it.hideout-lastation.com
it.hideout-lastation.com
30+ scorciatoie da tastiera di YouTube che devi sapere
Molte persone oggi trascorrono la maggior parte del loro tempo su YouTube, sia per scopi didattici che per guardare alcuni video di gatti. Se sei uno di quegli utenti che passano ore saltando da una raccomandazione di YouTube a un'altra, allora dovresti sicuramente affinare le sue scorciatoie da tastiera.
Dai un'occhiata a questo elenco di oltre 30 scorciatoie da tastiera per rendere il tuo YouTube più produttivo.
| Tasti di scelta rapida | descrizioni |
| Barra spaziatrice | Metti in pausa / Riproduci video (è necessario il focus del lettore) |
| Tasto K | Metti in pausa / Riproduci video (non richiede messa a fuoco) |
| ↑ (tasto freccia in alto) | Aumenta il volume del 5% |
| ↓ (tasto freccia giù) | Riduci volume 5% |
| Tasto M. | Disattiva / attiva il volume |
| ← (tasto freccia a sinistra) | Sposta indietro di 5 sec |
| → (Freccia destra) | Andare avanti di 5 secondi |
| L chiave | Andare avanti di 10 sec |
| Tasto J | Sposta indietro di 10 sec |
| 0 / tasto Home | Riavvia il video |
| Tasto finale | Vai alla fine |
| Tasti numerici 1, 2, 3..9 | Sposta l'indicatore di riproduzione nella rispettiva percentuale, 10% -90% |
| Tasto F | Entra o esci da schermo intero |
| Tasto Esc | Esci dalla modalità schermo intero |
| Ctrl + → | Passa al video successivo (solo nella playlist) |
| Ctrl + ← | Passa al video precedente (solo nella playlist) |
| Tasto Tab | Andare avanti nei pulsanti di controllo del giocatore |
| MAIUSC + TAB | Sposta indietro nei pulsanti di controllo del giocatore |
| accedere | Esegui il pulsante di controllo Seleziona giocatore |
| Tasto C. | Attiva / disattiva CC (sottotitoli) |
| + chiave | Aumenta la dimensione del carattere CC quando è acceso |
| - chiave | Diminuisci le dimensioni del carattere CC quando è acceso |
| Tasto B. | Cambia colore di sfondo CC |
| > chiave | Aumenta la velocità di gioco |
| <chiave | Diminuisci la velocità di riproduzione |
| MAIUSC + P | Riproduci video riprodotti in precedenza |
| MAIUSC + N | Riproduci il video successivo in un consiglio / playlist |
| / chiave | Posiziona il cursore del testo nel campo di ricerca per iniziare a digitare |
| Tasto Esc | Mettere a fuoco lontano dal campo di ricerca se il cursore del testo è lì |
| , (virgola) | Sposta indietro per fotogramma quando il video è in pausa |
| . (periodo) | Sposta in avanti per fotogramma quando il video è in pausa |
Utilizzando il tasto Tab
La maggior parte delle funzioni del player di YouTube può essere controllata con le suddette scorciatoie da tastiera. Tuttavia, non riescono ancora a controllare tutto, come attivare la modalità teatro o le opzioni di controllo nel player "Impostazioni" .
Avrai bisogno dell'aiuto di " Tasto Tab " per navigare verso queste opzioni e quindi usare " Invio " e " Tasti freccia " per controllare le opzioni. Ad esempio, è possibile passare al pulsante "Impostazioni" premendo il tasto " Tab " più volte e quindi premere " Invio " per aprire le impostazioni. In seguito, utilizzare " Tasti freccia " per spostarsi su e giù nelle impostazioni e utilizzare " Invio " per modificare le opzioni all'interno.
Se non vuoi affatto usare il mouse o non hai accesso ad esso, il "tasto Tab" è il tuo migliore amico.
Concludere
Imparare queste scorciatoie da tastiera di YouTube potrebbe richiedere un po 'di pratica, ma vale la pena investire il tuo tempo se vuoi avere un'esperienza YouTube senza problemi.
Credo che Spacebar e i tasti freccia siano le scorciatoie da tastiera più utilizzate, ma anche gli altri sono molto utili. Se conosci altre interessanti scorciatoie di YouTube, condividi con noi nei commenti qui sotto.

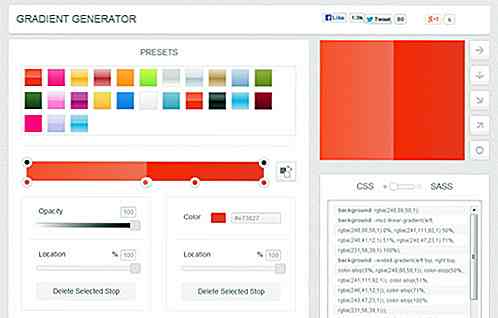
CSSMatic - Strumento di automazione che rende i CSS facili per i web designer
Il CSS è un linguaggio di foglio di stile molto potente che ti consente di prendere il controllo dell'aspetto di un sito. Fornisce efficienza nella progettazione e aggiornamenti. Ma la codifica da zero è sempre difficile . Per fortuna, puoi trovare molti piccoli aiutanti che di solito coprono alcune funzionalità per rendere più semplice la codifica CSS.Ogg

Samantha Lee gioca con il suo cibo con risultati deliziosamente sbalorditivi
Ci sono un sacco di persone creative là fuori che lavorano con medium non convenzionali. Per Samantha Lee, il suo mezzo di scelta si rivelò essere cibo.Riferendosi a se stessa come "artista del cibo", Samantha Lee, originaria della Malesia, si ispira alla cultura popolare e alle cose che la circondano .