it.hideout-lastation.com
it.hideout-lastation.com
5 elementi HTML che potresti non sapere come usare
Familiarità ancora sconosciuta o completamente nuova, succede che perdiamo parti della sintassi HTML che potrebbe rivelarsi una conoscenza importante che possiamo mettere a frutto . Ecco perché se sono le nuove funzionalità di HTML o le sue applicazioni meno conosciute che non sono ancora entrate nel tuo radar, li copriamo abbastanza spesso su questo sito.
Nel post di oggi, esamineremo cinque elementi HTML, alcuni dei quali potrebbero essere usati frequentemente, ma probabilmente non al massimo del suo potenziale .
1.
Il l'elemento ha una funzione simile agli attributi data-* . Può essere utilizzato per fornire dati leggibili dalla macchina per un contenuto user-friendly. L'attributo value di questo elemento contiene le informazioni aggiunte.
I tre volumi del romanzo del Signore degli Anelli sono: Compagnia dell'Anello , Le due torri , e Il ritorno del re .
ISBN dei libri menzionati in questa pagina:
Nel codice HTML precedente, il codice ISBN di ciascun libro viene aggiunto all'attributo value del file elemento che racchiude il titolo del libro. Sul mercato del libro, il codice ISBN viene utilizzato per identificare univocamente un libro.
const ISBNListBlank = document.querySelector ('# ISBNListBlank') const dataElements = document.querySelectorAll ('data'); const ary = []; dataElements.forEach ((dataElement) => ary.push (dataElement.textContent + ':' + dataElement.value)) ISBNListBlank.textContent = ary.join (', ') Per mostrare approssimativamente come estrarre il valori in JavaScript, lo script precedente estrae i codici ISBN dal etichetta e li visualizza, insieme ai titoli dei libri, in un punto designato nella pagina.
 2.
2. Molto probabilmente hai già familiarità con l'elemento, tuttavia non è solo per le caselle di controllo . Può controllare anche altri elementi labellabili, eseguendo le loro azioni proprio come fa l'azione delle caselle di controllo.
È sufficiente utilizzare lo stesso valore per l'attributo id dell'elemento HTML che si desidera controllare e for attributo del tag di appartenenza.
Facendo clic sul testo di attiverà l'evento click di e mostrerà il messaggio di avviso dato.
3.
Questo elemento è usato principalmente per le lingue dell'Asia orientale, tuttavia questo non è il suo unico caso d'uso. Lo scopo di è semplicemente aggiungere annotazioni o pronuncia per i testi, e puoi farlo anche con contenuti in inglese.
L'elemento racchiude due sotto-elementi principali, vale a dire
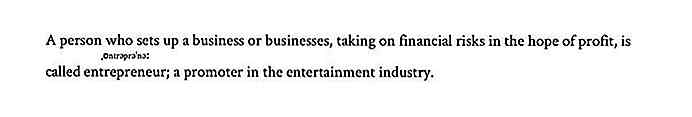
Viene chiamata una persona che crea un'attività o un'attività commerciale, assumendosi rischi finanziari nella speranza di profitto
imprenditore à <ÃÅ'à‰ Â'ntrà ‰  ™ prà ‰  ™ à <Ana ‰  ™ a <a ; un promotore nel settore dell'intrattenimento.
La pronuncia della parola "imprenditore" viene aggiunta usando il elemento all'interno del paragrafo . La parola stessa è avvolta nel
Ecco come appare l'output:
 4.
4. - scarabeo
- Mahjong
- Monopolio
- Scacchi
- Jenga
Il
- l'elemento per gli elenchi ordinati è un altro elemento con cui potresti avere familiarità. Crea una lista con elementi numerati, a differenza di una lista non ordinata creata con
- .
Potresti aver saputo dell'ordine, ma lo sapevi che l'ordine può essere annullato ? Invece di un ordine crescente, la numerazione decrementante può essere eseguita anche da
- , usando l'attributo
reversed .L'attributo reversed inverte la numerazione, mentre l'attributo type determina il tipo di numerazione . La capitale I denota la numerazione romana del capitale.
Ecco come appare sullo schermo:
 5.
5. L'elemento è pensato per racchiudere un termine definito dal testo circostante . Il testo racchiuso dal tag è disegnato dai browser con il corsivo, il che significa che questo è il termine che viene definito.
È possibile aggiungere la definizione del termine all'interno del valore dell'attributo title, che è utile per definire parole che non sono necessariamente definite dal testo circostante .
L'elemento funziona in modo simile al quale viene visualizzato il significato di un'abbreviazione data nel suo attributo title quando l'utente passa sopra l'elemento.
C'è una dicotomia tra il design e il prototipo.
Questo è lo stile predefinito del browser, tuttavia su un sito di produzione, potresti voler utilizzare uno stile diverso:
 Prendendo il cursore sopra la parola definita, la pagina mostrerà la definizione aggiunta nell'attributo del
Prendendo il cursore sopra la parola definita, la pagina mostrerà la definizione aggiunta nell'attributo del title .

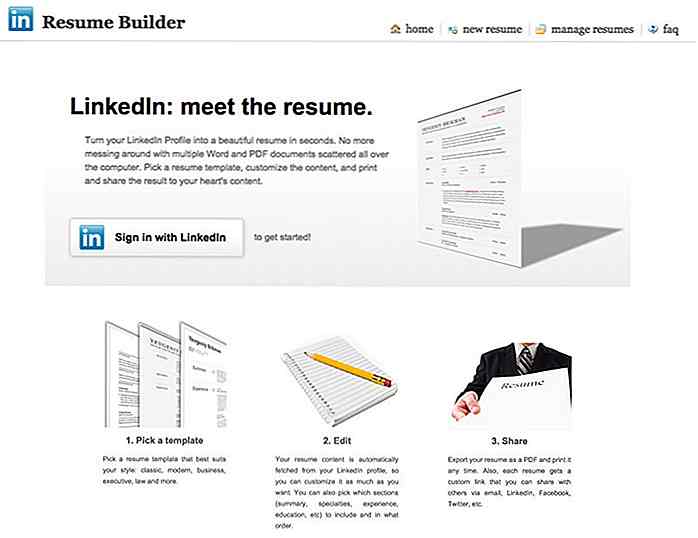
10 app gratuite per LinkedIn che devi conoscere
Se stai leggendo questo, è probabile che tu abbia un profilo su LinkedIn, il popolare sito di networking per professionisti. Non importa se ti piace o odi la rete (un sacco di sostenitori su entrambi i lati della barriera) chi vuole sfruttare la sua rete di oltre 300 milioni di membri vorrebbe partecipare a quel pezzo di torta.

Come cambiare il testo predefinito Avvolgere con HTML e CSS
A differenza della carta, le pagine Web possono estendersi quasi all'infinito . Per quanto sia impressionante, non è qualcosa di cui abbiamo davvero bisogno durante la lettura. I browser avvolgono il testo in base alla larghezza del contenitore di testo e alla larghezza dello schermo in modo da poter vedere tutto il testo senza dover scorrere molto lateralmente (solo verso il basso).