 it.hideout-lastation.com
it.hideout-lastation.com
La guida per principianti al CSS Object Model (CSSOM)
Succede molto tra la prima richiesta HTTP e la consegna finale di una pagina web. La trasmissione dei dati e la pipeline di rendering del browser richiedono molte tecnologie diverse, tra cui il CSS Object Model o il CSSOM .
Il CSS Object Model prende il codice CSS e rende ogni selettore in una struttura ad albero per semplificare l'analisi. Forse non è fondamentale per gli sviluppatori comprendere appieno questo concetto, ma è un argomento prezioso da studiare se vuoi saperne di più su come i browser rendono il codice in un sito web funzionante .
In questo post illustrerò le basi del CSS Object Model e mostreremo come funziona.
Cos'è CSSOM?
Il termine CSS Object Model descrive una mappa di tutti i selettori CSS e le proprietà pertinenti per ciascun selettore . Questi stili possono essere elementi di root o avere figli nidificati.
CSSOM è molto simile al DOM in HTML, che sta per Document Object Model. Entrambe fanno parte del percorso di rendering critico che è una serie di passaggi che devono essere eseguiti per rendere correttamente un sito Web . Tutti questi processi avvengono automaticamente, dietro le quinte.
Allora, perché CSSOM è importante? È la mappa utilizzata dal browser per rappresentare correttamente gli stili CSS su una pagina web. Non c'è un modo semplice per dire a un computer che tutti i paragrafi in un div del .main-content devono avere un'altezza di riga extra.
La soluzione è il modello a oggetti CSS che mappa tutti gli elementi e le proprietà del codice CSS.
CSSOM semplifica il rendering degli stili sulla pagina da parte del browser . Il tutto è molto tecnico ma vale la pena capire un po 'del processo, specialmente se costruisci siti web.
Come funziona
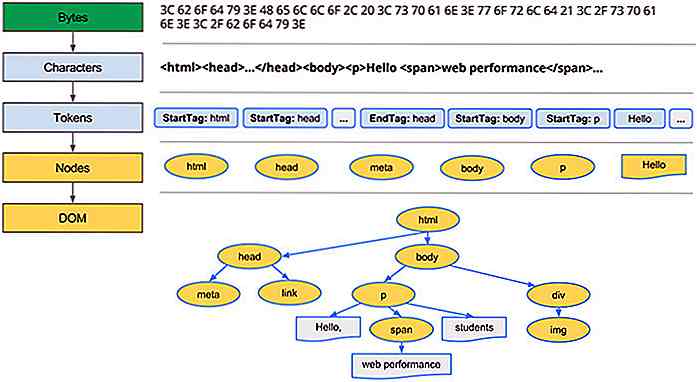
Sia il DOM che CSSOM sono ampiamente utilizzati da tutti i browser Web per interpretare e visualizzare pagine Web. Lo schema seguente è tratto dalla guida Fondamentali Web di Google Developers e illustra come viene eseguito il rendering del DOM in un browser web .
 In entrambi i DOM e CSSOM, tutte le informazioni vengono convertite da byte in mappe digitali che rendono ogni elemento in un documento web. Il processo funziona come segue:
In entrambi i DOM e CSSOM, tutte le informazioni vengono convertite da byte in mappe digitali che rendono ogni elemento in un documento web. Il processo funziona come segue:- Il browser scarica l'HTML per una pagina Web.
- Durante l'elaborazione dell'HTML, il parser potrebbe imbattersi in un elemento di collegamento che fa riferimento a un foglio di stile esterno .
- Questo foglio di stile CSS viene quindi analizzato in una mappa utilizzando le specifiche del modello a oggetti CSS.
- Il codice risultante può quindi essere applicato agli elementi nel DOM .
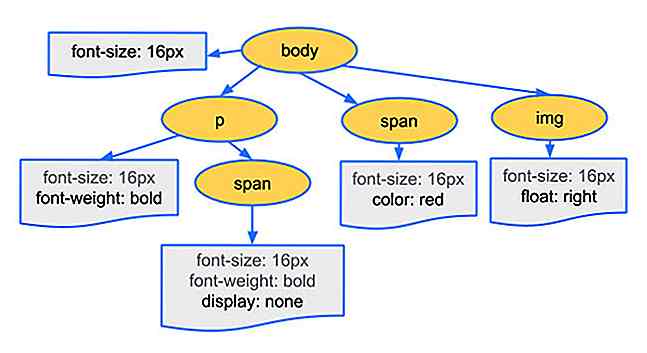
Tutto ciò avviene molto rapidamente e si verifica con ogni singola richiesta di pagina . Questo altro diagramma qui sotto mostra una struttura ad albero di esempio del CSSOM .
 Nota come alcune proprietà nel diagramma hanno colori di caratteri in grigio più chiaro. Queste proprietà sono ereditate dal genitore . Poiché il corpo ha una dimensione di carattere specifica, tutti gli elementi all'interno del corpo ottengono anche la dimensione del carattere, a meno che non venga sovrascritta.
Nota come alcune proprietà nel diagramma hanno colori di caratteri in grigio più chiaro. Queste proprietà sono ereditate dal genitore . Poiché il corpo ha una dimensione di carattere specifica, tutti gli elementi all'interno del corpo ottengono anche la dimensione del carattere, a meno che non venga sovrascritta.Le stringhe HTML e CSS vengono convertite in token che possono essere interpretati come nodi dal browser. Questi nodi sono come oggetti all'interno della struttura ad albero che definisce come deve essere costruita l'intera pagina.
CSSOM e DOM sono modelli di dati completamente separati, pertanto vengono analizzati separatamente l'uno dall'altro . Ma entrambi hanno strutture ad albero simili, ed entrambe hanno lo stesso scopo: dare al browser una struttura per il rendering e l'identificazione di diversi elementi sulla pagina.
Perché gli sviluppatori Web dovrebbero prendersi cura di loro
Dal momento che tutto il rendering avviene sul back-end, non devi preoccuparti molto dell'albero CSSOM. Ma può essere utile capire come funziona.
Una cosa da ricordare è che il CSSOM deve essere completamente caricato prima che la pagina web venga visualizzata, poiché definirà l'aspetto di ogni elemento della pagina. Se la pagina è stata caricata prima del CSSOM, appare prima come HTML semplice, seguita dagli stili pochi secondi dopo.
I browser lo evitano in modo specifico perché sarebbe fonte di confusione per gli utenti finali. E vale la pena notare che il CSSOM non può essere memorizzato nella cache ; deve essere ricreato su ogni pagina .
È possibile memorizzare nella cache i file CSS effettivi per caricare le risorse più rapidamente, ma il rendering di una pagina nel browser richiede sempre l'esecuzione del parser CSSOM . Ciò significa anche che JavaScript può avere un impatto negativo sul rendering e sulle prestazioni.
Consiglio vivamente di leggere questo articolo per ulteriori informazioni sulle risorse CSS / JS esterne e sui relativi tempi di caricamento.
Il modo migliore per ottimizzare il tuo sito consiste nell'elaborare una cascata naturale di risorse caricate in tandem .
È possibile manipolare CSSOM utilizzando JavaScript perché tecnicamente è un'API JS. Ma non ha molto scopo rispetto alla manipolazione del DOM JavaScript.
Il motivo più grande per conoscere il CSSOM è quello di educare ulteriormente te stesso su come i siti web effettivamente funzionano.
Ci sono molte cose che diamo per scontato che mantengano Internet senza intoppi. Quando capisci un po 'di più sull'intero processo, puoi visualizzare il modo in cui l'intera cosa si riunisce e, auspicabilmente, ottenere un apprezzamento per l'esistenza del World Wide Web.
Ulteriori letture
Spero che questa intro possa darti una solida idea di cosa sia il modello a oggetti CSS e come influisce sulle pagine web. Non c'è molto da manipolare nel CSSOM, quindi differisce un po 'dal DOM.
Tuttavia è ancora una tecnologia critica nello sviluppo web, e dovrebbe chiarire i principali aspetti del rendering del browser.
Ci sono molte altre risorse che parlano del CSSOM e di come funziona. Se stai cercando di saperne di più, ecco alcuni post che consiglio:
- Panoramica del modello a oggetti CSS
- Esplorazione del CSSOM: creazione di un Object Scanner CSS
- Cosa dovrebbe sapere di ogni sviluppatore di frontend sul rendering della pagina web

Instagram ti avverte se qualcuno fa uno screenshot su Instagram Direct
Ogni volta che qualcuno invia un messaggio temporaneo tramite Instagram Direct, è probabile che non vogliano che il messaggio venga registrato per sempre. Per coloro che aggirano questa funzione facendo screenshot di questo messaggio temporaneo, è possibile sapere che Instagram sta testando una funzione che avviserà i propri utenti nel caso in cui decidessi di eseguire lo screenshot del messaggio inviato tramite Instagram Direct.Il
6 strumenti di monitoraggio della campagna hashtag per i social media marketer - Best Of
Gli hashtag sono un aspetto importante della strategia dei social media. Aiutano ad organizzare le conversazioni su un argomento, a creare una visione approfondita per i marketer per capire cosa spinge le condivisioni e i like dagli utenti e possono diventare una leva per abilitare l'influenza del marchio



![10 app Web realizzate con Backbone.js [Case Study]](http://hideout-lastation.com/img/tech-design-tips/348/10-web-apps-made-with-backbone.jpg)