it.hideout-lastation.com
it.hideout-lastation.com
Una panoramica del Framework delle diapositive di Designmodo
Le pagine di destinazione e i siti web promozionali sono fondamentali per convertire i visitatori in utenti o clienti. Un design di qualità può essere la chiave per migliorare i numeri di vendita e portare il tuo prodotto al centro della scena.
Slide Framework è una serie di modelli per la generazione di layout animati a pagina singola. Il pacchetto include tutto il codice sorgente HTML / CSS / jQuery e i file PSD / Sketch per i progettisti.
Questo è facilmente uno dei framework più esaurienti per costruire una landing page con stile. In questo post darò una panoramica del Framework di Slides che mostra come funziona e come può essere applicato ai tuoi progetti di design.
Iniziare
Il pacchetto di download di Presentazioni include una semplice guida pratica per i nuovi utenti. Questo è chiamato "Primi passi" che guida l'utente attraverso le fasi iniziali della creazione di un sito Web da Slides Framework.
Designmodo ha un video completo di 8 minuti su YouTube che spiega questo processo di configurazione. Controllalo se vuoi vedere come funziona visivamente.
La parte migliore di Slide è che tutto può essere personalizzato nel tuo browser web. Ha una procedura guidata di installazione che guida l'utente attraverso tutto e compila il modello finale in un file .zip. Ciò consente a chiunque di creare un modello di diapositive, scaricare il codice sorgente e quindi caricarlo direttamente su un server web. Semplice!
Ogni pacchetto di installazione contiene le seguenti cartelle:
- CSS per tutte le risorse CSS
- JS per la libreria jQuery e tutti i plugin
- Le risorse contengono tutti i supporti immagine necessari per le singole diapositive
- La libreria contiene frammenti di codice per pannelli, diapositive e navigazione personalizzata
- Il modello offre variazioni predefinite del layout per diverse idee di progetto

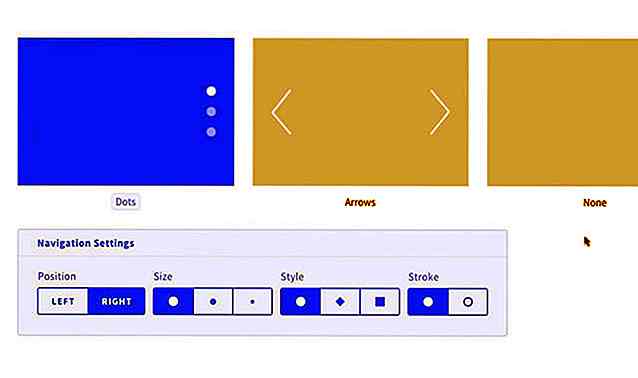
Il generatore di modelli semplifica la selezione dei valori personalizzati in base al modo in cui si desidera che il layout si comporti. Scegli varianti di posizionamento del testo, sfondi di immagini / video e persino animazioni tra le diapositive.
Se hai problemi con il generatore, puoi sempre consultare il manuale delle diapositive online. Questo è accessibile solo a coloro che pagano una licenza framework di Slides ma insegna tutto ciò che avresti bisogno di sapere.
Caratteristiche di diapositive impressionanti
Sono molto impressionato dalla rapidità e rapidità con cui opera il framework. Indipendentemente dal browser che utilizzi, Slides è la pagina di destinazione alla moda che tutti desideriamo.
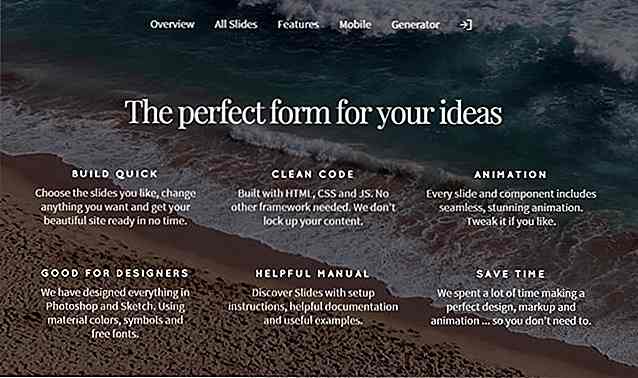
Il framework include 60 diverse diapositive tra cui scegliere e personalizzare per le tue esigenze. Ogni diapositiva può essere mescolata con qualsiasi altra diapositiva in un unico design di layout coerente. Questo dà ai web designer una vasta gamma di opzioni quando costruisce un nuovo layout di diapositive.
Inoltre, tutti i font e le icone di Slide Framework sono liberi di essere utilizzati su qualsiasi modello che disegni. Ciò consente ai progettisti di personalizzare i disegni in Photoshop o Sketch con lo scopo di consegnare le loro idee agli sviluppatori.
 Slides Framework ha lo scopo di risparmiare tempo durante lo sviluppo durante la creazione di pagine di destinazione animate. È possibile utilizzare una licenza per siti Web illimitati, molto utile per i freelance o le agenzie creative che lavorano con più clienti.
Slides Framework ha lo scopo di risparmiare tempo durante lo sviluppo durante la creazione di pagine di destinazione animate. È possibile utilizzare una licenza per siti Web illimitati, molto utile per i freelance o le agenzie creative che lavorano con più clienti.Per saperne un po 'di più visita la pagina delle domande frequenti che risponde alla maggior parte delle domande su come funziona Slides.
Modelli predefiniti su richiesta
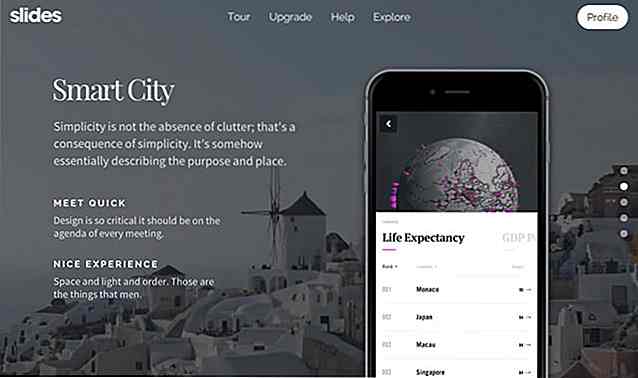
Se vuoi risparmiare tempo con le diapositive, puoi scegliere di lavorare con uno dei modelli predefiniti. Questi sono disponibili in un'ampia gamma di design, dai video di sfondo alle pagine di destinazione delle app iOS.
Il video Slides Templates offre uno sguardo fantastico sulle varie opzioni. Chiunque acquisti il framework Slides può scegliere tra personalizzare un layout da zero o personalizzare uno degli 11 modelli Quick-Start.
Ogni buon framework include alcune demo e Slides ha anche una propria pagina di esempi personalizzati piena di layout abbaglianti. Una volta effettuato l'accesso al backend di Presentazioni, sarai in grado di visualizzare questi esempi e di estrarre il codice sorgente per i tuoi progetti.
 Ogni layout di esempio dimostra l'ampiezza e la profondità che le diapositive hanno da offrire. Puoi impostare video di sfondo o foto, insieme a animazioni personalizzate tra di loro. Se sai come personalizzare un semplice file HTML, hai il controllo completo su questi modelli e su come operano.
Ogni layout di esempio dimostra l'ampiezza e la profondità che le diapositive hanno da offrire. Puoi impostare video di sfondo o foto, insieme a animazioni personalizzate tra di loro. Se sai come personalizzare un semplice file HTML, hai il controllo completo su questi modelli e su come operano.Personalizzazione di diapositive per siti Web
Un aspetto utile di Slide Framework è che viene eseguito con codice HTML / CSS / JS. Ciò significa che puoi creare una pagina di destinazione su WordPress, Laravel, Django o anche Node.js. Ma non è richiesto alcun linguaggio di back-end poiché le diapositive possono essere eseguite come pagine Web HTML / CSS statiche.
Ciò offre agli sviluppatori molta flessibilità durante la configurazione delle diapositive da eseguire su qualsiasi sito web.
Ad esempio, qualcuno potrebbe volere una pagina di destinazione aggiunta al proprio sito WordPress ma non aggiunta alla homepage. Le diapositive possono essere utilizzate come modello WP applicato a una singola pagina senza influire su altre pagine del sito web.
Va notato che chiunque desideri modificare un layout di Presentazioni dovrà conoscere un po 'di HTML / CSS. Non è necessario utilizzare WordPress o altri CMS, ma le diapositive funzionano su codice HTML / CSS. La maggior parte del codice JavaScript è contenuto nei plugin, ma alcune impostazioni come gli effetti di animazione potrebbero richiedere anche modifiche manuali.
Tienilo a mente se vuoi lavorare con le diapositive perché avere un certo livello di competenza in HTML / CSS / JS farà molta strada.
Il modello All-in-all Slides offre un'esperienza incredibile per qualsiasi pagina di destinazione personalizzata. Il generatore di diapositive e i modelli predefiniti consentono di risparmiare molto tempo nella scrittura e nella riscrittura del codice da zero.
Il punto più importante da notare è che le diapositive richiedono alcune modifiche manuali se si desidera personalizzare un layout per soddisfare le esigenze di un particolare progetto. Non è obbligatorio essere un esperto, ma è necessario conoscere un po 'di HTML / CSS per apportare le modifiche appropriate a qualsiasi modello.
Incartare
Ci sono pochissimi (se ci sono) framework di landing page approfonditi alla pari di Slide. Il codice è squisito, la personalizzazione è fantastica e il generatore di codice Slides può risparmiare ore di fatica.
Se vuoi vedere un'anteprima dal vivo, visita la pagina di destinazione delle diapositive. Include anche dettagli sulle funzionalità delle diapositive e su cosa puoi aspettarti dal framework. Overall Slides è dinamico, leggero e perfetto per chiunque desideri creare una pagina promozionale personalizzata o una pagina di destinazione con pizzazz.

Quattro motivi per cui le risoluzioni del nuovo anno falliscono
Ho sentito la pressione sulle mie spalle, quando ho deciso di persuadere le persone a mantenere le risoluzioni per il nuovo anno quest'anno. Non è nuovo che le persone fanno risoluzioni, quindi non riescono a tenerle. In effetti, l'Università di Scranton ha rilevato che solo l'8% degli americani raggiunge con successo le risoluzioni del nuovo anno mentre il 49% ha raramente successo nel raggiungere le proprie risoluzioni.

Come caricare Jekyll su Github Page
Abbiamo discusso su come configurare un blog di Jekyll localmente sul nostro computer, creare una bozza e gestire più bozze con l'uso di un plug-in nei post precedenti. Ora siamo pronti per distribuire il blog sul server online, lasciando che il mondo veda quanto è fantastico il nostro blog.La distribuzione di Jekyll sul server online è molto semplice, in quanto è solo un sito Web statico. Tu