it.hideout-lastation.com
it.hideout-lastation.com
Progettazione del layout di contenuti intensivi: suggerimenti ed esempi
Creare layout completi per il Web richiede abilità e molta dedizione. I web designer eseguono un lavoro in cui la maggior parte non è in grado di fare, e in un modo molto sofisticato. Con l'evolversi delle pagine web abbiamo visto la necessità di riempire più spazio e contenere più contenuti che mai . Se già comprendi come progettare un sito web, questo è un enorme vantaggio per capire meglio questi metodi. Le funzionalità principali di un sito Web cambiano raramente. Tuttavia, con un contenuto di pagina superiore alla media entrano in gioco altri fattori tra cui lo spazio bianco, la tipografia, il posizionamento degli elementi, tra gli altri.
Entreremo nei dettagli per illustrare alcuni suggerimenti importanti per la creazione di layout a contenuto intensivo. Questi possono variare da app di social networking, grandi aziende e siti web aziendali o qualsiasi altra via di mezzo. È importante chiedersi " cosa sto cercando di ottenere con questo design? " Quando si progettano le pagine in quanto ti aiuterà a prevedere una prospettiva più ampia.
Pagine Web personalizzate
Non importa quanto tu sia esperto nel web design pratico, è vero che dovevamo iniziare da qualche parte. Progettare pagine web personalizzate è generalmente il primo passo verso una carriera nella programmazione web prima di applicare le specifiche convenzionali.

Consiglio sempre di creare un piccolo elenco di elementi di pagina considerati installati nel modello. Una volta che questi sono tutti scritti, diventa più facile estirpare le idee sbagliate o raccogliere le gemme dimenticate o dimenticate. Questo apre anche la strada a una facile pianificazione per alleviare lo stress lungo la strada.
Layout Wireframe
Per il sito web generico di 5 pagine vedrai spesso ripetuti gli stessi elementi. Un logo in alto a sinistra, i link di navigazione della testa, l'area del contenuto principale possono essere divisi con una barra laterale e altre funzionalità (login, casella di ricerca, ecc.).
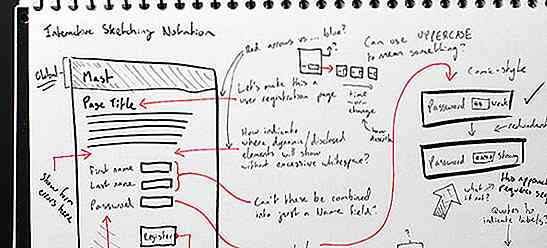
Considera un buon punto di partenza per costruire layout di pagina dettagliati. Molti progettisti trovano utile abbozzare possibili progetti di wireframe per escludere i difetti non così ovvi. Questo non richiede alcuna carta fantasia e può anche essere fatto in un notebook governato in rovina. Lo scopo di un wireframe è di dare un'idea approssimativa di dove il layout del sito dovrebbe essere diretto con spazio per riempire i dettagli in seguito.

Con layout di contenuti pesanti dovrebbe essere preso in considerazione solo quanto la piattaforma conterrà. Costruire un layout a 2-3 colonne chiuso per ospitare oltre 100 pagine di contenuti lunghi e complessi non lascerà molto spazio per respirare. Schizzando e pianificando in anticipo è possibile controllare la quantità di spazio spazioso per il contenuto della pagina. Questo non solo incapsula aree di testo o di blocco, ma tratta anche di immagini e video.
Brillante Spazio Bianco
La spaziatura bianca è probabilmente il fattore più importante da prendere in considerazione nella progettazione di contenuti intensivi. Il contenuto del sito web lo regola, molto più di qualsiasi normale sito web. Se i lettori non sono in grado di comprendere il contenuto perché non c'è spazio per digerire le parole, il traffico sarà macchiato e scontento.
I paragrafi e le intestazioni di pagina sono un ottimo punto di partenza per le personalizzazioni. Usando le proprietà CSS dovresti essere in grado di manipolare i margini esterni e il riempimento di ogni elemento di testo a riga di blocco. Questi includono tutte le intestazioni 1-6, paragrafi, blockquotes, elenchi, testo preformattato e alcuni elementi minori.

Se desideri attirare l'attenzione del tuo lettore, è importante applicare la spaziatura al di sotto dei principali elementi di testo. I paragrafi e intestazioni più piccole funzionano meglio con margini inferiori di 15px-25px in atto. Per elementi di pagina più grandi come h1 o h2 prendi in considerazione 35px + (questo dipenderà anche dalle dimensioni del tuo carattere). Gli spazi tra gli elementi verticali sono importanti per lo scorrimento e la scansione "a colpo d'occhio". Tuttavia , l'altezza della linea è un'altra importante proprietà CSS che influenza la spaziatura tra le linee in un elemento di testo. I paragrafi dovrebbero avere un valore di altezza della linea molto più grande rispetto alla dimensione del carattere, quindi c'è un sacco di padding extra tra le righe.
Prendi in considerazione gli stili dinamici
A parte la spaziatura, la tipografia digitale dovrebbe essere manipolata in modo da farlo saltare fuori dalla pagina. Con centinaia di milioni di siti Web nel mondo di oggi, è comune vedere lo stesso tipo di carattere ovunque.

Se stai progettando un layout per un sito Web pesante con contenuti, il risultato sarà simile a un altro modello blando alla fine. Ci sono molte proprietà con cui giocare per stili tipografici avanzati. Ombre di testo, meno / più spaziatura delle lettere, piattaforme di sfondo, icone ... la lista è infinita.
Veramente sei il designer e la tua ultima parola è legge. La progettazione di un layout non è paragonabile a un'autostrada a corsia singola senza inversione di tendenza. Durante il processo puoi tornare indietro e modificare stili, manipolare nuovi elementi o eliminare completamente un concetto. Prendi in considerazione altri utili consigli su CSS e gioca per vedere cosa si adatta meglio!
Utilizza menu a discesa
Con così tanti contenuti è improbabile che tutti i tuoi link si adattino a una singola pagina. Ci sono molte opzioni su come gestire un sovraccarico di pagine. L'inserimento di collegamenti aggiuntivi nei blocchi della barra laterale o nelle colonne nel piè di pagina del sito sono due opzioni utili.

La scelta più comoda e pratica è quella di creare uno schema di navigazione a discesa con categorie di testa e sottocategorie. Ci sono anche molti script open source che offrono sotto-sotto-categorie se hai argomenti intensamente dettagliati.
Forse la strategia più rapida e meno frustrante è iniziare con un framework JavaScript. Alcuni dei più popolari includono jQuery, MooTools o forse Prototype. Tutte queste librerie offrono documentazione e molti hanno degli script di menu a discesa gratuiti disponibili.
Pianificare le viste del contenuto
In pratica è molto più difficile creare un'area del corpo semplicistica per ospitare tutti i contenuti del sito web medio. Con il cambiamento degli standard del browser e il supporto mobile semi-scadente, non c'è da meravigliarsi se vediamo siti Web così intensi per i contenuti abbattuti. Sii sensibile a ogni stile di pagina web in mostra. Alcuni conterranno più immagini, altre potrebbero contenere un grafico o video principale o nessuna grafica. Dopo aver terminato la codifica del layout finale, crea più pagine HTML per ospitare viste diverse.

Questi avranno tutti lo stesso markup interno ad eccezione dei contenuti all'interno dell'area del contenuto principale. Ogni singola visualizzazione di pagina può essere manipolata e fornisce informazioni su un prodotto finito. Attivalo per contenere tutte le principali viste che ritieni siano necessarie per ogni pagina. Altri esempi di elementi della pagina potrebbero includere box di commento, video o gallerie incorporate o collegamenti a pagine divise.
Pianifica attentamente le strategie
In realtà non è del tutto difficile creare un layout web potente. Molti designer si lasciano coinvolgere da piccoli dettagli come come piantare elementi di blocco o collegamenti ipertestuali a colori. Questi dettagli sono importanti in quanto vengono inviati attraverso un messaggio di branding, anche da elementi più piccoli il messaggio dovrebbe venire insieme alla totalità della pagina. Pianifica mentalmente le fasi del tuo progetto per capire come l'approccio migliore per ogni ostacolo. Se stai lavorando con un cliente, sarebbe opportuno discutere in anticipo quale tipo di contenuto riempirà le pagine. Questo ti dà l'opportunità di pianificare in anticipo e strategizzare l'approccio migliore per un layout generale.
Un altro tema particolarmente divertente è il design mobile. Questo nuovo mercato sta assistendo a un'enorme espansione non solo degli smartphone, ma dei potenti tablet PC. Ciò significa che gli utenti possono accedere al tuo layout da uno schermo mobile - assicurarsi che il contenuto non sia straripante e che sia presentato in modo ordinato.
7 Esempi di siti Web con contenuti pesanti
Di seguito sono riportati alcuni esempi di schermate da siti Web di contenuti popolari. Questi sono marchi per lo più ben noti sia nei mercati fisici che digitali. Dai un'occhiata ad alcune delle idee qui sotto per trovare ispirazione nei tuoi progetti. Inoltre, sentiti libero di condividere altri contenuti web pesanti nella sezione dei commenti.
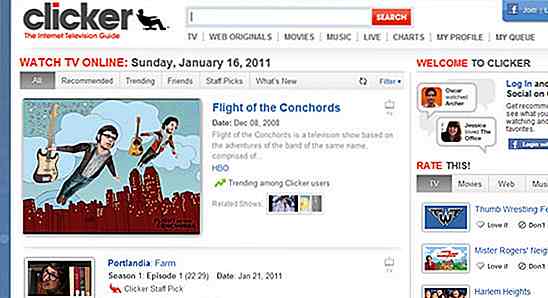
clicker
Clicker è una nuova applicazione di social networking per gli amanti della TV e del cinema. Puoi registrarti per un nuovo account e trovare alcuni dei tuoi programmi TV preferiti preferiti, archiviati per stagione e per elenco di episodi. Puoi confrontare il sito con IMDB con meno informazioni e più contenuti video!

Futuro del Web Design
Future of Web Design 2011 lancerà le cose a Londra la prossima primavera. Controlla la home page per maggiori informazioni e un ottimo esempio di design del layout basato su testo. Tutti i dettagli sono genuinamente condivisi e offrono altoparlanti, orari, workshop, sponsor e molto altro ancora.

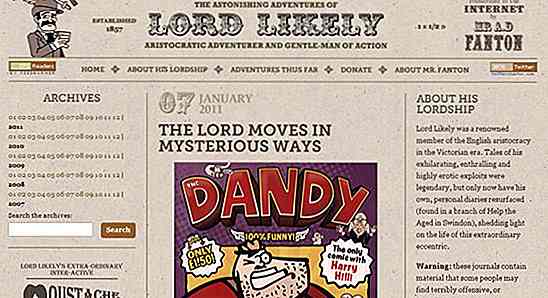
Signore, probabilmente
In questo layout comico il personaggio principale Lord Likely è stato "cartoonizzato" e perforato in un'illustrazione. Il sito è diviso in 3 colonne con ogni nuovo contenuto sportivo, annunci, link di feed e archivi. Il design in sé è molto retrò e prende in modo intelligente i disegni dell'illustrazione.

Microsoft
La maggior parte degli appassionati di tecnologia hanno familiarità con Microsoft. In effetti, la maggior parte delle persone che capiscono cos'è un computer può darti anche una breve descrizione di Microsoft e Bill Gates. La loro home page ospita il contenuto di dozzine di pacchetti software, aggiornamenti di notizie, comunicati stampa e informazioni sugli sviluppatori. Un po 'più in basso nella pagina è possibile individuare un menu a schede verticali con cambio di contenuto dinamico.

Terra dei motori di ricerca
Search Engine Land è una popolare rivista web incentrata sui motori di ricerca e sul marketing su Internet. Si aggiornano frequentemente con post di qualità straordinaria e guidano centinaia di migliaia di persone sul loro sito ogni giorno. La pagina principale si divide in 3 colonne utilizzate per contenere ciascun modulo di contenuto e pubblicità.

La casa Bianca
Il design della Casa Bianca degli Stati Uniti è molto pulito e professionale. Ci sono molte informazioni riguardanti il programma del presidente e altri importanti eventi politici. Un trucco per alleviare la stanza della pagina è stato l'aggiunta di un piccolo cursore del contenuto verso l'intestazione della pagina. Questo è ottimo per visualizzare 3-4 titoli di grandi notizie proprio quando i tuoi visitatori arrivano sulla pagina.

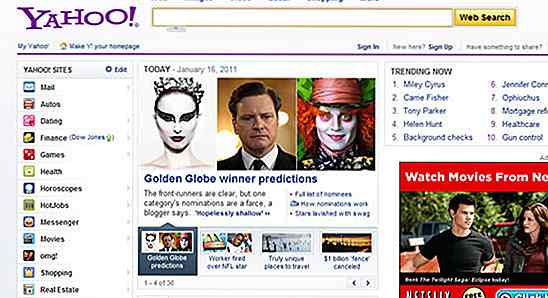
Portale di Yahoo
Per quanto riguarda i siti Web di contenuti di grandi dimensioni, Yahoo! deve essere trend verso il picco. Yahoo! offre centinaia di servizi ai propri clienti, inclusi webmail, notizie, video e persino ricerche sul Web. Dai un'occhiata ad alcuni Y! collegamenti del portale dalla barra laterale per vedere come si confrontano i loro modelli.

Conclusione
Questi sono solo alcuni dei punti chiave e dei passaggi per costruire un layout di contenuto concreto. Le pagine Web con serbatoi di contenuti di grandi dimensioni sono spesso considerate un fardello che nutre il foraggio SEO e nulla di reale valore. Il design è tutto dato che è la prima impressione che un utente ottiene da ciascun sito web. Con elevati volumi di contenuti questo può diventare un disastro con disordine e generalizzazioni. Non smettere mai di praticare e con pochi progetti acquisirai una certa padronanza per la visualizzazione di layout ad alto contenuto di contenuti.

50 Siti Web di designer belli e seducenti
Guardare indietro a ciò che hanno fatto gli altri prima di te è un ottimo modo per ottenere ispirazione. Questo può anche portare a progetti innovativi. Con questo in mente dove possiamo andare? La risposta è, altri web designer. Il loro scopo è promuovere le loro abilità, stile e attenzione ai dettagli, pur comunicando le informazioni necessarie. Ques
Come rimuovere sfondo icona cartella nera in Windows 10
Apparentemente c'è un bug in Windows 10 che aggiunge uno sfondo nero alle cartelle . Non ha alcun effetto sui dati al suo interno in alcun modo; semplicemente fa sembrare la cartella, beh ... brutta. Può accadere a causa di file danneggiati, un problema con la cache delle miniature delle cartelle o con l'immagine di Windows .H