it.hideout-lastation.com
it.hideout-lastation.com
Crea CTA colorati con una libreria di pulsanti Free Gradient
Ogni grande homepage ha bisogno di un pulsante call-to-action (CTA). Questo guida i visitatori verso qualsiasi azione tu voglia far loro, sia che si registri per un nuovo account o che acquisti qualcosa dal tuo negozio di e-commerce.
Ma non devi creare CTA da zero . Puoi scegliere tra dozzine di pulsanti personalizzati CSS3 su tutto il Web o utilizzare uno strumento simile in grado di semplificarti le cose.
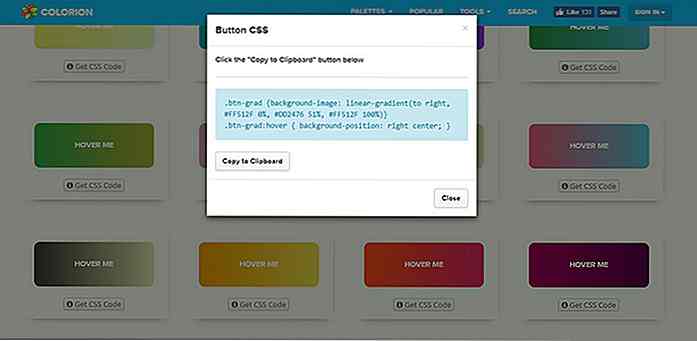
Uno strumento che mi piace davvero a questo riguardo è questa libreria di pulsanti sfumatura creata da Colorion. Ha dozzine di combinazioni personalizzate di sfumature con effetti hover davvero fantastici.
 Basta scorrere rapidamente la pagina per mostrarti quanto c'è da scegliere. Colorion deve avere almeno 100 pulsanti in questa raccolta e nuove combinazioni di gradienti vengono aggiunte ogni tanto.
Basta scorrere rapidamente la pagina per mostrarti quanto c'è da scegliere. Colorion deve avere almeno 100 pulsanti in questa raccolta e nuove combinazioni di gradienti vengono aggiunte ogni tanto.Se vedi uno stile di pulsante che ti piace, fai clic sul link "Ottieni codice" sotto . Da lì puoi semplicemente copiare / incollare i codici nella tua pagina web e voilÃ! Bellissimi pulsanti sfumati senza la codifica intensa.
È possibile scavare più a fondo in Colorion per trovare altri strumenti correlati al colore. La maggior parte di essi è piuttosto di nicchia, come il generatore di immagini in materiale che acquisisce un'immagine e la converte in una tavolozza di colori di materiali .
Ma la loro libreria di pulsanti sfumati è probabilmente lo strumento migliore per i web designer.
Ogni effetto hover è incluso nel CSS, quindi puoi modificare lo stile di animazione per adattarlo al tuo design.
 Se ti piace la progettazione con sfumature, allora adorerai questa libreria.
Se ti piace la progettazione con sfumature, allora adorerai questa libreria.Certo, non tutti questi pulsanti possono funzionare in ogni sito web. Ma è probabile che la maggior parte di essi funzioni se si centra il sito su gradienti simili.
E se hai domande o suggerimenti per il sito, puoi inviare un breve tweet al creatore @csaba_kissi.

Come usare HTML5
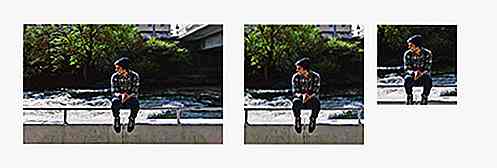
Il Responsive Design può essere qui per rimanere, ma ci sono molti problemi che devono essere affrontati quando si tratta di rendere le immagini reattive . Sebbene le immagini reattive si ridimensionino automaticamente sulla dimensione della vista (che è tecnicamente semplice), un problema che gli utenti devono affrontare è che il punto della voce dell'immagine diventa appena visibile quando l'immagine diventa troppo piccola .Il

Migliori Design Freebies of the Year 2017
Nell'ultimo anno abbiamo assistito ad un enorme aumento del numero di blog di design e gallerie PSD. La grande parte qui è che i web designer e i grafici stanno diventando più interessati a condividere le loro idee e lavorare con Internet, e questa grande attitudine ha dato vita a numerosi omaggi di design di alta qualità provenienti da tutto il mondo!Di