it.hideout-lastation.com
it.hideout-lastation.com
Invia immagini ad alta risoluzione su dispositivi mobili con RetinaJS
Gli schermi ad alta risoluzione su dispositivi mobili sono ormai una norma. Le immagini danno agli utenti un aspetto più nitido e più chiaro, e una volta che si sono abituati a questa qualità di alto livello, gli sviluppatori web sono spinti a produrre immagini di alta qualità anche per i loro utenti. La maggior parte delle immagini che utilizziamo dieci anni fa si trasformeranno in modo sfocato su uno schermo retina, quindi abbiamo bisogno di un nuovo modo di presentare la grafica sul web.
I modi in cui possiamo adottare variano a seconda dello scopo dell'immagine. Font Icon e SVG sono ora il modo migliore per servire icone o logo, mentre Media Queries è il modo di servire l'immagine dai CSS.
Ma se vuoi pubblicare immagini ad alta risoluzione all'interno del contenuto del corpo, Retina.js è la strada da percorrere. Retina.js, una libreria JavaScript che semplifica la pubblicazione di immagini ad alta risoluzione. Non devi nemmeno modificare gran parte del tuo codice. Controlliamolo.
Iniziare
Retina.js non si basa su alcun tipo di librerie di terze parti. Tutto ciò di cui hai bisogno è scaricare il file retina.js e collegarlo nel tuo documento. In alternativa, puoi collegare il file da CDNJS.com, in questo modo.
Retina.js offre due metodi per offrire immagini ad alta risoluzione.
Metodo 1
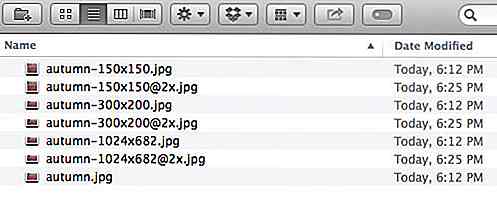
Nella sua versione iniziale, Retina.js adotta lo stesso metodo utilizzato da Apple nei suoi dispositivi, che allega l'immagine ad alta risoluzione con suffisso @ 2x. Quindi, se hai un'immagine denominata autumn.jpg, chiami la versione ad alta risoluzione come [email protected] . Nella versione 1.3.0, Retina.js introduce un nuovo suffisso, _2x . Quindi a parte @2x puoi nominare l'immagine come autumn_2x.jpg .
Retina.js controllerà il tuo server per le immagini con questi suffissi quando il tuo sito web viene visualizzato su uno schermo ad alta risoluzione e sostituirà l'immagine normale con esso. Per garantire che Retina.js preleva correttamente l'immagine, devi salvare l'immagine ad alta risoluzione nella stessa directory in cui è salvata la tua versione normale.
Metodo 2
Un altro modo è usare i data-at2x all'interno del tag img, in questo modo.
Utilizzando questo attributo data- puoi impostare il nome della cartella o dell'immagine in modo diverso e Retina.js non eseguirà un controllo del server; questo accelererà il processo.
Apri il tuo sito web in una schermata separata; uno in schermo normale e un altro in alta risoluzione. Confrontali e dovresti vedere la differenza (come sotto).

MENO Mixin
Retina.js fornisce anche un MENO Mixin, .at2x, per servire l'immagine tramite CSS. Questo esempio:
.social-icons {.at2x ('image / icons.jpg'); } ... si trasformerà in quanto segue quando compilato in un normale CSS.
.social-icons {background-image: url ('image / icons.jpg'); } @media (-webkit-min-device-pixel-ratio: 1.5), (min - moz-device-pixel-ratio: 1.5), (-o-min-device-pixel-ratio: 3/2), (risoluzione minima: 1.5dppx) {.social-icons {background-image: url ("image/[email protected]"); background-size: auto auto; }} Abbastanza utile, giusto?
Utilizzando Retina.js In WordPress
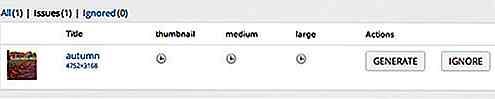
Gli utenti di WordPress possono utilizzare un plug-in chiamato WP Retina 2x per utilizzare Retina.js nel loro sito web. Supponendo di aver installato il plugin e caricato anche le immagini, puoi andare a Media> WP Retina 2x menu. Dovresti vedere l'elenco delle immagini che hai caricato, come segue.

Fai clic sul pulsante Genera. Genererà immagini con suffisso @2x per Miniatura, Media, Grande e le altre dimensioni di immagine personalizzate che hai specificato.

Pensiero finale
Vedendo il crescente numero di dispositivi con risoluzioni elevate, è solo una questione di tempo prima che gli sviluppatori web non possano evitare di supportarlo. Retina.js è la libreria all-in-one per la visualizzazione di immagini ad alta risoluzione. Puoi utilizzare immagini con l'attributo @2x o data-* all'interno del contenuto del tuo corpo, utilizzare .at2x Mixins per servire l'immagine del tuo sito web tramite CSS, e c'è un plugin disponibile per WordPress.
![Come inviare risposte predefinite su Gmail [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/491/how-send-canned-responses-gmail.jpg)
Come inviare risposte predefinite su Gmail [Quicktip]
Sei stanco di digitare e inviare le stesse e-mail tutti i giorni? Sai, quelli che contengono lo stesso messaggio, ad esempio una nota che ringrazia i candidati per richiedere un'apertura di lavoro o un'e-mail che pubblicizza le tue ultime tariffe pubblicitarie. In questo caso, l'utilizzo di CC e BCC non è un'opzione in quanto devi digitare i loro nomi per rendere le tue e-mail personalizzate.

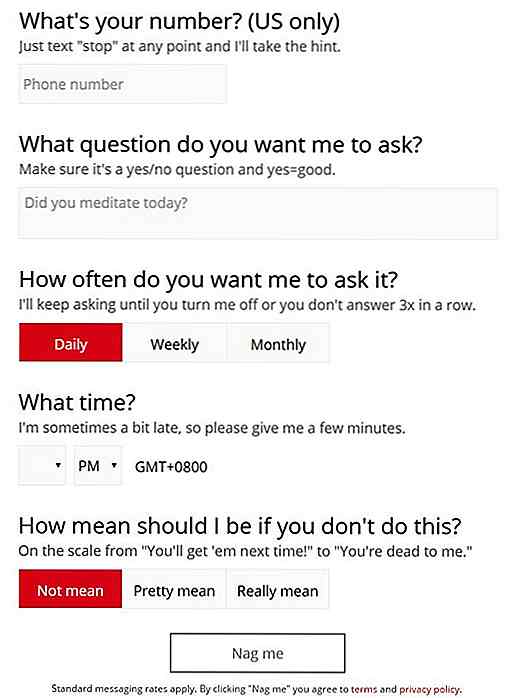
Nagbot è un robot che ti motiva a lavorare attraverso l'assillare
Uno dei modi più comuni per motivare qualcuno a lavorare è irritandoli a farlo. Questa è la logica dietro Nagbot, un servizio online che invia messaggi fastidiosi al tuo telefono per ricordarti delle attività.L'uso di Nagbot è relativamente semplice. Inserisci il tuo nome, numero di telefono e un'attività che desideri realizzare. Dopo

![Come eseguire un riavvio di emergenza in Windows 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/444/how-execute-an-emergency-restart-windows-8.jpg)