 it.hideout-lastation.com
it.hideout-lastation.com
35 strumenti, script e plug-in per creare bellissime tabelle HTML
La visualizzazione dei dati è la chiave per comprendere meglio le informazioni voluminose o complicate. Esistono molti modi per visualizzare i tuoi dati, ovvero puoi progettare infografiche interessanti o creare grafici interattivi, tutto dipende dai tuoi dati e da come vuoi presentarli.
Tuttavia, il mio post di oggi riguarda esclusivamente le tabelle e alcune risorse davvero utili per creare diversi tipi di tabelle . Ecco 35 suggerimenti, strumenti, script e plug-in che possono aiutarti a creare una varietà di tabelle per presentare i tuoi dati. Quindi, passiamo a discutere ogni risorsa in dettaglio.
Tabella jQuery snippet
Questi utili snippet e spiegazioni semplici ti aiutano a sviluppare tavoli interattivi. Ad esempio, questi snippet ti consentono di aggiungere righe dinamicamente, recuperare i valori delle celle, ecc.
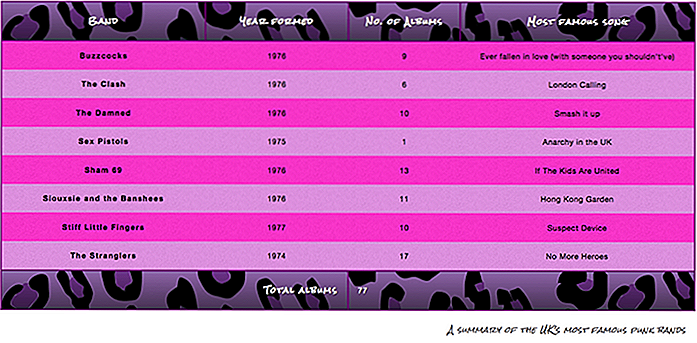
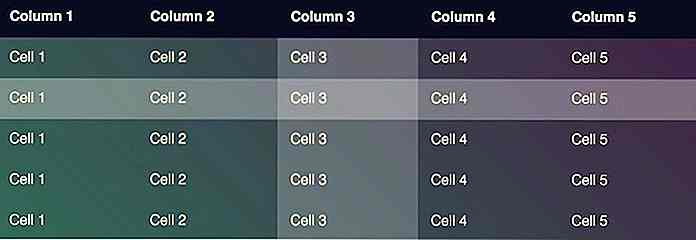
 Tavoli per lo styling
Tavoli per lo styling Una serie di suggerimenti e trucchi che aiutano a migliorare lo stile dei tuoi tavoli migliorandone layout, tipografia, allineamento del testo e molto altro ancora. Inoltre, racconta anche l' aggiunta di colori e grafica e la personalizzazione di didascalie insieme ad altri aspetti della tabella.
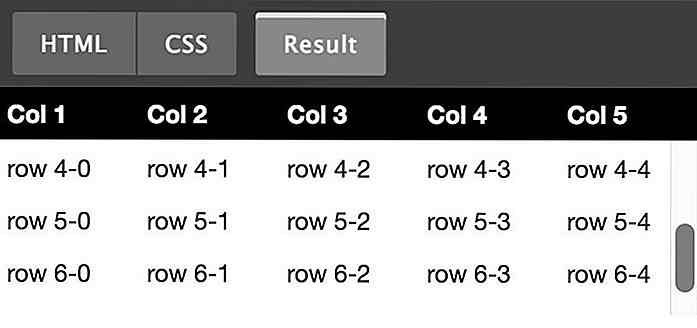
 Niente più tabelle
Niente più tabelle Un frammento che ti aiuta a creare tabelle mobili reattive che mostrano ogni riga separatamente su schermi piccoli . Inoltre, puoi cambiare colore, carattere e dimensione del carattere, ecc. Usando CSS.
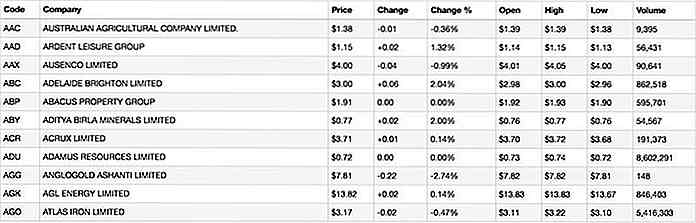
 Corpo della tabella in grado di scorrere
Corpo della tabella in grado di scorrere Questo trucco può rendere scorrevole il tuo corpo tavola, una funzionalità che si trova nella maggior parte degli strumenti di fogli di lavoro come Fogli Google. Ciò significa che puoi correggere l'intestazione della tabella e il corpo della tabella o il contenuto scorreranno, come al solito, rendendo la tabella più visibile di prima.
 Corretto il Table Header
Corretto il Table Header Un altro trucco come sopra, Fixed Table Header aiuta a creare una tabella con un'intestazione fissa e contenuti scorrevoli. Puoi personalizzare la tabella includendo colori e caratteri, ma questo trucco non è così dettagliato e spiegato come Corpo della tabella in grado di scorrere.
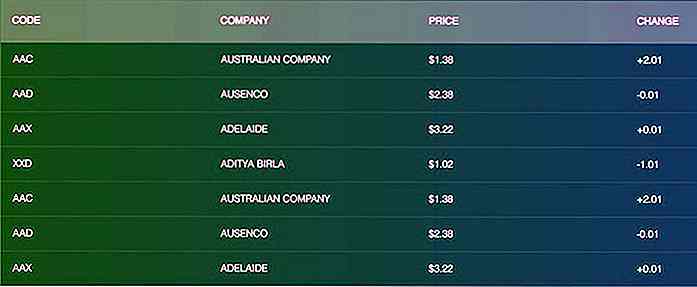
 Evidenziazione della tabella CSS pura
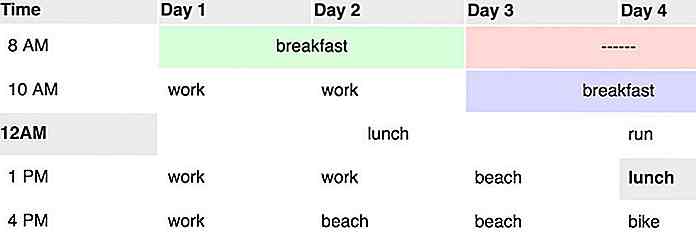
Evidenziazione della tabella CSS pura Un semplice trucco che ti consente di evidenziare una determinata cella al passaggio del mouse - sia verticalmente che orizzontalmente. Inoltre, il tavolo finale è personalizzabile con colori e caratteri personalizzati. Trovo che questo trucco sia molto utile quando devi mostrare i numeri sul tavolo.
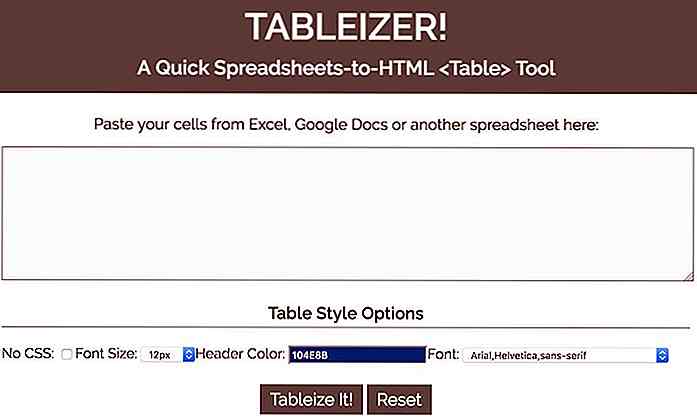
 TABLEIZER!
TABLEIZER! TABLEIZER! è uno strumento online che ti consente di creare tabelle semplici in HTML utilizzando dati da Excel, Fogli Google o qualsiasi altro strumento per fogli di lavoro. Puoi anche personalizzare il tavolo finale usando i CSS, proprio come qualsiasi altra tabella in HTML.
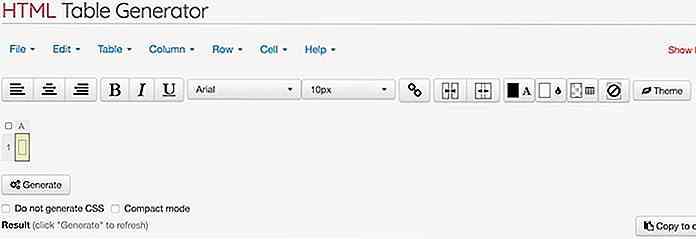
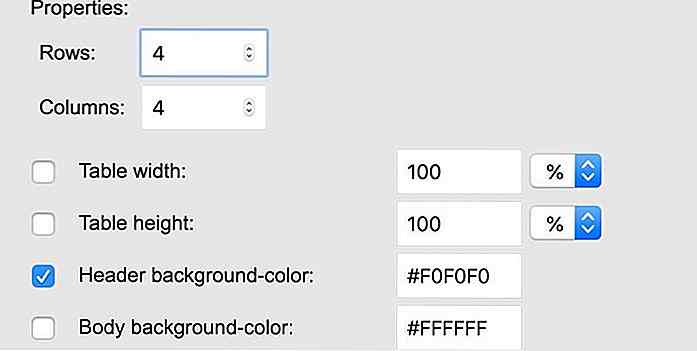
 Generatore di tabelle HTML
Generatore di tabelle HTML HTML Table Generator è un generatore di tabelle semplice che consente di creare e personalizzare quasi tutti gli aspetti della tabella utilizzando le opzioni sullo schermo . Quello che mi piace è che puoi creare manualmente una tabella, caricare un file CSV o importare dati da uno strumento di calcolo come Excel. Puoi anche personalizzare la tabella scegliendo un tema dal suo set di modelli.
 Generatore di tabelle HTML Quackit
Generatore di tabelle HTML Quackit Un altro generatore di tabelle online che consente di creare tabelle con una serie di opzioni di personalizzazione. Le opzioni di stile includono dimensioni, colore, bordo, ecc. Tuttavia, a differenza del generatore di tabelle sopra, manca l' opzione per importare i dati .
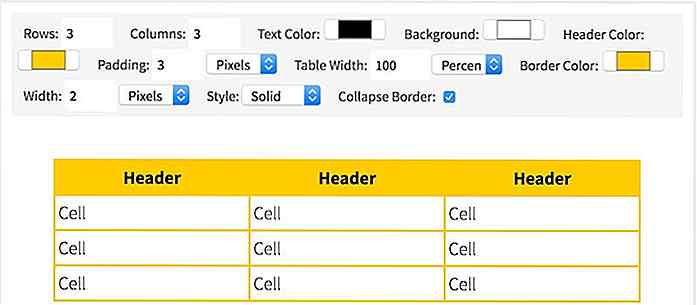
 Generatore di tabelle HTML per tabelle rapide
Generatore di tabelle HTML per tabelle rapide HTML Table Generator di Rapid Tables è ancora un altro strumento come il precedente due strumento. Offre più opzioni di personalizzazione rispetto allo strumento precedente, come dimensioni, bordo, colore, allineamento e altro ancora. Tuttavia, come lo strumento di cui sopra, supporta solo la creazione manuale della tabella e non consente di importare file o prendere dati da uno strumento di calcolo come Google Documenti.
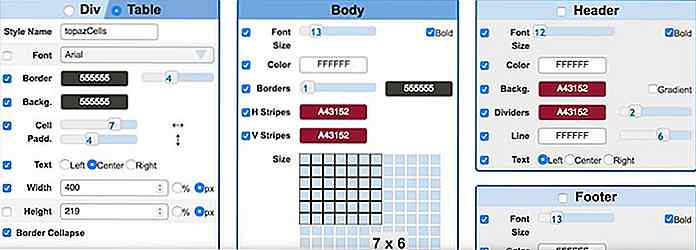
 HTML Table Styler
HTML Table Styler Uno strumento di personalizzazione della tabella, HTML Table Styler, consente di personalizzare le tabelle utilizzando le opzioni su schermo che generano CSS per la tabella in HTML . Questo strumento, sorprendentemente, mostra un'anteprima live della tabella, consentendo di testare e provare le opzioni di stile. Inoltre, offre temi per la progettazione rapida di un tavolo, che è possibile personalizzare.
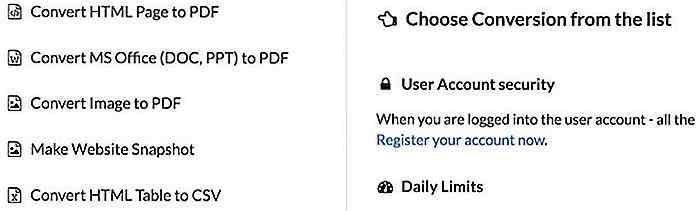
 Strumenti di conversione
Strumenti di conversione Gli strumenti di conversione sono un utile sito Web per chiunque si occupi quotidianamente di tabelle e fogli di calcolo . Ti aiuta a convertire una tabella HTML in un file CSV, un file Excel in una tabella HTML, un file Excel in un file CSV e fare molte più conversioni.
 Convertitore da tabella HTML a Div
Convertitore da tabella HTML a Div Uno strumento di conversione online, da HTML Table a Div Converter ti consente di convertire le tabelle tradizionali in tabelle div, ovvero le tabelle create utilizzando elementi 'div'. Tutto quello che devi fare è copiare e incollare una tabella sulla sua pagina e premere il pulsante di conversione per generare una tabella div .
 Handsontable
Handsontable Handsontable è un innovativo foglio di calcolo per applicazioni web che ti consente di sviluppare e offrire rapidamente fogli di calcolo nelle tue app. Offre una vasta gamma di funzioni come il supporto per più framework, alte prestazioni con una massiccia quantità di dati, funzionalità necessarie come la ricerca, il filtraggio e così via, consentendo agli sviluppatori di costruire rapidamente.
 Dynatable.js
Dynatable.js Un plugin di tabella interattivo, Dynatable.js utilizza HTML, jQuery e JSON per creare tabelle e altre strutture simili a tabelle . È possibile creare tabelle direttamente da JSON e incorporare tutte le funzioni essenziali come ricerca, filtro, conteggio record e impaginazione.
 Bootstrap Table
Bootstrap Table Bootstrap Table è una versione estesa della tabella offerta con Bootstrap. Riduce al minimo il tempo e l'impegno nella creazione di tabelle e offre un design reattivo. Presenta funzionalità come intestazioni scorrevoli e fisse e funzioni come ordinamento, impaginazione, ecc.
 List.js
List.js List.js è un plug-in JavaScript semplice e potente che ti consente di creare elenchi e tabelle con funzionalità flessibili e funzionali come filtro, ricerca e ordinamento, ecc. Mi è piaciuto che sia stato creato usando JavaScript vanilla, quindi non hai bisogno di terze parti biblioteca.
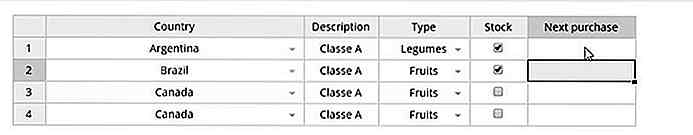
 JExcel
JExcel jExcel è un leggero plug-in jQuery che ti consente di incorporare qualsiasi foglio di calcolo compatibile con Excel nella tua pagina web . Il plugin aiuta a creare una tabella simile a Excel, permettendoti di spostare, ridimensionare, copiare, incollare e fare molto di più con i dati del foglio.
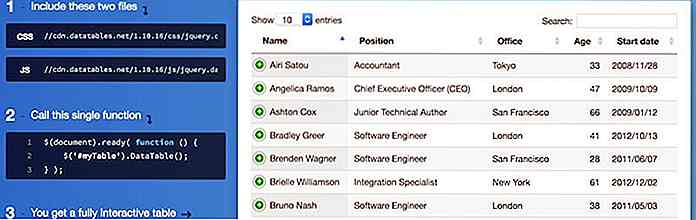
 DataTable
DataTable Un plugin super flessibile per jQuery, Tabelle dati consente di aggiungere controlli di interazione avanzati a qualsiasi tabella HTML. Ti aiuta ad aggiungere impaginazione, funzionalità di ricerca, temi, ecc. Inoltre, fornisce un gran numero di estensioni per aggiungere più funzionalità.
 jQuery Bootgrid
jQuery Bootgrid jQuery Bootgrid è un plugin elegante e intuitivo per creare e gestire griglie come le tabelle. Fornisce funzionalità come ricerca, impaginazione, ecc. Insieme a modelli personalizzabili.
 jQuery-Tabledit
jQuery-Tabledit jQuery-Tabledit è un editor online per tabelle HTML compatibili con Bootstrap che consente agli utenti di modificare i dati all'interno delle tabelle. È possibile fornire pulsanti per passare dalla visualizzazione alla modalità di modifica, includere i pulsanti Elimina e Ripristina e personalizzare le tabelle mediante CSS.
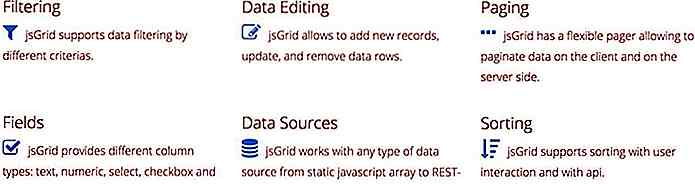
 jsGrid
jsGrid jsGrid è un leggero plugin jQuery che aiuta a creare e gestire le griglie di dati . Supporta varie operazioni su griglie come il filtraggio, il paging, l'ordinamento, ecc. Permette anche di personalizzare l'aspetto della tabella e supporta anche l'internazionalizzazione .
 Smart Table
Smart Table Una solida libreria, Smart Table ti aiuta a trasformare qualsiasi tabella HTML in una più intelligente con opzioni come filtro, ricerca, ordinamento, ecc. È accoppiato con più funzionalità per aiutare a costruire una tabella di dati o una tabella di dati dall'aspetto professionale con i suoi plugin.
 HighchartTable
HighchartTable HighchartTable converte automaticamente le tabelle HTML in grafici e diagrammi . È ideale per rappresentare le analisi e le statistiche del progetto nei grafici insieme ai dati numerici nelle tabelle.
 ESPORTATABELLA
ESPORTATABELLA TableExport è una semplice libreria per esportare una tabella HTML in file CSV, TXT o Excel . Usando questa libreria, puoi costruire facilmente tabelle con la funzione export-to-file.
Tabulator
Tabulator è un plugin jQuery per la creazione di tabelle interattive da tabella HTML, array JavaScript, JSON, ecc. Supporta quasi tutte le funzioni standard della tabella come ricerca, ordinamento, filtro, ecc. E offre molte funzionalità come temi, callback e localizzazione .
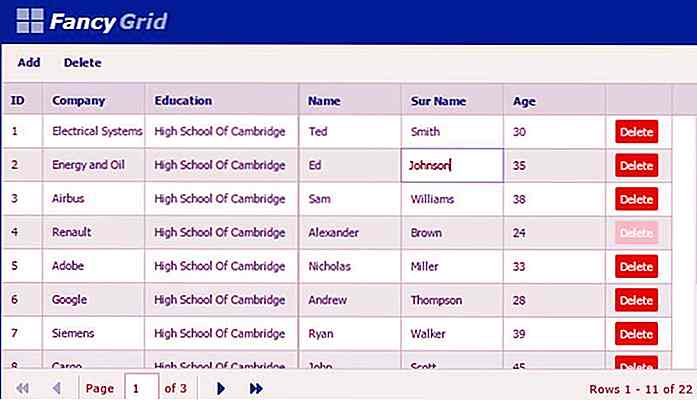
 FancyGrid
FancyGrid Una griglia di griglie, FancyGrid ti permette di creare bellissime tabelle con grafici e diagrammi. Supporta molte fonti di dati tra cui JSON, include varie funzioni come ordinamento, ricerca, ecc., Consente la tematizzazione e la modularizzazione e offre molte più funzionalità .
 KingTable
KingTable KingTable ti permette di costruire tabelle amministrative con una codifica minima . Viene fornito con una notevole quantità di funzioni, tra cui ricerca, ordinamento, filtro e funzioni più comuni sul lato client o server. È possibile personalizzare l'aspetto della tabella, aggiungere filtri personalizzati ed esportare i dati in vari formati come CSV, JSON ed Excel .
stacktable.js
Un plugin jQuery per tabelle, stacktable.js consente di convertire qualsiasi tabella dall'aspetto ampio a una tabella chiave / valore a 2 colonne . È una soluzione ideale per la visualizzazione di tabelle di grandi dimensioni su schermi piccoli come quelli dei dispositivi mobili. Inoltre, puoi impilare righe o colonne secondo necessità.
 Tabella.js
Tabella.js Tabella.js ti aiuta a costruire tabelle reattive con intestazioni fisse e dati scorrevoli, anche in orizzontale, per includere molte colonne rispetto a quanto generalmente possibile. Inoltre, puoi includere più tabelle sulla stessa pagina e anche creare tabelle multiuso .
 TablePress
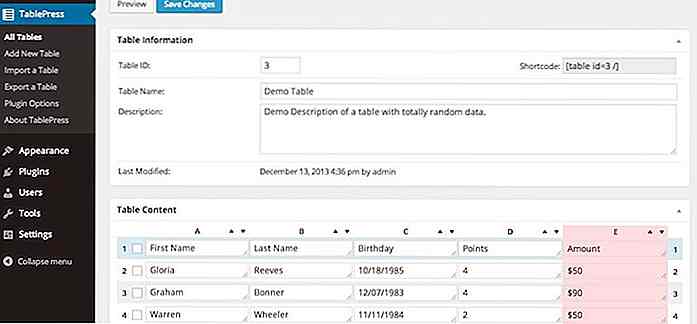
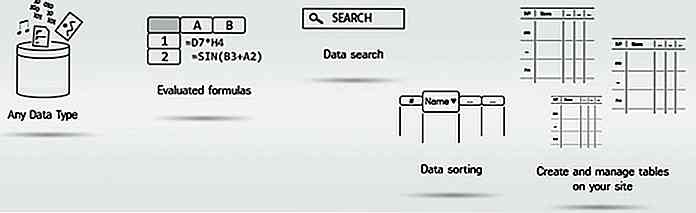
TablePress TablePress è un fantastico plugin per WordPress che ti consente di creare e incorporare tabelle in post, pagine e widget di testo utilizzando uno shortcode . Le tabelle sono modificabili in un'interfaccia simile a un foglio di calcolo e possono contenere tutti i tipi di dati, comprese le formule. È inoltre possibile aggiungere funzionalità come ricerca e ordinamento ed esportare i dati in vari formati.
 Data Tables Generator di Supsystic
Data Tables Generator di Supsystic Il generatore di tabelle di dati aiuta a creare e gestire tabelle direttamente dal pannello di amministrazione utilizzando un editor di tabelle frontend. Sorprendentemente, puoi anche includere grafici e grafici nelle tabelle insieme a didascalie, intestazioni e piè di pagina . Quello che trovo più interessante è che le tabelle sono completamente modificabili ed esportabili in formati CSV, Excel o PDF.
 Tabella dei prezzi di Supsystic
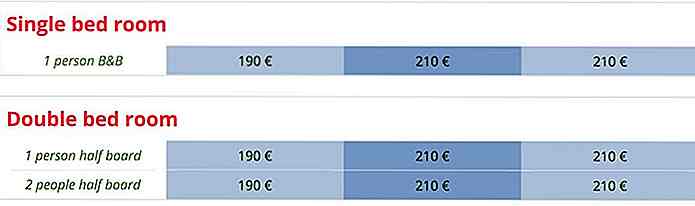
Tabella dei prezzi di Supsystic Un altro plug-in di Supsystic, la tabella dei prezzi ti consente di creare tabelle dei prezzi senza ostacoli. Puoi scegliere un modello, modificare il contenuto dei prezzi e pubblicarlo sul tuo WordPress . Inoltre, le tabelle create usando questo plugin sono reattive ed eleganti su tutti i dispositivi.
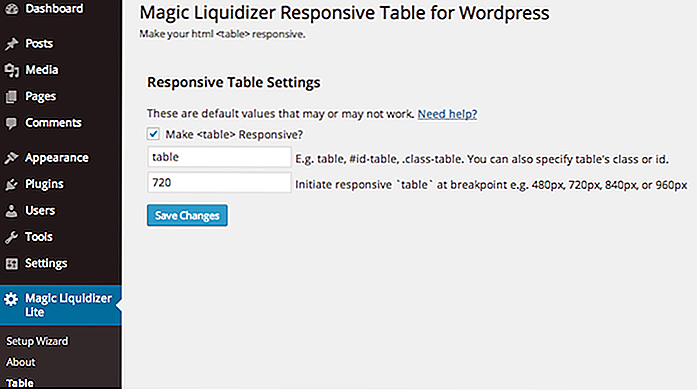
 Tabella reattiva di Liquidatore magico
Tabella reattiva di Liquidatore magico Un plugin tabella per WordPress, Magic Liquidizer Responsive Table trasforma qualsiasi tabella ordinaria in una tabella reattiva mobile . Puoi inserire immagini, testi, ecc. Nelle tue tabelle e mostrarli come sono su tutti i dispositivi, anche quelli con schermi piccoli.
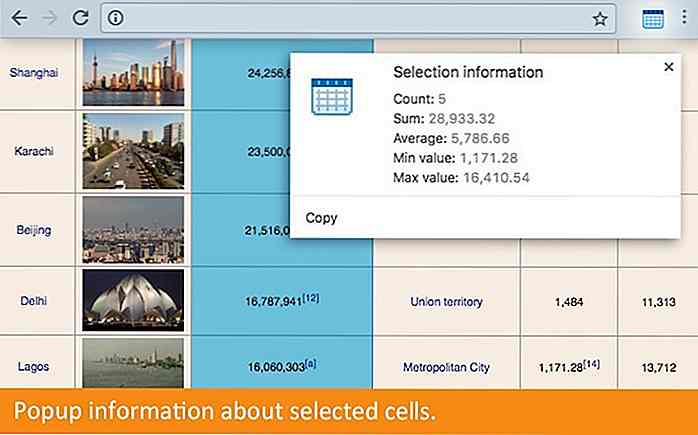
 Copytables
Copytables Copytables è un'estensione per Google Chrome che consente di copiare tabelle da pagine Web. È possibile selezionare celle di tabella, righe o colonne in qualsiasi pagina Web e copiarle direttamente come testo RTF, CSV delimitato da tabulazioni o HTML per utilizzarle come richiesto.


Come utilizzare la modalità PiP di YouTube nel browser Chrome
La modalità Picture-in-Picture (PiP) di YouTube consente agli utenti di guardare i video in una piccola finestra dietro l'angolo, mentre navigano attraverso altri video su YouTube. Stiamo già utilizzando questa funzione nelle app YouTube per Android e iOS.Tuttavia, per impostazione predefinita, non è possibile utilizzare questa funzione sulla versione web di YouTube a meno che, ovviamente, non si conosca il plug-in corretto da installare. D

15 linguaggi di programmazione bizzarri (e pazzi) che esistono
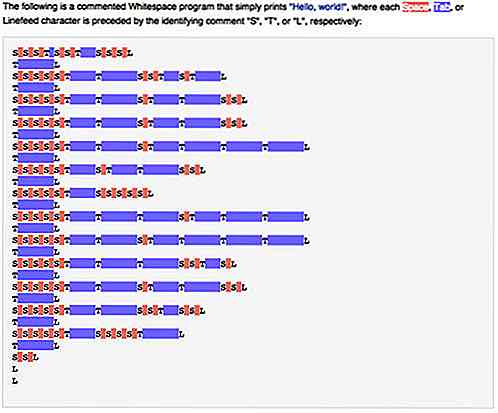
Alcune persone dicono che imparare a programmare è difficile, noioso e straziante. È come imparare una nuova lingua, solo per parlare con una macchina che deve essere detta in comandi molto specifici su cosa fare ed eseguire. Per qualche ragione, un gruppo di persone sembra pensare che la programmazione stessa non sia abbastanza complicata, e così è nato 'esolang'.Ben


![Come registrare la tassonomia personalizzata per gli utenti di WordPress [Consiglio WordPress]](http://hideout-lastation.com/img/tech-design-tips/654/how-register-custom-taxonomy.jpg)
