 it.hideout-lastation.com
it.hideout-lastation.com
Ritaglia e ridimensiona le immagini con questo semplice plugin jQuery
Il ritaglio di immagini dinamiche è più facile che mai grazie a librerie come jQuery. Il codebase è facile da usare e la community ha migliaia di plugin per la gestione delle immagini .
Uno di questi plugin è Cropper, una soluzione di ritaglio di immagini open source gratuita che gestisce lo zoom, il ritaglio e persino il salvataggio delle immagini .
Questo progetto è disponibile su GitHub con una documentazione molto lunga con dozzine di funzioni personalizzate.
 Cropper offre a te (lo sviluppatore) il controllo completo su ogni aspetto dell'interfaccia. Puoi lavorare con oltre 30 diverse opzioni e oltre 20 metodi personalizzati incorporati nel plug-in Cropper.
Cropper offre a te (lo sviluppatore) il controllo completo su ogni aspetto dell'interfaccia. Puoi lavorare con oltre 30 diverse opzioni e oltre 20 metodi personalizzati incorporati nel plug-in Cropper.È completamente sensibile al tocco, quindi funziona su tutti i dispositivi mobili e supporta la rotella di scorrimento / trackpad per l'ingrandimento e la riduzione delle foto. Gli utenti possono capovolgere, ruotare, ridimensionare e riposizionare le foto ovunque sulla tela prima del ritaglio.
Il plugin Cropper richiede una copia di jQuery e viene fornito con due file : un foglio di stile CSS e la libreria di plugin JavaScript. Basta aggiungere questi file alla tua pagina e dovrebbe andare bene!
Ricorda, questo strumento ha molte caratteristiche. La documentazione online può aiutarti, ma devi sporcarti le mani impostando tu stesso un campo di caricamento dell'immagine per imparare tutto. Il loro codice di esempio emette semplicemente tutto nella console e assomiglia a questo:
$ ('# image'). cropper ({aspectRatio: 16/9, crop: function (e) {// Emette i dati del risultato per l'immagine ritagliata console.log (ex); console.log (ey); console. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);}}); Ma dovresti dare una sbirciatina alla demo dal vivo per vedere come funziona tutto questo.
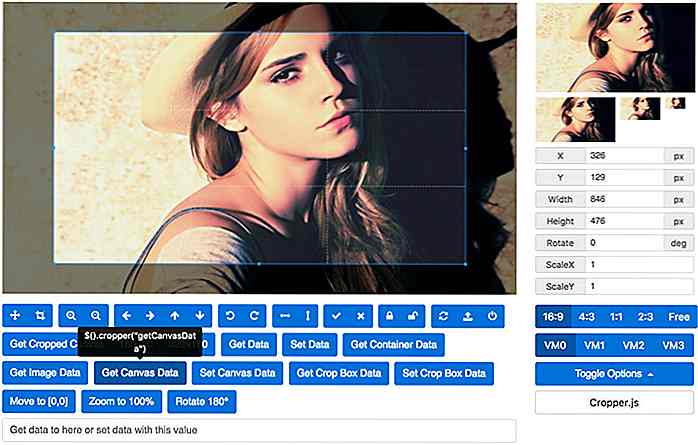
Puoi trovare i dati di uscita dal vivo delle coordinate X / Y, insieme alle dimensioni dell'immagine nella parte superiore. Cropper include anche una funzione di caricamento in cui l'utente può selezionare un'immagine dal proprio computer e iniziare a ritagliare direttamente nel browser.
Aggiornamento delle anteprime in tempo reale nell'angolo, così puoi vedere come appare il risultato finale prima di salvare. Alterare le proporzioni, la qualità dell'output, la posizione di ritaglio predefinita e molto altro ancora.


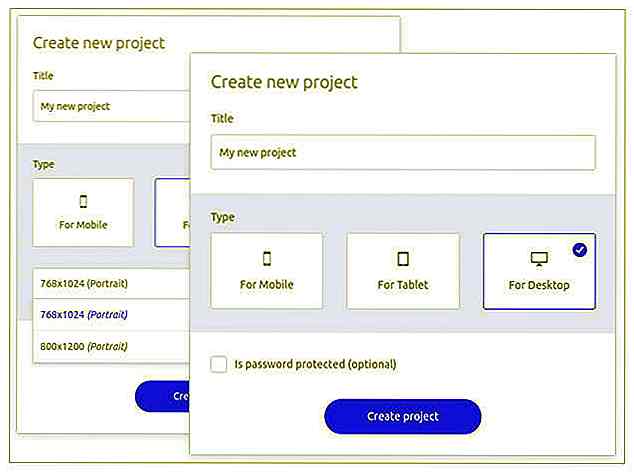
Presentator: una piattaforma di collaborazione di design gratuita al 100%
Una rapida ricerca su Google produce decine di risultati per gli strumenti di collaborazione . Ma, la maggior parte di costano soldi e pochissimi sono orientati verso il web design o il lavoro visivo.Presentatore è diverso. È una piattaforma open source gratuita creata per i designer che lavorano in team o con i clienti online.T

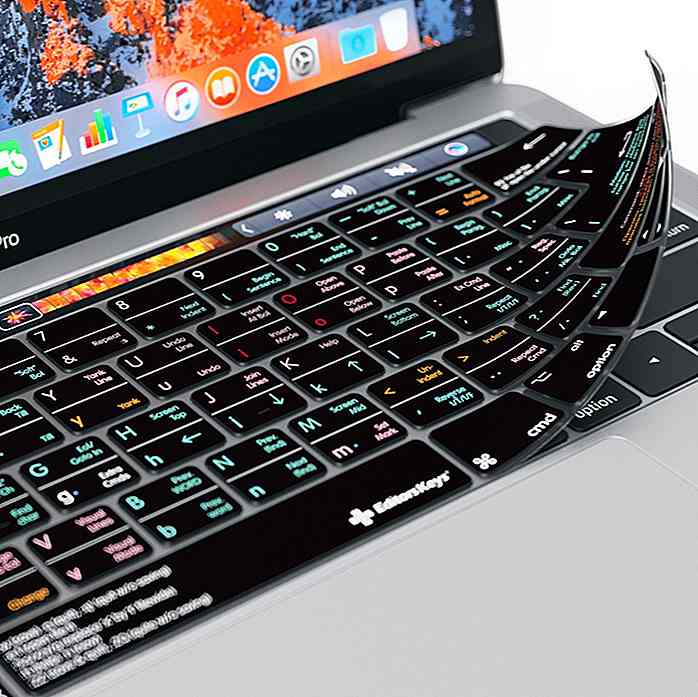
Questa cover per tastiera VIM è qualcosa che i programmatori scavano
Se sei un programmatore, è probabile che tu abbia sentito parlare di Vim, un editor di testo straordinariamente potente che è noto per essere estremamente complicato.Prendendo tempo con l'editor ci vorrà del tempo, l'editore di Manchester Keys sta cercando di eliminare alcune delle difficoltà nell'apprendimento del Vim. Pe


![10 app Web realizzate con Backbone.js [Case Study]](http://hideout-lastation.com/img/tech-design-tips/348/10-web-apps-made-with-backbone.jpg)