it.hideout-lastation.com
it.hideout-lastation.com
Bellissimi disegni di relazione annuale
Il solito rapporto annuale dell'azienda è una stravaganza di parole, termini, figure e testo. Se i progetti di report bellissimi fossero la norma, forse più persone li avrebbero effettivamente letti. Siamo abituati a vedere pagine dopo pagine di relazioni annuali stampate in bianco e nero su pagine senza pretese. Completamente prevedibile; assolutamente noioso
Andiamo gente! Ci sono molti modi per trasformare un rapporto super-banano in un popolo che in realtà vuole sfogliare. E puoi farlo con la giusta dose di creatività.
Qui abbiamo intenzione di condividere con voi 20 progetti di report annuali che renderanno la vostra immaginazione selvaggia. Questi rapporti annuali utilizzano colori vivaci, tipografia creativa e fogli e diagrammi vividi per mostrare i dati.
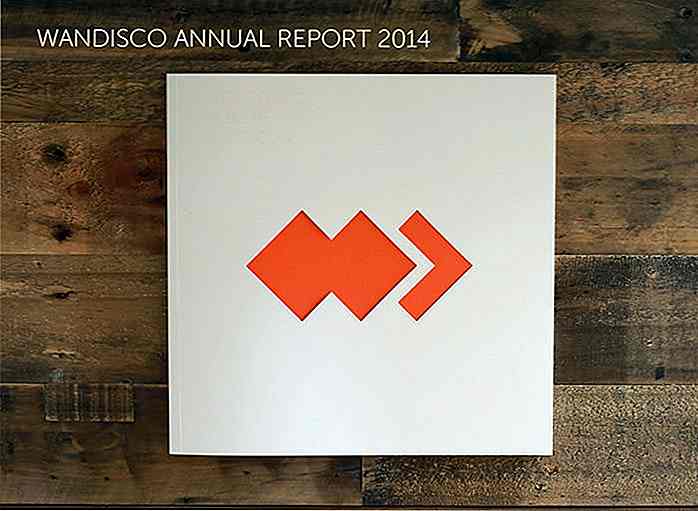
1. Relazione annuale Wandisco 2014

2. Relazione annuale 2011 del gruppo KEOLIS

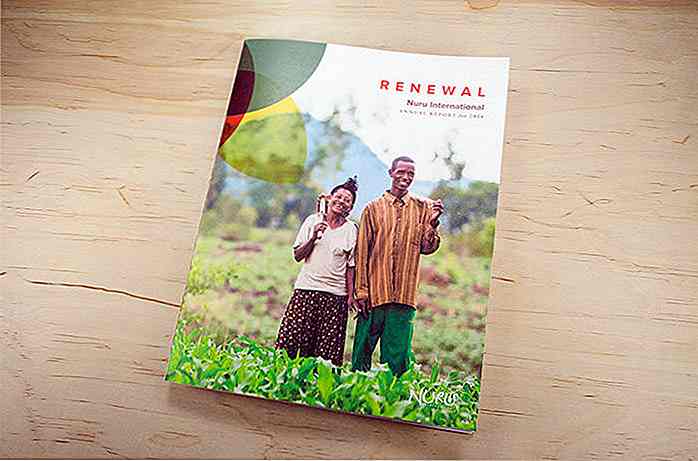
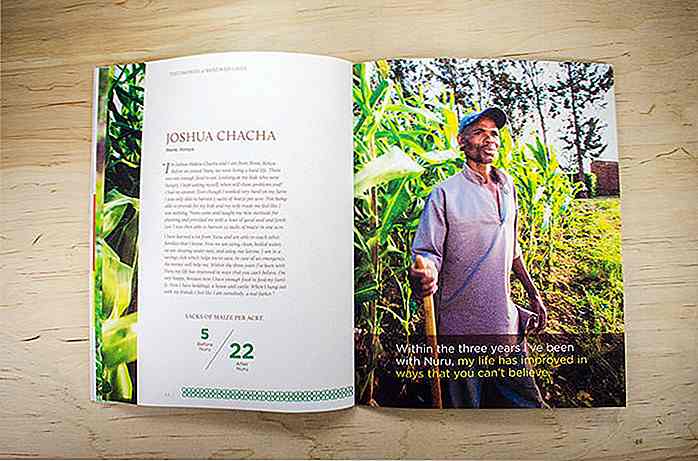
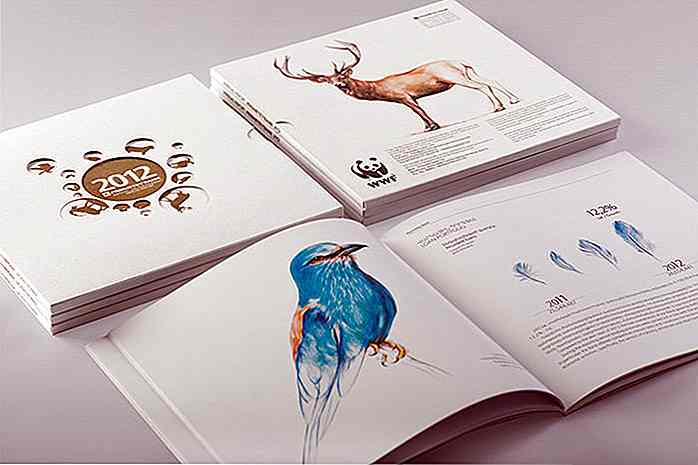
3. Relazione annuale Nuru International

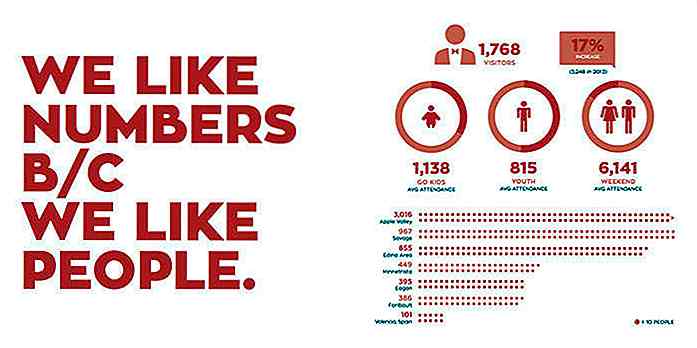
 4. Relazione annuale 2014
4. Relazione annuale 2014
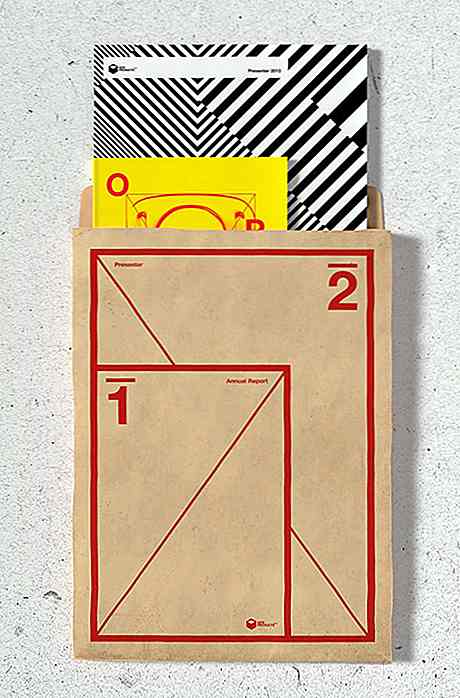
5. Rapporto annuale e presentatore 2-in-1

6. Prometey Bank Annual Report 2012
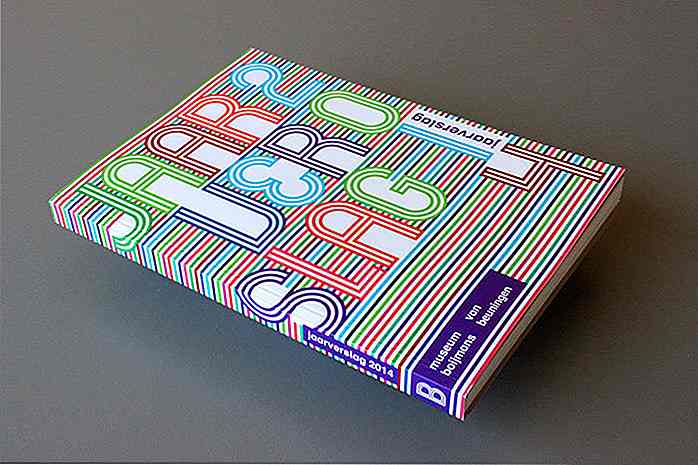
 7. Relazione annuale del Museo Boijmans
7. Relazione annuale del Museo Boijmans
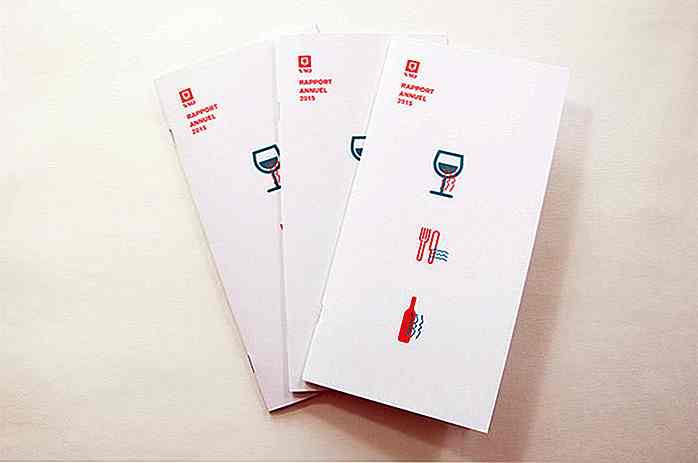
8. Rapporto annuale SAQ

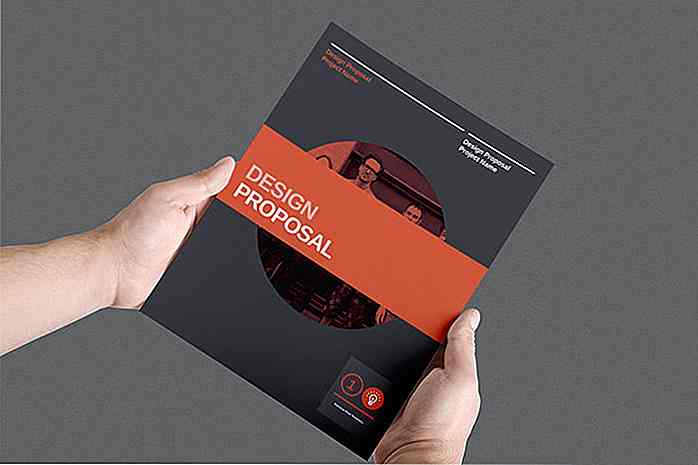
9. Proposta di studio

10. Rapporto annuale "Rosneft" 2011

11. Rapporto annuale FedEx 2013

12. Relazione sulla remunerazione 2014

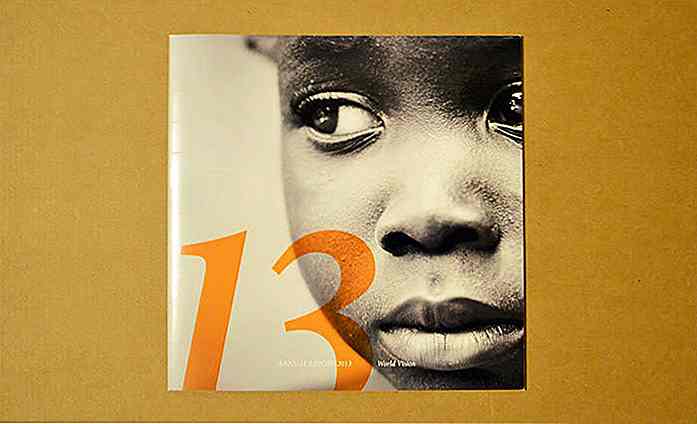
13. Rapporto annuale 2015 dell'Istituto Barbara Giordano

14. Relazione annuale

15. Il punto di svolta: relazione annuale

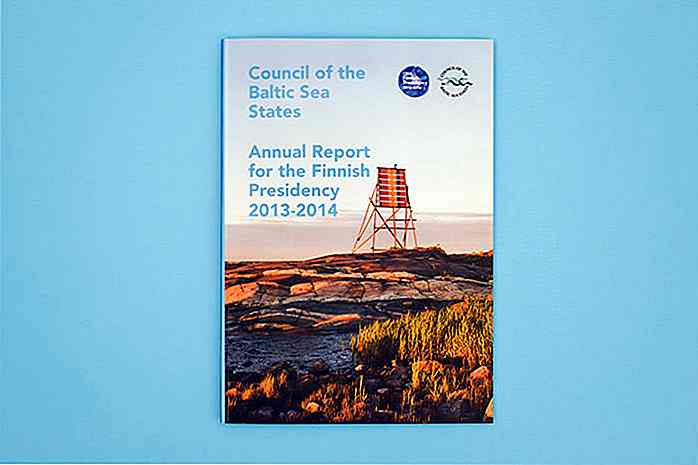
16. Relazione annuale del Consiglio degli Stati sul Mar Baltico

17. Rapporto annuale Vrijwilligersacademie di Amsterdam

18. Relazione annuale

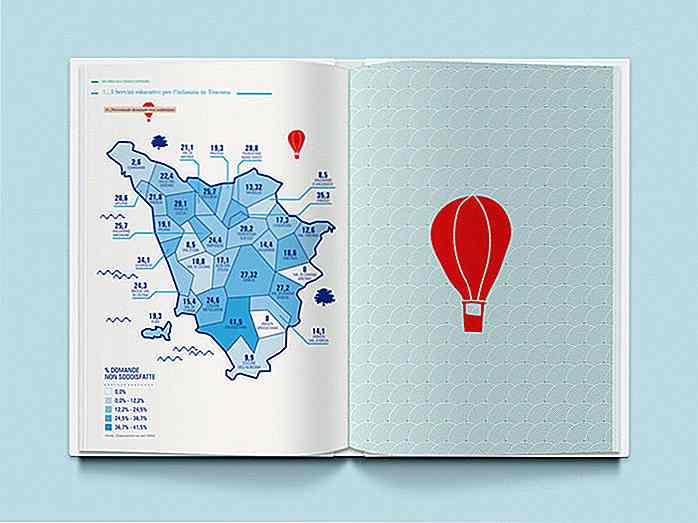
19. Dal Nido Alla Scuola

 20. Alarga 2013
20. Alarga 2013

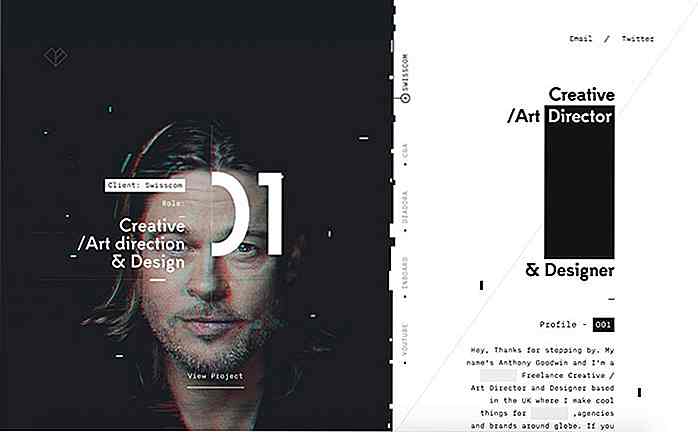
Vetrina di bellissimi siti con effetti Glitch
Immagini e video con glitch sono diventati una delle tendenze più in voga nel web design ultimamente. Solo poche righe di codice possono darti un effetto interattivo che aggiungerà molto alla creatività del tuo web design e può dare vita a un'interfaccia utente noiosa.In questo post abbiamo creato siti web che hanno dato un tocco artistico di video e immagini malfunzionanti per produrre effetti di glitch in modi diversi . Da

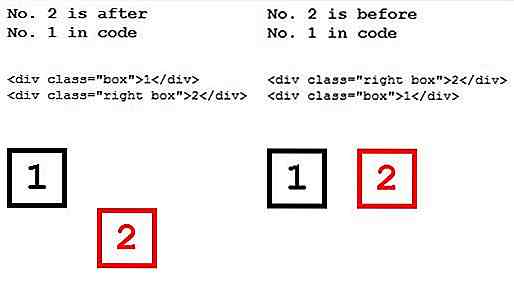
Spiegazione dei CSS Float in 5 domande
I CSS "Floats" (elementi fluttuanti) sono semplici da usare, ma una volta usati, l'effetto che ha sugli elementi intorno a esso diventa a volte imprevedibile. Se ti sei mai imbattuto nei problemi di svanire elementi vicini o galleggianti che colpiscono come un pollice dolente, non ti preoccupare più.