it.hideout-lastation.com
it.hideout-lastation.com
Progettare interfacce mirate per un migliore coinvolgimento degli utenti
Il coinvolgimento degli utenti è una metrica difficile che può essere raggiunta in modi diversi per diversi progetti. La maggior parte dei progettisti pensa all'interfaccia quando parlano di interattività, ma il contenuto della pagina può anche incoraggiare l'interazione dell'utente. Per un migliore coinvolgimento degli utenti, è importante scrivere contenuti accattivanti e presentarli in un design accattivante .
È molto più facile a dirsi che a farsi, ma se impari alcune nozioni fondamentali, non avrai problemi a creare un'interfaccia utente focalizzata con ottimi contenuti per i tuoi progetti.
In questo post, ti mostrerò come aumentare l'interazione degli utenti e il coinvolgimento dei contenuti su interfacce basate sul web. Questi sono i due modi più comuni per coinvolgere un visitatore e, se riesci a ottimizzare l'esperienza, non avrai problemi a incrementare il tempo di guadagno sulla metrica della pagina.
Cattura novità
Il concetto di novità definisce un evento o una cosa che è generalmente nuova, spesso molto nuova e unica in base al contesto. I nuovi eventi attirano la nostra attenzione perché si distinguono . Questo vale anche per il design dell'interfaccia con novità che rappresentano elementi che sembrano saltare fuori dalla pagina .
Recentemente ho trovato un ottimo post che parla dell'importanza della novità quando si parla di coinvolgimento. Gli utenti sembrano gravitare verso nuove esperienze, interfacce e elementi dell'interfaccia utente perché sono diversi. L'unico fatto di essere progettato diversamente spesso attira l'attenzione.
Un esempio comune è il pulsante di invito all'azione disponibile nella maggior parte delle pagine di destinazione. Puoi anche creare novità con foto di sfondo, illustrazioni o schermate di app, come nella pagina di destinazione di Uber for Business.
 Questa pagina ha un pulsante di chiamata all'azione, ma la mia attenzione va immediatamente agli screenshot . Si animano quando vengono caricati per la prima volta in modo da combinare la novità del design con il movimento per attirare l'attenzione.
Questa pagina ha un pulsante di chiamata all'azione, ma la mia attenzione va immediatamente agli screenshot . Si animano quando vengono caricati per la prima volta in modo da combinare la novità del design con il movimento per attirare l'attenzione.Un'alternativa sarebbe GiftRocket usando icone illustrate come link per approfondire ulteriormente il sito.
 Entrambi questi esempi usano la novità a loro vantaggio . Non puoi sempre attirare le persone nel sito, ma vedrai risultati migliori se per prima cosa attiri la tua attenzione a livello viscerale .
Entrambi questi esempi usano la novità a loro vantaggio . Non puoi sempre attirare le persone nel sito, ma vedrai risultati migliori se per prima cosa attiri la tua attenzione a livello viscerale .Il design è la prima cosa che i visitatori vedono e devi attirare la loro attenzione in pochi secondi per incoraggiare un ulteriore coinvolgimento.
Tipografia Skimmable
Gli studi hanno rilevato che la maggior parte degli utenti esegue la scansione di una pagina Web anziché leggerla parola per parola. Probabilmente vorrai coinvolgere le persone nella lettura dei tuoi contenuti, ma puoi fare così tanto.
L'alternativa migliore è creare contenuti skimmer con titoli, testo in grassetto e immagini che illustrano ciò che stai cercando di dire. Posso pensare ad almeno tre potenti tecniche di scrittura che puoi utilizzare nel tuo contenuto per aumentare la leggibilità :
- Dividere i contenuti con i sottotitoli chiari
- Suddividi i paragrafi per renderli più piccoli
- Usa gli elenchi puntati per condividere i tuoi punti più velocemente
L'obiettivo è quello di mantenere i tuoi lettori in movimento verso il basso la pagina con qualsiasi mezzo necessario. Mantenendo contenuti di dimensioni ridotte in blocchi di dimensioni ridotte, sarà molto più facile catturare l'attenzione e spingere le persone più avanti nel sito.
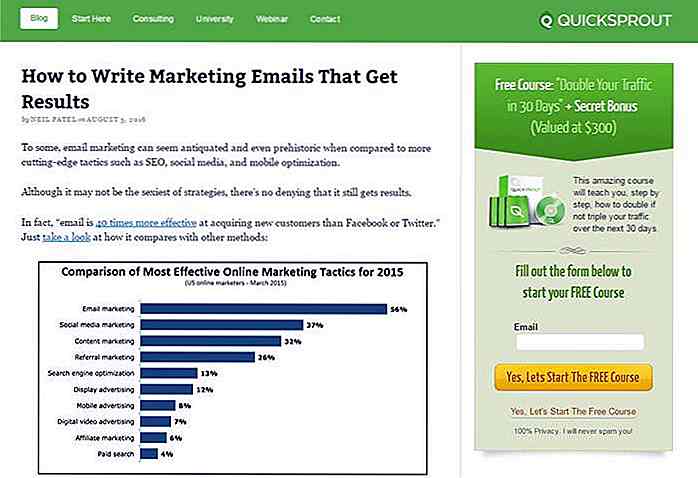
Dai un'occhiata al blog Quick Sprout per un esempio di questo stile di scrittura. Il contenuto è scritto da Neil Patel e spesso scrive contenuti molto lunghi, ma abbatte i paragrafi in 1-3 frasi ciascuno.
 Se possiedi titoli adeguati e utilizzi immagini / punti elenco in tutto il contenuto, le persone sfiorano e leggono molto oltre. Assicurati anche di aumentare la quantità di spazio bianco tra i paragrafi. I margini e i padding giocano entrambi un ruolo importante nella progettazione e nella leggibilità del layout.
Se possiedi titoli adeguati e utilizzi immagini / punti elenco in tutto il contenuto, le persone sfiorano e leggono molto oltre. Assicurati anche di aumentare la quantità di spazio bianco tra i paragrafi. I margini e i padding giocano entrambi un ruolo importante nella progettazione e nella leggibilità del layout.Disegna il testo in modo che sia davvero divertente da leggere . La copia noiosa non attirerà, ma nemmeno la copia divertente sarà troppo piccola o priva di contrasto.
Immagini che catturano gli occhi
Un recente case study di Backlinko suggerisce che le pagine con almeno un'immagine sono generalmente più alte di quelle senza immagini. Questo è fantastico da una prospettiva SEO.
Ma per quanto riguarda il coinvolgimento degli utenti? Se riesci a mantenere quell'immagine sopra la piega o vicino alla cima, catturerai anche l'attenzione dei visitatori prima di rimbalzare. Ricorda che i nuovi elementi della pagina tendono ad attrarre.
Quando si ha un'immagine (o più immagini) inframmezzata in tutta la pagina, si interrompe la monotonia di blocchi di testo noiosi. Gli utenti possono prendere una pausa dalla lettura per apprezzare l'immagine o creare una connessione tra l'immagine e il contenuto scritto. Ma come con la maggior parte delle tecniche di progettazione, la qualità è più preziosa della quantità.
Un case study di Moz ha scoperto che le immagini di alta qualità tendono a tenere i visitatori sulla pagina ancora per molto. D'altro canto, le immagini di scarsa qualità non funzionano altrettanto bene e in alcuni casi hanno indotto i visitatori a rimbalzare più rapidamente rispetto a nessuna immagine. Dovresti provare ad includere almeno un'immagine che è rilevante per il contenuto e che fornisce valore al lettore .
TechCrunch fa questo con le immagini presenti nei loro articoli in cui troverai spesso una foto in primo piano above the fold .
 WordPress semplifica l'aggiunta di immagini in primo piano con la funzionalità di post-miniatura. Puoi impostare una foto distinta per ogni post che scrivi e forzare questi a comparire nella parte superiore della pagina. Questo è un modo perfetto per dare ai visitatori un'idea dei contenuti e aumentare il CTR per i relativi post widget che contengono anche la miniatura del post.
WordPress semplifica l'aggiunta di immagini in primo piano con la funzionalità di post-miniatura. Puoi impostare una foto distinta per ogni post che scrivi e forzare questi a comparire nella parte superiore della pagina. Questo è un modo perfetto per dare ai visitatori un'idea dei contenuti e aumentare il CTR per i relativi post widget che contengono anche la miniatura del post.Elementi a contrasto di pagina
Se devi attirare l'attenzione su una particolare area di una pagina, allora l' asimmetria è la tua migliore amica. Il contrasto guida un labirinto tra aree specifiche di un progetto o determinati blocchi di contenuto.
I visitatori sono naturalmente entusiasti del contrasto perché è diverso. Grandi giustapposizioni di colore, dimensioni o spazi bianchi attirano l'attenzione perché rompono gli schemi di ogni altra cosa nel layout.
Il mio esempio preferito per contrastare gli elementi della pagina è forse la pagina iniziale di Sketch. C'è un sacco di contrasto tra i due pulsanti di invito all'azione, uno per scaricare una versione di prova di Sketch e l'altra per l'acquisto di una copia.
 Il pulsante di acquisto utilizza un colore di sfondo completo molto più luminoso di altri colori nell'intestazione. Il testo del pulsante è anche più luminoso rispetto al pulsante di prova gratuito. Questo porta i visitatori verso il pulsante Acquista ora esclusivamente da stimoli visivi .
Il pulsante di acquisto utilizza un colore di sfondo completo molto più luminoso di altri colori nell'intestazione. Il testo del pulsante è anche più luminoso rispetto al pulsante di prova gratuito. Questo porta i visitatori verso il pulsante Acquista ora esclusivamente da stimoli visivi .Noterai una tecnica simile sulla home page di Optin Monster. Questa intestazione ha solo un pulsante con l'etichetta Ottieni OptinMonster Now. È un pulsante verde brillante su uno sfondo blu senza altri elementi verdi in vista.
 Il colore, le dimensioni e la forma attirano la tua attenzione perché contrasta con qualsiasi altra cosa nell'intestazione. Direttamente accanto al pulsante c'è un piccolo link testuale per un'anteprima video. Probabilmente è un bel video e merita attenzione, ma non tanto quanto il pulsante CTA di prova / registrazione.
Il colore, le dimensioni e la forma attirano la tua attenzione perché contrasta con qualsiasi altra cosa nell'intestazione. Direttamente accanto al pulsante c'è un piccolo link testuale per un'anteprima video. Probabilmente è un bel video e merita attenzione, ma non tanto quanto il pulsante CTA di prova / registrazione.Per un blog, potresti avere qualifiche diverse per il coinvolgimento degli utenti. Una scelta comune è un modulo di iscrizione alla newsletter come l'esempio su Aeolidia.
 Se scorri verso il basso verso il basso del contenuto, noterai una scatola di iscrizione di fantasia creata solo per il modulo della newsletter. Si distingue dal resto della pagina con un colore di sfondo unico, una tipografia divertente e un'icona di King Triton carina .
Se scorri verso il basso verso il basso del contenuto, noterai una scatola di iscrizione di fantasia creata solo per il modulo della newsletter. Si distingue dal resto della pagina con un colore di sfondo unico, una tipografia divertente e un'icona di King Triton carina .Il modo migliore di progettare con il contrasto è studiare esempi e solo sperimentare. Scopri cosa funziona e cosa no rilevando le metriche con il test A / B. Se stai cercando altri esempi, dai un'occhiata a questo articolo di Codrops pieno di consigli e schermate di siti web dal vivo asimmetrici.
Incoraggiare l'interazione dell'utente
Ci sono tanti modi per mantenere i visitatori interessati a un sito, ma il più comune è farli fare cose . Questo è vero sia per i blog statici che per i siti social dinamici. Non ci sono trucchi adatti a tutti per questo. Puoi fare tutto ciò che funziona per far sentire gli utenti coinvolti nella pagina .
In un sito statico, potresti aggiungere molti link correlati per leggere di più o includere presentazioni di immagini . È anche possibile aggiungere moduli per i commenti degli utenti o una newsletter.
Quando si tratta di interfacce dinamiche, lo scopo del sito è solitamente quello di incoraggiare il coinvolgimento degli utenti. Il più grande ostacolo è insegnare agli utenti come funziona il sito e come interagire correttamente con l'interfaccia.
Dai un'occhiata a questo post di KissMetrics che parla delle tecniche di coinvolgimento degli utenti. Una delle migliori strategie che ho trovato è quella di progettare un tour guidato che guida i visitatori attraverso ciascuna delle funzionalità principali .
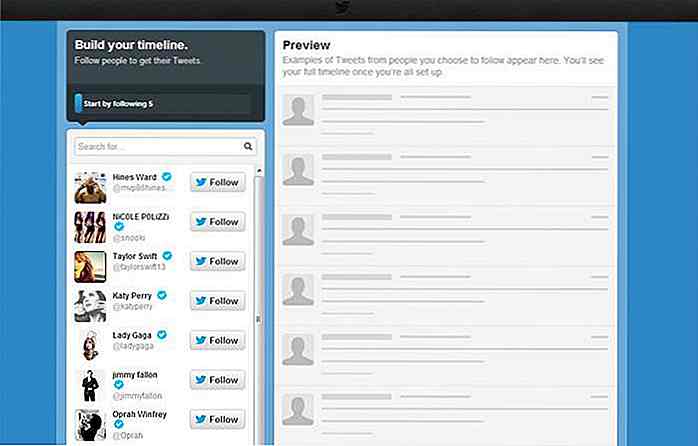
Pensa a quanto sarebbe confusa la prospettiva di Twitter per un nuovo utente. Se non seguono nessuno e non hanno seguaci, perché dovrebbero twittare?
La casella "Segui suggerimenti" durante l'iscrizione aiuta i nuovi utenti a familiarizzare con il funzionamento di Twitter . Questa funzione consente ai nuovi utenti di iniziare a interagire con la piattaforma e di sperimentare funzionalità come i seguenti, tweet e messaggi privati.
 Oltre a un tour guidato, ti consigliamo anche di rendere l'interfaccia semplice . Le funzioni principali dovrebbero essere a 1-2 clic di distanza dalla dashboard o dalla pagina principale dell'utente. Le interfacce intuitive richiedono spiegazioni e la semplicità cattura l'attenzione molto più rapidamente.
Oltre a un tour guidato, ti consigliamo anche di rendere l'interfaccia semplice . Le funzioni principali dovrebbero essere a 1-2 clic di distanza dalla dashboard o dalla pagina principale dell'utente. Le interfacce intuitive richiedono spiegazioni e la semplicità cattura l'attenzione molto più rapidamente.Comprendendo tutte queste tecniche, avrai più facilità a costruire interfacce che risolvono i problemi degli utenti e incoraggiare nuovi utenti a unirsi . Se stai cercando altri suggerimenti per il coinvolgimento nella progettazione di UX, consulta questi post correlati:
- Una tattica di onboarding per aumentare il coinvolgimento (thinkapps.com)
- Una lezione di graduale coinvolgimento (uxbooth.com)
- Non dare per scontato che i nuovi utenti vogliano imparare come usare il tuo prodotto (uxdesign.cc)

Fintech: 7 modi finanziari sta ottenendo una trasformazione con la tecnologia
Le nostre finanze si stanno evolvendo e il settore bancario non sembra essere una parte enorme di questo . La tecnologia sta rendendo i nostri servizi finanziari più veloci, meno costosi e più efficienti, ma sono soprattutto le startup tecnologiche e le aziende di tecnologia finanziaria (fintech) che aprono la strada all'evoluzione delle finanze.L

10 linguaggi di programmazione che non vorresti codificare
Hai mai sentito parlare di Chicken, Whitespace e LOLCODE ? Sono nomi di linguaggi di programmazione bizzarri che sorprendentemente esistono. I linguaggi di programmazione sono generalmente creati per facilitare il lavoro del programmatore, ma esistono alcune lingue che sono state create per stuzzicare la comunità di programmazione .