it.hideout-lastation.com
it.hideout-lastation.com
30 impressionante animazione SVG per la tua ispirazione
I progettisti hanno usato per creare animazioni in elementi HTML usando CSS. Tuttavia, a causa delle limitazioni degli elementi HTML nella creazione di modelli, forme e altri, si rivolgono naturalmente a SVG, che offre funzionalità più interessanti.
Lavorando con SVG, ci godiamo un buon browser supprot per l'animazione SVG e abbiamo più modi per creare nuove animazioni. Puoi utilizzare sia la funzionalità di animazione SVG incorporata che l'animazione CSS3 (nota che non tutto può essere fatto dai CSS quindi c'è ancora bisogno di JavaScript). Un altro modo è utilizzare i motori JavaScript come GSAP o Snap. JS è una buona pratica per creare animazioni.
Qui ho compilato alcuni incredibili SVG animati. Alcuni usano l'animazione SVG, altri usano la trasformazione CSS per l'animazione di base, e il resto usa l'aiuto di JavaScript.
Border Animation di Sean McCaffery
Realizzato solo con CSS, un bordo si forma senza problemi attorno al testo, quando si passa con il mouse sopra l'istruzione "HOVER".
Barra laterale SVG elastica di Nikolay Talanov
La barra laterale diventa elastica quando si tenta di tirarla via di lato. Un bel concetto applicato su una barra laterale dell'applicazione ispirata al Material Design.
Tirare giù per rinfrescare di Nikolay Talanov
La maggior parte delle pagine ti consente di "tirare verso il basso" nella pagina per aggiornare. Con questa animazione, quando "rilasci" la pagina, l'icona Invia cambia in icona Piano e viene rilasciata in aria.
Gradiente animato su testo di Patrick Young
Ecco un gradiente di testo in movimento sottile ma non facile da perdere che gli amanti della tipografia apprezzeranno.
Heart Animation di Nikolay Talanov
Questa animazione ti mostra come un'icona del cuore è composta da due cerchi e un quadrato. La trasformazione viene eseguita con l'animazione CSS.
Viaggiamo da jjperezaguinaga
Un'animazione che illustra città e destinazioni turistiche popolari nel mondo. Le mosse e le trasformazioni vengono create utilizzando l'animazione CSS.
Menu attiva l'animazione di Tamino Martinius
Un'animazione morphing dell'icona di hamburger che si trasforma in un'icona trasversale. Guarda quanto è scorrevole la transizione tra i due oggetti.
Infografica animata di Sdras
Un'animazione fantastica di Sarah Drasner, basata sulla timeline di GSAP. È un'infografica prendere vita, realizzata con l'animazione. Usa il cursore per accedere ai frame da qualsiasi punto.
Rain-Bros non ama JS di cihadturhan
Un'animazione loop unica e divertente che descrive la camminata dei personaggi. Il movimento degli oggetti in questa demo è una combinazione di animazione SVG e CSS3. Le gambe usano l'animazione SVG mentre altre parti usano l'animazione CSS3.
Orologio di Mohamad Mohebifar
Guarda il movimento fluido della lancetta dei secondi in questo orologio che mostra l'ora corrente. L'animazione è completamente realizzata utilizzando la funzionalità di animazione SVG.
Rainbow Rocket Man di Chris Gannon
Un astronauta che spara nello spazio con il suo jet pack arcobaleno (?). Bella animazione realizzata con il plug-in Tweenmax GSAP.
Icona animata di Luigi De Rosa
Tuttavia su queste icone SVG animate per verificare cosa possono fare. Il creatore lo ha realizzato utilizzando GSAP.
Flat Workspace di Hoàng Nhật
L'animazione illustra un'area di lavoro in stile piatto. Il creatore ha utilizzato GSAP per realizzare questa fantastica animazione di una workstation.
L'icona animata cliccabile di Hamish Williams
Questa è un'animazione interessante utilizza la libreria snap.svg. Clicca per vedere la posta "inviata".
Immersioni di Chris Gannon
Hai mai saltato delle pietre sulla superficie di un lago? Ecco una semplice animazione del percorso SVG che illustra questo, ma senza pietre e senza lago.
Moto per il web di LegoMushroom
Ha animazione, una bella melodia, ingresso super cool per il testo, cosa non va? Questo è realizzato con mo.js, una libreria JavaScript grafica motion.
Carattere animato di scrittura di Lee Porter
Oltre a utilizzare SVG per creare un'animazione del percorso in cui si disegna una forma, è possibile utilizzarla in modo tipografico come è stato fatto da questo creatore. L'effetto sfocato lo rende più fantastico.
Menu appiccicoso di Lucas Bebber
Divertiti con l'effetto appiccicoso in questo design, realizzato utilizzando il filtro SVG e aggiungendo l'animazione CSS. Il risultato è realistico e davvero interessante, e puoi giocare con quattro diverse versioni.
Nuova torta di Marco Barría
Come realizzare una torta di compleanno a strati realizzata con animazione SVG e CSS.
Grazie da Rachel Smith
Basta vedere questa fantastica animazione di una semplice nota di ringraziamento. Viene creato utilizzando la libreria SVG e GSAP TweenMax.
CSS vs SVG di Mario Sanchez Maselli
Ora vediamo il confronto sull'animazione CSS e SVG, vedi la differenza?
Cane che cammina di Mark Nelson
Un altro modo per animare SVG consiste nell'utilizzare le immagini sprite, come ha fatto il creatore.
Caricatore clessidra di Leela
Un lavoro creativo realizzato usando pura animazione SVG (SMIL); no CSS o JS per animare le cose qui.
Logo Animation di Adem ilter
Ecco una bella introduzione del logo animato utilizzando l'animazione SVG in linea. Non è stato usato alcun CSS o JS per far funzionare tutto.
Animazione delle statistiche di Jonas Badalic
Un bellissimo grafico di statistiche con animazione SVG alimentato dalla libreria Snap.SVG.
Ouroboros di Noel Delgado
Un incredibile percorso di animazione SVG. Per prima cosa il creatore ha tracciato un percorso su SVG, prima di utilizzare tween.js per aggiungere animazioni.
Effetti creativi appiccicosi di Lucas Bebber
Ecco sette usi creativi del filtro SVG per creare un effetto simile a quello di un gooey. Il visualizzatore musicale è il mio preferito, l'animazione sembra molto bella.
 Getta la mucca di Sarah Drasner
Getta la mucca di Sarah Drasner Questa è un'animazione SVG alimentata da TweenMax ma fatta solo per divertimento. Tieni e trascina la mucca sul pianeta. Girerà in "orbita".
Logo animato di Ali
L'animazione potrebbe essere una bella aggiunta per un logo di birra spumeggiante. Le simpatiche bolle fluttuanti sono costruite esclusivamente con la sintassi di animazione nativa SVG.

Nuove risorse per sviluppatori Web - Luglio 2017
Il tempo vola e siamo a metà 2017. Nel mese di questo mese, abbiamo una vasta gamma di grandi librerie JavaScript e pochi altri come un plugin per abilitare GraphQL in WordPress, un'applicazione desktop per il rendering di dati CSV e alcuni siti Web quadri. Vediamoli.Clicca per più risorse Clicca per più risorse Trova la nostra intera collezione di risorse raccomandate e i migliori strumenti di sviluppo e progettazione web disponibili.He

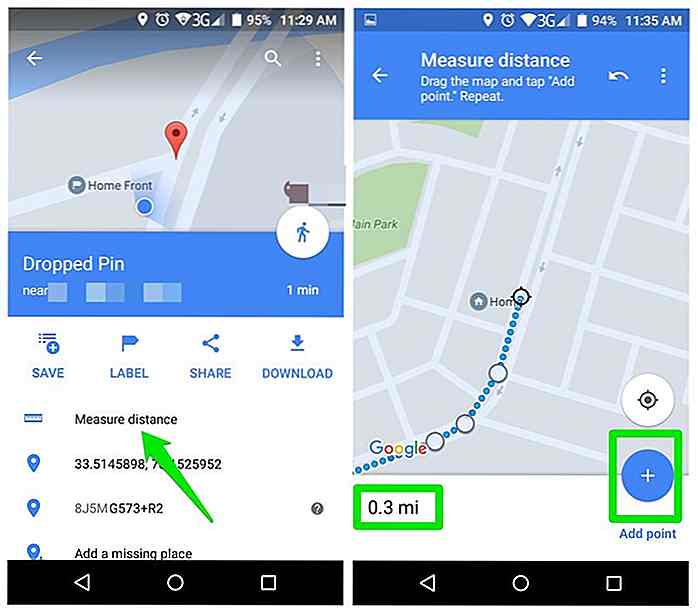
21 Google Maps Suggerimenti e trucchi da conoscere
Google Maps è la mia app di go-to non appena esco di casa . Non solo per conoscere la mia strada, ma per le preziose informazioni che fornisce sul mio percorso. Ottengo informazioni sul traffico, imparo informazioni sui luoghi vicini, tieni sotto controllo il tempo e la distanza, programma il mio viaggio completo e molto altro ancora.