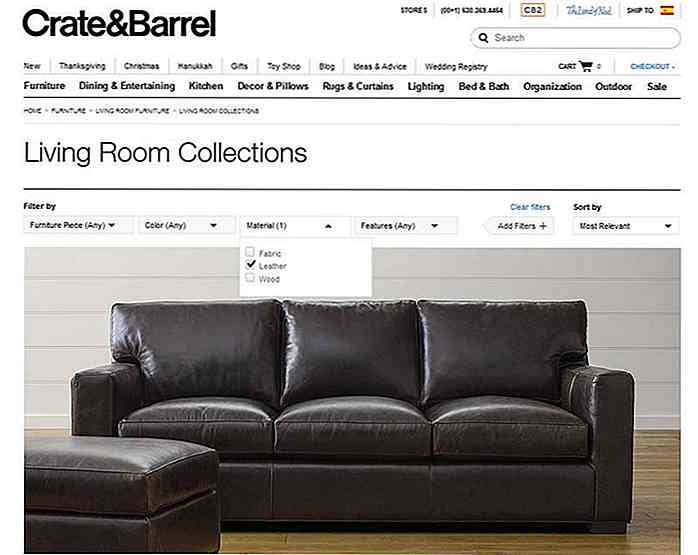
Aggiunta di texture alla pelle

Come creare un poster radio d'epoca in Photoshop

Effetto Bokeh esagonale in Photoshop

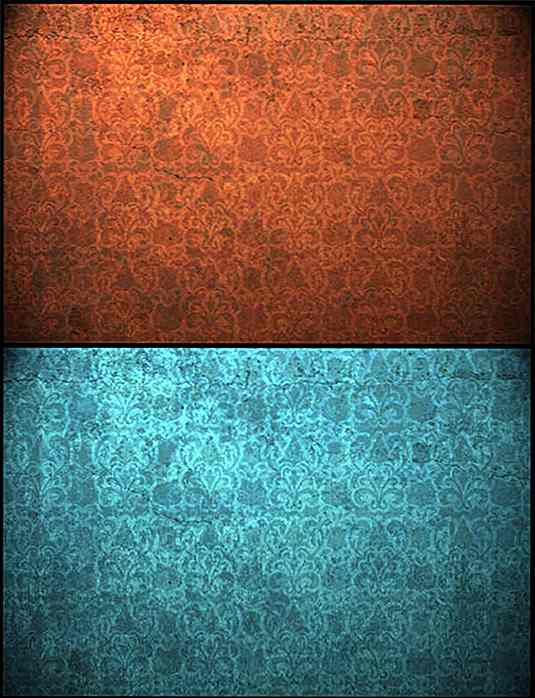
Texture metallo grungy

Combinazione di vettori e trame per uno sfondo con profondità

Imitazione della trama della tela

Wave's Text Effect

Esercitazione su Photoshop: aggiungi texture a un'immagine piatta

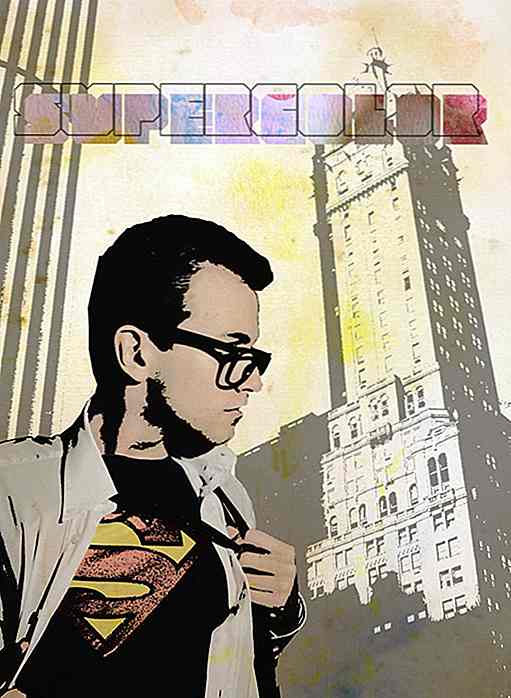
Come utilizzare Effetti Texture per creare bellissime composizioni in Photoshop CS5

Come applicare trame a superfici irregolari

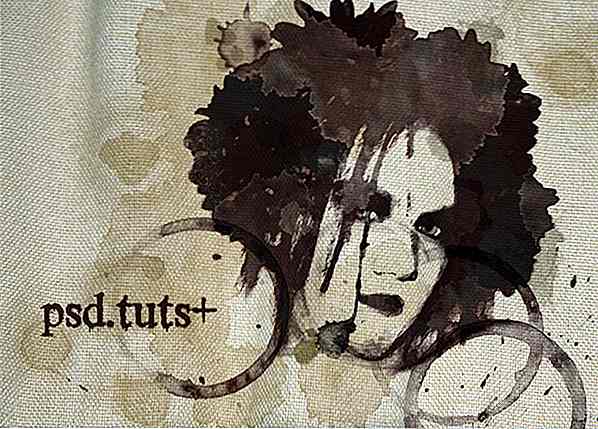
Come creare un'illustrazione stile grunge con macchie


Come installare, aggiornare e rimuovere facilmente le librerie Web con Bower
Per costruire un sito web, facciamo spesso affidamento su un certo numero di librerie, sia sotto forma di CSS o JavaScript. Se costruissi un piccolo sito Web che visualizzasse una presentazione di immagini, ad esempio, probabilmente il sito Web avrebbe bisogno di jQuery e un plugin jQuery, Flexslider

Come scegliere il modo migliore per registrare le tue idee
Idee, idee, idee I professionisti creativi sono pieni di loro. Ci sono molte idee che ogni giorno sappiamo di non riuscire mai a seguire, ma vorremmo registrarle in qualche modo per ogni evenienza.Ogni designer ha il suo modo speciale per tenere traccia delle loro idee di design. Ma qual è il più utile per far cadere quelle idee e, alla fine, trasformarsi in design?