 it.hideout-lastation.com
it.hideout-lastation.com
Progettare un processo di onboarding che aiuti effettivamente gli utenti a imparare
Saltare in una nuova app di solito arriva con la difficoltà di imparare come funziona. Potresti farcela velocemente, ma c'è sempre un processo di apprendimento . L'obiettivo dell'onboarding è quello di introdurre nuovi utenti in un sito Web, un programma o un'applicazione. Con l'onboarding, dovresti insegnare le singole funzionalità, come funzionano e in che modo l'app offre valore all'utente.
In un recente post abbiamo trattato di schermi di onboarding mobili che si concentrano su design e stili di contenuto . In questo post, voglio condividere suggerimenti per l'esperienza utente e il processo di marketing di guidare un utente attraverso il processo di onboarding .
Usa immagini e diagrammi
Elementi grafici e visivi possono spiegare l'esperienza dell'utente molto meglio delle parole. Affidati alle immagini per guidare gli utenti durante il processo, se necessario. Questa è una strategia valida perché attira l'attenzione sul processo di onboarding e chiarisce l'intento. Con le immagini il tuo obiettivo è mostrare piuttosto che raccontare .
Puoi farlo in molti modi diversi con schermate complete, icone piccole o illustrazioni / grafica vettoriale che si adattano al flusso di lavoro di progettazione. Prendi ad esempio questo schermo di onboarding del designer Salman Shah.
 Usa le icone vettoriali per indicare visivamente ciascuna diapositiva . Le icone funzionano come metafore per ogni punto e aiutano a vendere le funzionalità all'utente.
Usa le icone vettoriali per indicare visivamente ciascuna diapositiva . Le icone funzionano come metafore per ogni punto e aiutano a vendere le funzionalità all'utente.Se non hai competenze per progettare le icone da zero puoi sempre utilizzare i pacchetti di icone gratuiti a tuo vantaggio. Molti designer rilasciano gratuitamente il loro lavoro e puoi facilmente incorporare queste icone nei tuoi schermi di bordo .
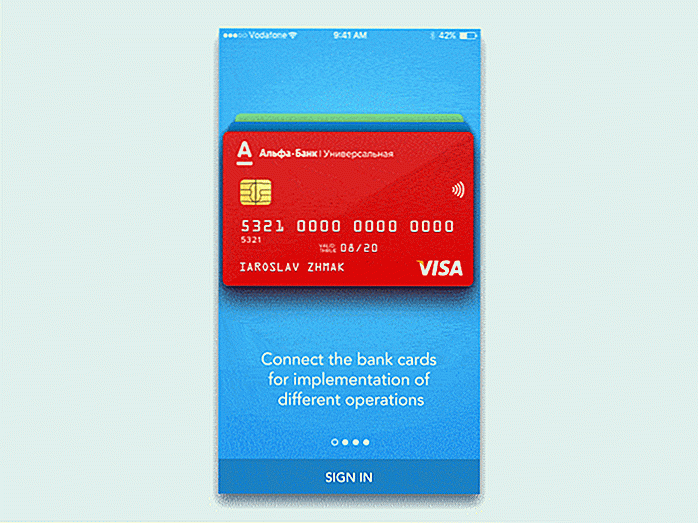
Puoi andare oltre le icone statiche per includere anche l'animazione . Prendiamo ad esempio il processo di onboard basato sulla finanza creato da Iaroslav Zhmak.
 Usa molte icone ma posiziona anche animazioni in ogni sezione . Si impara cosa fa l'app attraverso segnali visivi che animano per attirare la vostra attenzione .
Usa molte icone ma posiziona anche animazioni in ogni sezione . Si impara cosa fa l'app attraverso segnali visivi che animano per attirare la vostra attenzione .Si noti che ciascuna diapositiva onboarding ha anche una descrizione testuale . Questa è la vera carne del messaggio perché dice agli utenti cosa possono realmente fare con l'applicazione . A volte una pagina di solo testo può sembrare come un libro di testo scolastico . Usa immagini e animazioni per rendere più piccante ogni parte del processo di onboarding.
Mostra le caratteristiche in azione
Cerca di evitare di indicare le caratteristiche ovvie o di costringere gli utenti a memorizzare tutte le singole parti dell'app. Prova anche a evitare le dichiarazioni di base che guidano gli utenti attorno all'app come "questo è il menu principale, questa è la schermata degli amici", ecc. Cerca invece di concentrarti su ciò che queste cose possono fare e su come l'utente può interagire con queste aree .
Questa strategia ricorda il vecchio adagio di marketing "non vendere la bistecca, vendere lo sfrigolio" . Vuoi vendere l'app attraverso i suoi benefici all'utente, non attraverso funzionalità e voci di menu arbitrarie.
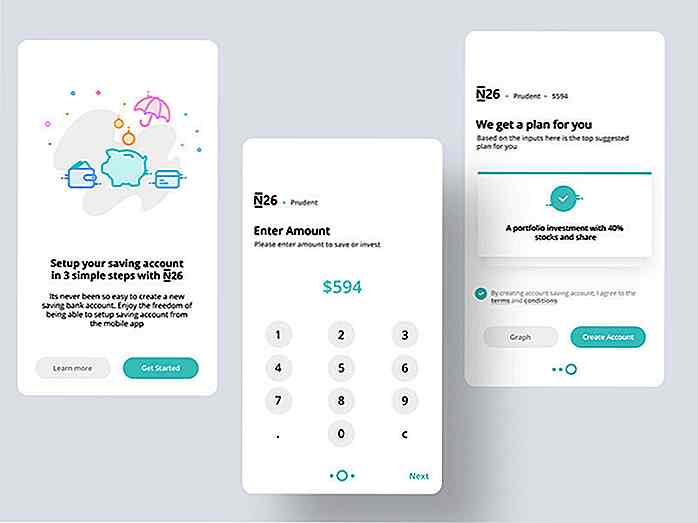
Ad esempio, questo design creato da Prakhar Sharma ti guida attraverso un processo completo di lavoro nel tuo conto bancario.
 Il design offre un flusso naturale per aiutarti a iniziare e guidarti in ogni fase del percorso. Questo processo di onboarding obbliga gli utenti a intraprendere azioni che sono in definitiva l'obiettivo principale.
Il design offre un flusso naturale per aiutarti a iniziare e guidarti in ogni fase del percorso. Questo processo di onboarding obbliga gli utenti a intraprendere azioni che sono in definitiva l'obiettivo principale.È possibile mostrare le funzionalità in azione tramite una demo oppure aiutare gli utenti a intraprendere azioni attraverso il processo di integrazione . Entrambi i metodi incoraggiano l'azione sul consumo, che di solito porta ad utenti più coinvolti.
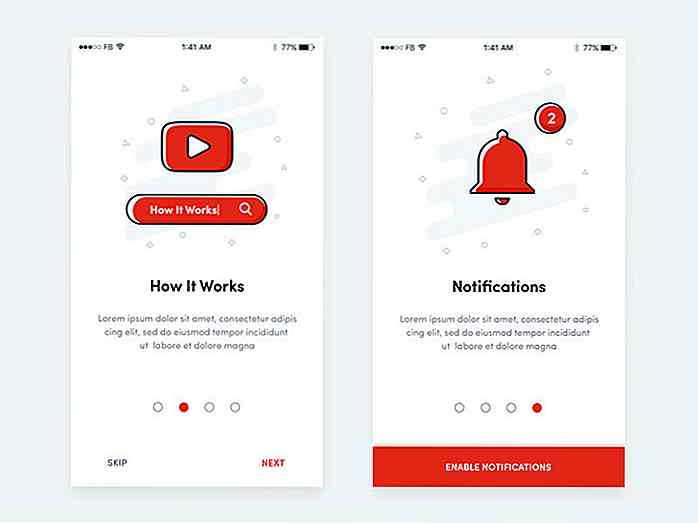
Ho trovato un altro bel esempio di uno schermo di onboarding app in stile YouTube creato da Riko Sapto Dimo. Usa immagini e icone per trasmettere un messaggio, ma aiuta anche l'utente ad agire prima di immergersi nell'app .
 Dopo la schermata "Come funziona" puoi scegliere di impostare le notifiche con un clic di un pulsante. Questa è una grande strategia perché molti utenti dimenticheranno completamente l'app, ma con le notifiche che spuntano lo useranno di nuovo (o disabiliteranno le notifiche).
Dopo la schermata "Come funziona" puoi scegliere di impostare le notifiche con un clic di un pulsante. Questa è una grande strategia perché molti utenti dimenticheranno completamente l'app, ma con le notifiche che spuntano lo useranno di nuovo (o disabiliteranno le notifiche).È inoltre possibile aggiungere pulsanti per abilitare o disabilitare le funzioni in qualsiasi momento del processo di acquisizione. Queste funzionalità potrebbero riguardare le iscrizioni alle newsletter, seguendo altri account o anche iscrivendosi agli aggiornamenti . Coinvolgi gli utenti e aiutali a iniziare ad agire . Da lì, diventa più facile tenerli agganciati .
Mostra una funzionalità alla volta
La maggior parte degli schermi onboarding mostra alcune caratteristiche e ti guida attraverso un processo dall'inizio alla fine. Non affrettare gli utenti, e sicuramente non spingere una serie di informazioni sullo schermo in una sola volta.
La chiave per mantenere i nuovi utenti interessati ed entusiasti è mantenere l'attenzione e mostrare una funzionalità alla volta . Se si spinge troppo sullo schermo, gli utenti possono sentirsi sopraffatti . Se il processo di onboarding è troppo noioso, le persone si annoieranno e smetteranno.
Ogni schermata dovrebbe avere almeno una nuova informazione preziosa per l'utente. Puoi anche farlo sul web con un approccio modale di finestra / finestra di dialogo . Tuttavia, dovresti comunque concentrarti su un argomento alla volta per attirare l'attenzione sulla sua appartenenza.
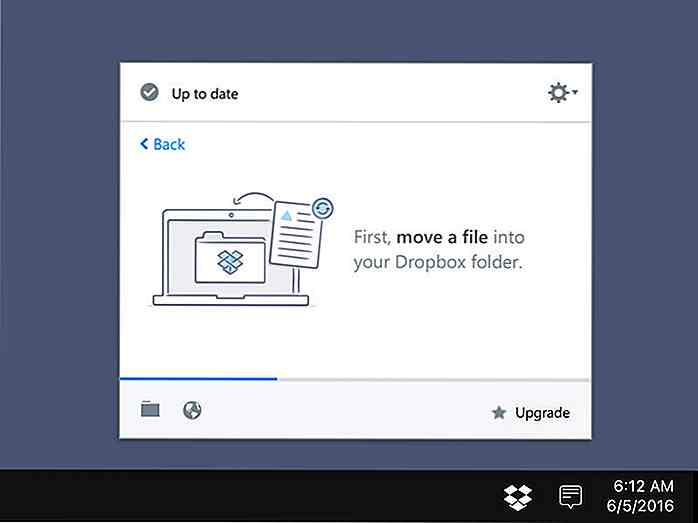
Il team di Dropbox sta pianificando una nuova app desktop con l'onboarding e Wes O'Haire ha condiviso questo esempio sul suo account Dribbble.
 Tutto ciò che riguarda questo schermo di bordo è molto naturale . Hai una barra blu che indica fino a che punto sei finito nel processo di onboarding . Poi hai anche le indicazioni chiare per muoverti passo dopo passo nel processo. C'è anche un pulsante indietro nel caso in cui l'utente dimentichi qualsiasi passo precedente, o vuole solo un riepilogo.
Tutto ciò che riguarda questo schermo di bordo è molto naturale . Hai una barra blu che indica fino a che punto sei finito nel processo di onboarding . Poi hai anche le indicazioni chiare per muoverti passo dopo passo nel processo. C'è anche un pulsante indietro nel caso in cui l'utente dimentichi qualsiasi passo precedente, o vuole solo un riepilogo.Focus è il nome del gioco e questo design mantiene gli utenti concentrati sulle azioni . Entro la fine di questo processo di onboarding, i nuovi utenti dovrebbero essere in grado di utilizzare comodamente l'app Dropbox sul desktop per caricare, scaricare ed eseguire qualsiasi altra azione di cui hanno bisogno.
E ricorda che i benefici vendono meglio delle funzionalità . Spiega che cosa ottiene l'utente dall'app piuttosto che quanto velocemente funziona o quanti profili si possono avere.
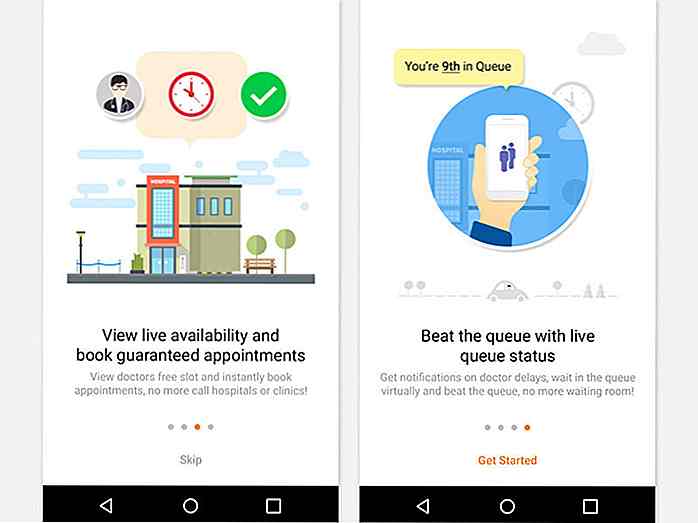
 L'esempio precedente presenta un paio di schermate di un'app per appuntamenti medico / sanitaria chiamata Qikwell. Ogni diapositiva mostra una caratteristica principale mirata al beneficio dell'utente (disponibilità appuntamento e numero totale in linea).
L'esempio precedente presenta un paio di schermate di un'app per appuntamenti medico / sanitaria chiamata Qikwell. Ogni diapositiva mostra una caratteristica principale mirata al beneficio dell'utente (disponibilità appuntamento e numero totale in linea).L'ultima diapositiva ha anche un piccolo link " Guida introduttiva" per guidare gli utenti sul passaggio successivo . Aumenterebbe la visibilità di quel collegamento per incoraggiare l'impegno, ma solo averlo è una grande idea.
Ricorda di mantenere tutto semplice e diretto . Ogni fase del processo dovrebbe avere l'obiettivo di insegnare all'utente o aiutarli a spostarsi ulteriormente nell'applicazione.
Termina con un'azione
Entro la fine del processo di onboarding, dovresti avere utenti che sanno cosa offre l'app, cosa possono fare e perché dovrebbero usarlo . Eppure potrebbero aver bisogno di una spinta per agire concretamente e fare qualcosa.
Termina sempre l'onboarding con un tipo di collegamento o pulsante che guida l'utente a iniziare da qualche parte . Questa potrebbe essere una pagina delle impostazioni, una pagina del profilo, una schermata del flusso utente o qualcosa di simile.
Le migliori azioni consigliate variano in base agli obiettivi della tua app. Un'app di nutrizione potrebbe incoraggiare i nuovi utenti a iniziare a registrare i propri alimenti per il giorno, ma un'app di social network potrebbe inviare utenti a una schermata di profilo o a un elenco consigliato di utenti da seguire.
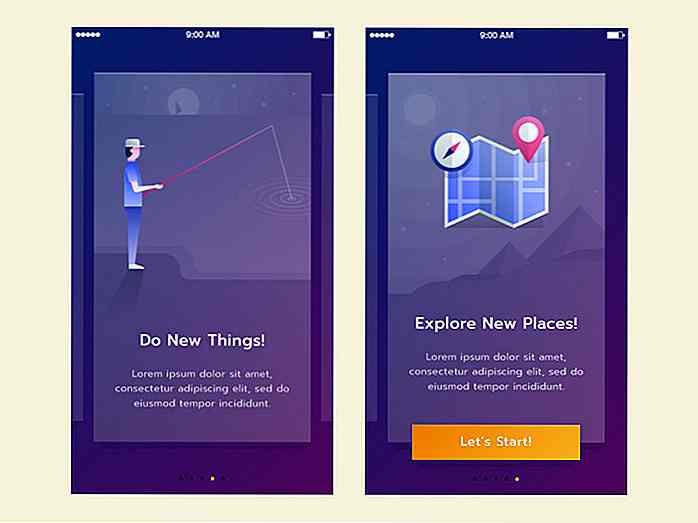
In questa app design di Oktafian Nugraha noterai un grande pulsante arancione "Iniziamo!" In fondo all'ultima diapositiva. Questo è super luminoso e piuttosto difficile da perdere.
 Questo pulsante di azione finale può portare ovunque finché l' obiettivo finale è la conservazione dell'utente . Attacca questo pulsante nel tuo processo di onboarding e assicurati che sia visibile . Se gli utenti completano l'onboarding e non vedono un pulsante per concludere, potrebbero sentirsi intrappolati e andarsene .
Questo pulsante di azione finale può portare ovunque finché l' obiettivo finale è la conservazione dell'utente . Attacca questo pulsante nel tuo processo di onboarding e assicurati che sia visibile . Se gli utenti completano l'onboarding e non vedono un pulsante per concludere, potrebbero sentirsi intrappolati e andarsene .È piuttosto difficile fare confusione, quindi pianifica semplicemente un flusso utente tipico e assicurati di collegarti a una pagina appropriata alla fine del processo di onboarding. Se l'onboarding ha fatto il suo lavoro, i nuovi utenti dovrebbero già sapere cosa fare da lì .
Uno sguardo finale
Ogni nuovo progetto dovrebbe avere qualche tipo di guida di aiuto o processo di onboarding per i nuovi utenti. È il modo più veloce per guidare i nuovi utenti e per coinvolgere più persone con la tua app mobile, il tuo sito web o il tuo programma desktop.
L'estetica del design è importante ma l'esperienza dell'utente supera ogni cosa. Se fatto correttamente, il processo di onboarding dovrebbe essere educativo e, si spera, un po 'divertente !

30 Inutile Blue Screen of Death (BSoD) a Chuckle About
Può arrivare quando meno ce lo aspettiamo, quando giochiamo felicemente al nostro gioco preferito e lavoriamo diligentemente al rapporto che si terrà domani. Poi, all'improvviso, quando stiamo giusto per salvare i nostri progressi, appare il demone blu, ti fissa dritto in faccia e ti dice che si è verificata una sorta di errore fatale non recuperabile. P

50 Impostazioni filtro Cam VSCO per migliori foto di Instagram
Instagram è uno dei social network più popolari con oltre 300 milioni di utenti. In esso, nuotiamo tra selfie sfocati, nuvole sovrasaturate, foto di gruppo sbiadite e altre immagini che vengono post-elaborate con i filtri nativi di Instagram. Instgram funziona bene con molte app di terze parti.Un'app che è pazzamente popolare ora è VSCO Cam, un'app premium per prendere, modificare e condividere le immagini . L&



