it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Novembre 2014
Come sviluppatori web, è importante per noi rimanere in contatto con ciò che sta accadendo in termini di nuove tecnologie e nuovi programmi disponibili . A volte, questo può essere un po 'difficile con così tante informazioni là fuori.
Non temo, dato che ho svolto il lavoro e ho messo insieme alcune nuove risorse per il prossimo mese che, si spera, torneranno utili. Abbiamo per te un nuovo mazzo di chicche tra cui scegliere. Da un compilatore online per Sass e SCSS a un plugin jQuery che può dare un effetto di battitura al tuo sito web, dai un'occhiata a te stesso.
Brillare
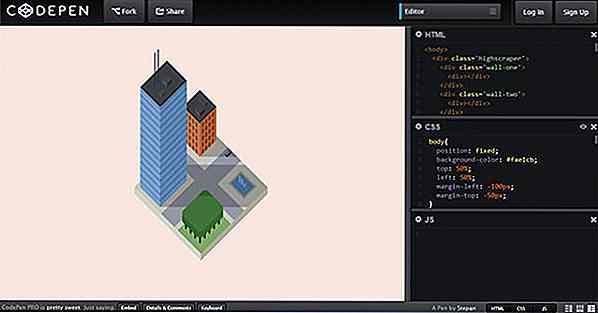
Shine è una libreria JavaScript che ti consente di generare ombre interattive ; Ad esempio, il sito web demo mostra come la diffusione dell'ombra segue il movimento del puntatore, che è davvero affascinante. Shine.js è un'ottima alternativa per generare ombra sopra la proprietà box-shadow o text-shadow di CSS. L'ombra può essere applicata sia al testo che agli elementi.

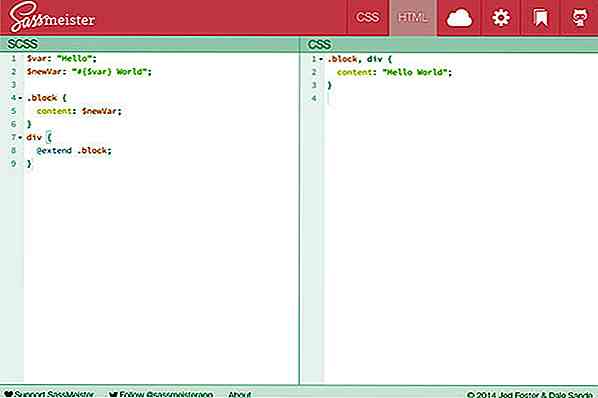
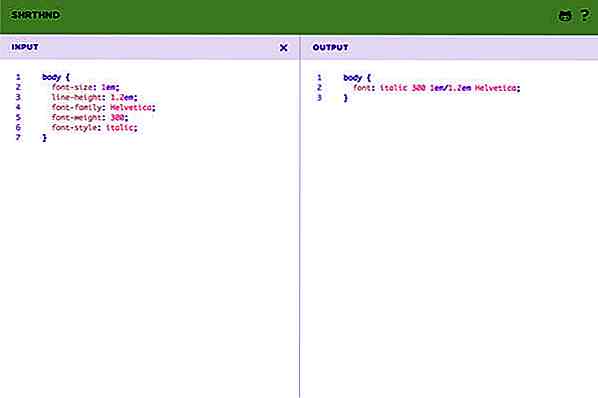
SassMeister
SassMeister è un compilatore online per Sass e SCSS . Non è necessario installare la gem Sass o gestire il terminale. Basta scrivere la sintassi di Sass e SassMeister lo genererà immediatamente. Inoltre, puoi includere e utilizzare alcune famose librerie Sass come Bourbon, Susy e Foundation. SassMeister è un buon strumento per gli autori di fornire esempi rapidi o istruzioni per l'utilizzo di Sass / SCSS.

Tethr
Tethr è un kit di design essenziale per i designer mobili. Tethr comprende centinaia di vari modelli e componenti dell'interfaccia utente di modelli di progettazione comuni nelle applicazioni mobili iOS . Puoi utilizzare Tethr come punto di partenza per la tua progettazione mobile o per creare rapidamente un prototipo. Tethr è disponibile in formato PSD.

Cursore delle immagini ideale
Ideal Image Slider, come suggerisce il nome, propone una soluzione ideale per presentare uno slider o una giostra di immagini . È una libreria JavaScript, creata da Gilbert Pellegrom, che sembra essere lo stesso sviluppatore che ha creato Nivo Slider (uno dei più popolari plugin jQuery per il cursore delle immagini). La libreria funziona in modo indipendente, costruita esclusivamente con JavaScript e viene fornita con le funzionalità essenziali di cui hai bisogno, come HTML5, SEO friendly, reattivo, abilitato per il tocco e supporto per retina.

Stenografia CSS
Stenografia, nella terminologia CSS, è la versione breve di una proprietà . Ad esempio, invece di dichiarare sia background-color sia background-image, puoi semplicemente usare la proprietà background e dichiarare il colore e l'immagine attraverso di essa. Utilizzando la versione abbreviata della proprietà, il tuo CSS sembrerà più snello e ridurrà le dimensioni del file . Questo strumento può aiutarti a farlo facilmente.

WPComJS
WPComJs è la libreria JavaScript ufficiale per interagire con l'API di WordPress.com . È possibile integrare la libreria con un'applicazione Node.js o semplicemente collegare la libreria in un file HTML utilizzando il tag script. Per usarlo, avrai bisogno di un numero di token, che puoi ottenere dal tuo account WordPress.com. Successivamente, la libreria ti consente di accedere praticamente a qualsiasi cosa dal tuo account WordPress.com, compresi i post e le pagine. Puoi persino caricare un'immagine.

Typed
Typed.js è un plugin jQuery che ti consente di creare un effetto di digitazione sul tuo sito web, come puoi vedere nel sito web demo. È possibile configurare la parola o la frase che si desidera animare e la velocità dell'animazione. Migliora il tuo sito web con Typed.js.

Velocità della pagina
Avete capito bene! Questo è un ampio articolo su come ottimizzare il tuo sito web per la velocità . L'articolo è diviso in 6 capitoli, che trattano argomenti specifici sull'argomento. Quindi, se vuoi accelerare il tuo sito web, questo articolo ti ha coperto.

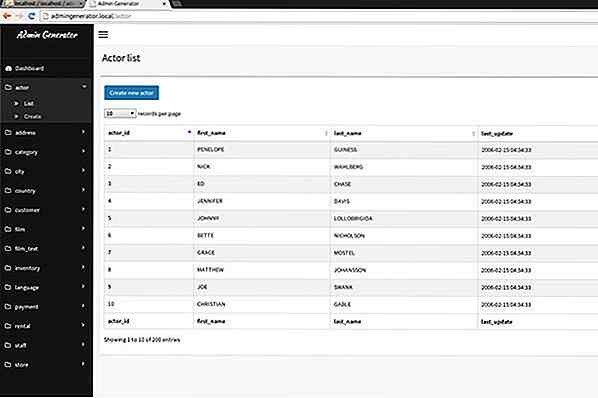
Crud Admin Generator
Odiate l'interfaccia utente noiosa obsoleta di phpMyAdmin? Se è così, potresti voler installare Crud Admin Generator . Con esso, puoi generare un nuovo backend separato per i tuoi database MySQL con un'interfaccia utente molto più carina.

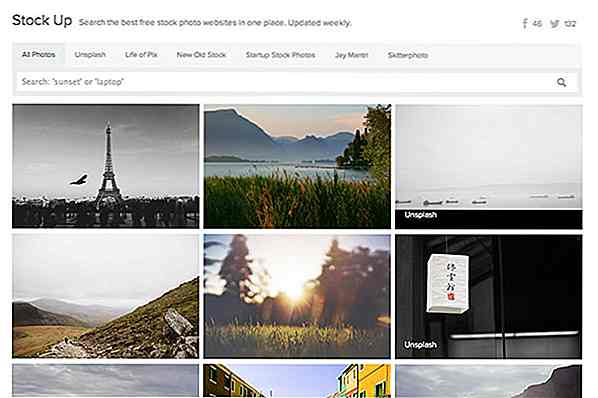
Rifornire
Oggi ci sono molti siti web che offrono immagini gratuite di alta qualità, come ad esempio Unsplash. Tuttavia, esaminare tutti questi siti Web è certamente un compito ingombrante. Invece, puoi cercare attraverso di loro in un unico luogo, StockUp . In questo sito è possibile cercare immagini di alta qualità da 6 fonti diverse contemporaneamente .


Risorse e strumenti per progettisti e agenzie digitali
È sempre nel migliore interesse delle web designer e delle agenzie di design per tenersi aggiornati sulle nuove tecnologie e le ultime tendenze nel web design. Le risorse per immagini d'archivio, font e altri elementi di design vengono costantemente ampliate e migliorate, gli strumenti di progettazione vengono continuamente aggiornati e nuovi strumenti di promozione della produttività appaiono sul mercato quasi ogni giorno.E

Designer, calcola i rapporti di aspetto perfetto con RatioBuddy
I progettisti conoscono il dolore di cercare di abbinare le immagini ai rapporti. Succede tutto il tempo in cui crei un tema WordPress e cerchi di trovare le migliori dimensioni di immagine per le miniature.Ma ci sono dozzine di compiti simili per capire le proporzioni corrette di un'immagine, video o elemento incorporato