it.hideout-lastation.com
it.hideout-lastation.com
Introduzione a Webpack [con progetto di esempio]
Webpack è un bundle di moduli che facilita la creazione di complesse applicazioni JavaScript. Ha acquisito una forte trazione da quando la comunità di React lo ha scelto come principale strumento di costruzione. Webpack non è né un gestore di pacchetti né un task runner poiché utilizza un approccio diverso (più avanzato), ma il suo obiettivo è anche quello di impostare un processo di build dinamico .
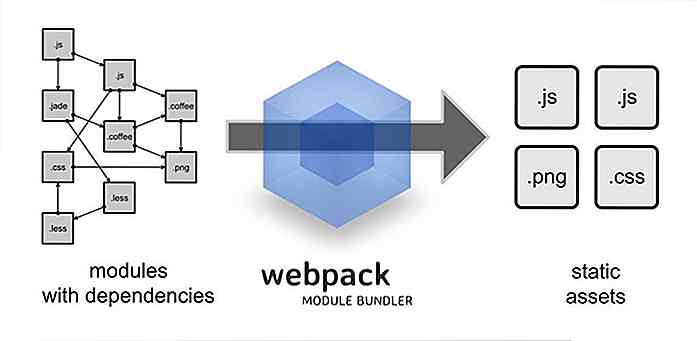
Webpack funziona con JavaScript vaniglia. È possibile utilizzarlo per raggruppare le risorse statiche di un'applicazione, ad esempio immagini, caratteri, fogli di stile, script in un singolo file, avendo cura di tutte le dipendenze .
Non avrai bisogno di Webpack per creare un'app o un sito web semplice, ad esempio uno che abbia solo un JavaScript e un file CSS e alcune immagini, tuttavia può essere un salvataggi per un'applicazione più complessa con diverse risorse e dipendenze .
 Webpack vs task runner vs. Browserify
Webpack vs task runner vs. Browserify Quindi, come impatta Webpack rispetto ad altri strumenti di costruzione come Grunt, Gulp o Browserify?
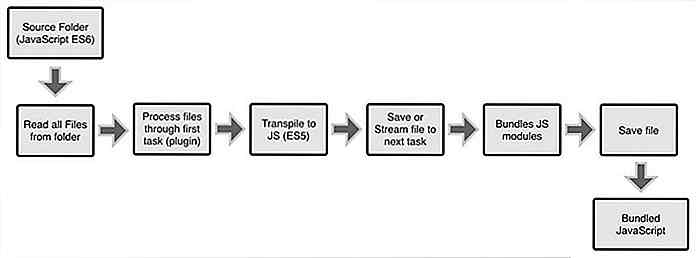
Grunt e Gulp sono corridori compito. Nel loro file di configurazione, si specificano le attività e il task runner le esegue. Il flusso di lavoro di un task runner si presenta fondamentalmente come questo:
 Tuttavia, Webpack è un bundle di moduli che analizza l'intero progetto, configura un albero delle dipendenze e crea un file JavaScript in bundle che serve al browser.
Tuttavia, Webpack è un bundle di moduli che analizza l'intero progetto, configura un albero delle dipendenze e crea un file JavaScript in bundle che serve al browser. Browserify è più vicino a Webpack rispetto ai task runner, in quanto crea anche un grafico delle dipendenze, ma lo fa solo per i moduli JavaScript . Webpack fa un passo avanti e non raggruppa solo il codice sorgente ma anche altre risorse come immagini, fogli di stile, caratteri, ecc.
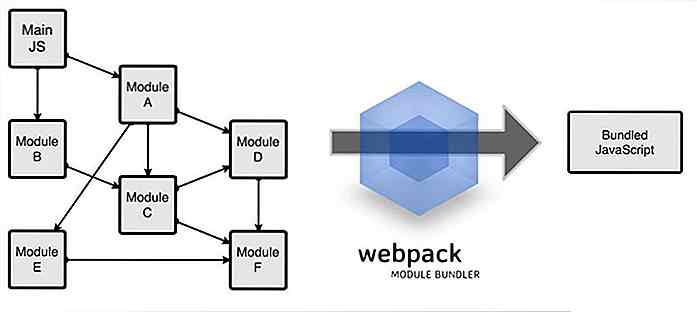
Browserify è più vicino a Webpack rispetto ai task runner, in quanto crea anche un grafico delle dipendenze, ma lo fa solo per i moduli JavaScript . Webpack fa un passo avanti e non raggruppa solo il codice sorgente ma anche altre risorse come immagini, fogli di stile, caratteri, ecc.Se vuoi sapere di più su come Webpack si confronta con altri strumenti di sviluppo, ti consiglio due articoli:
- Webpack di Andrew Ray : quando utilizzare e perché sul proprio blog
- Browserify vs Webpack di Cory House su freeCodeCamp (con fantastiche illustrazioni)
Le due illustrazioni sopra sono tratte dai materiali del Webpack del manuale Pro React, un'altra risorsa che vale la pena dare un'occhiata.
Quattro concetti chiave di Webpack
Webpack ha quattro opzioni di configurazione principali chiamate "concetti fondamentali" che è necessario definire nel processo di sviluppo:
- Entry - il punto di partenza del grafico delle dipendenze (uno o più file JavaScript).
- Output : il file in cui si desidera che l' output sia raggruppato in un unico file JavaScript.
- Caricatori : trasformazioni sugli asset che li trasformano in moduli Webpack in modo che possano essere aggiunti al grafico delle dipendenze . Ad esempio,
css-loaderviene utilizzato per l'importazione di file CSS. - Plugin : azioni e funzionalità personalizzate eseguite sul pacchetto . Ad esempio, il
i18n-webpack-pluginincorpora la localizzazione nel pacchetto.
I caricatori lavorano su una base per file prima che la compilazione abbia luogo . I plugin vengono eseguiti sul codice in bundle, alla fine del processo di compilazione .
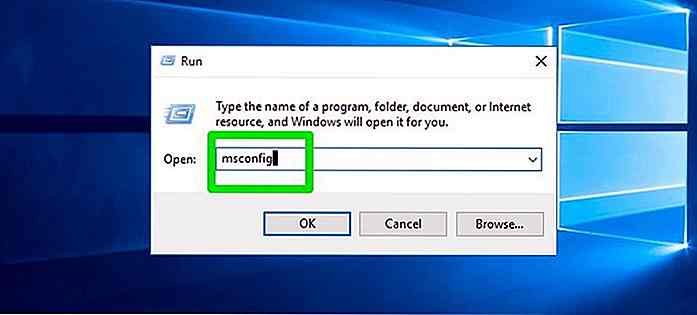
Installa il Webpack
Per installare Webpack, apri la riga di comando, vai alla cartella del tuo progetto ed esegui il seguente comando:
npm init
Se non si desidera eseguire autonomamente la configurazione, è possibile rendere npm popolare il file package.json con i valori predefiniti con il seguente comando:
npm init -y
Quindi, installa Webpack:
npm install webpack --save-dev
Se hai usato i valori di default, ecco come dovrebbe apparire il tuo file package.json ora (le proprietà possono essere in un ordine diverso):
{"name": "_tests", "version": "1.0.0", "description": "", "main": "webpack.config.js", "dependencies": {"webpack": "^ 3.6 .0 "}, " devDependencies ": {" webpack ":" ^ 3.6.0 "}, " script ": {" test ":" echo \ "Errore: nessun test specificato \" && exit 1 "}, " parole chiave ": [], " author ":" ", " license ":" ISC "} Crea il file di configurazione
È necessario creare un file webpack.config.js nella cartella principale del progetto . Questo file di configurazione ha un ruolo centrale, in quanto è qui che verranno definiti i quattro concetti principali (punti di ingresso, output, caricatori, plug-in).
Il file webpack.config.js contiene un oggetto di configurazione di cui è necessario specificare le proprietà. In questo articolo, specificheremo le quattro proprietà che corrispondono ai quattro concetti principali ( entry, output, module e plugin ), ma l'oggetto config ha anche altre proprietà.
1. Creare i punti di ingresso
Puoi avere uno o più punti di ingresso . È necessario definirli nella proprietà della entry .
Inserisci il seguente snippet di codice nel file webpack.config.js . Specifica un punto di ingresso :
module.exports = {entry: "./src/script.js"}; Per specificare più di un punto di ingresso è possibile utilizzare l'array o la sintassi dell'oggetto .
Nella cartella del progetto, crea una nuova cartella src e un file script.js al suo interno . Questo sarà il tuo punto di ingresso . A scopo di test, basta posizionare una stringa al suo interno. Ho usato il seguente (tuttavia, puoi anche utilizzarne uno più interessante):
const greeting = "Ciao, sono un progetto di avvio Webpack."; document.write (saluto);
2. Definire l'output
Puoi avere solo un file di output . Webpack raggruppa tutte le risorse in questo file. È necessario configurare la proprietà di output nel seguente modo:
const path = require ("path"); module.exports = {entry: "./src/script.js", output: {filename: "bundle.js", percorso: path.resolve (__ dirname, 'dist')}}; La proprietà filename definisce il nome del file in bundle, mentre la proprietà path specifica il nome della directory . L'esempio sopra creerà il file /dist/bundle.js .
Sebbene non sia obbligatorio, è meglio usare il metodo path.resolve() quando si definisce la proprietà path, in quanto garantisce una risoluzione del modulo accurata (il percorso assoluto dell'output viene creato in base a regole diverse in ambienti diversi, la risoluzione del modulo risolve questo problema discrepanza). Se si utilizza path.resolve, è necessario richiedere il modulo Node del path nella parte superiore del file webpack.config.js .
3. Aggiungi i caricatori
Per aggiungere i caricatori, è necessario definire la proprietà del module . Di seguito, aggiungiamo il babel-loader che consente di utilizzare in modo sicuro le funzionalità di ECMAScript 6 nei file JS:
const path = require ("path"); module.exports = {entry: "./src/script.js", output: {filename: "bundle.js", percorso: path.resolve (__ dirname, 'dist')}, module: {rules: [{test : /\.js$/, exclude: / (node_modules | bower_components) /, usa: {loader: "babel-loader", opzioni: {preimpostazioni: ["env"]}}}}}}; La configurazione può sembrare difficile ma è solo copiata dalla documentazione del caricatore di Babel . La maggior parte dei caricatori viene fornita con un file Leggimi o una sorta di documentazione, in modo che tu possa (quasi) sempre sapere come configurarli correttamente. E i documenti Webpack hanno anche una pagina che spiega come configurare module.rules .
Puoi aggiungere tutti i caricatori di cui hai bisogno, ecco l'elenco completo. Nota che devi anche installare ciascun caricatore con npm per farli funzionare. Per il caricatore Babel, è necessario installare i pacchetti Node necessari con npm:
installazione npm --save-dev babel-loader babel-core babel-preset-env webpack
Se dai un'occhiata al file package.json, vedrai che npm ha aggiunto tre pacchetti relativi a devDependencies proprietà devDependencies, che si occuperanno della compilazione ES6.
4. Aggiungi i plugin
Per aggiungere i plugin, è necessario specificare la proprietà dei plugins . Inoltre, devi anche richiedere i plug-in uno a uno, poiché sono moduli esterni.
Nel nostro esempio, aggiungiamo due plug-in Webpack: il plug-in Webpack HTML e il plug -in Prilead Webpack . Webpack ha un bel ecosistema di plugin, puoi sfogliare l'elenco completo qui.
Per richiedere i plugin come moduli Nodo, creare due nuove costanti : HtmlWebpackPlugin e PreloadWebpackPlugin e utilizzare la funzione require() .
const path = require ("path"); const HtmlWebpackPlugin = require ("html-webpack-plugin"); const PreloadWebpackPlugin = require ("preload-webpack-plugin"); module.exports = {entry: "./src/script.js", output: {filename: "bundle.js", percorso: path.resolve (__ dirname, 'dist')}, module: {rules: [{test : /\.js$/, exclude: / (node_modules | bower_components) /, usa: {loader: "babel-loader", opzioni: {preimpostazioni: ["env"]}}}}}, plugin: [nuovo HtmlWebpackPlugin (), nuovo PreloadWebpackPlugin ()]}; Proprio come nel caso dei caricatori, devi anche installare i plugin Webpack con npm . Per installare i due plug-in nell'esempio, esegui i seguenti due comandi nella riga di comando:
npm install html-webpack-plugin --save-dev npm installa --save-dev preload-webpack-plugin
Se controlli il tuo file package.json ora, vedrai che npm ha aggiunto i due plugin alla proprietà devDependencies .
Esegui Webpack
Per creare l'albero delle dipendenze ed emettere il pacchetto, eseguire il seguente comando nella riga di comando:
webpack
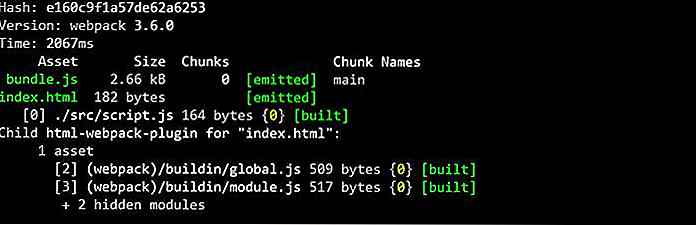
Di solito, in Webpack è necessario uno o due minuti per creare il progetto. Al termine, vedrai un messaggio simile nella tua CLI:
 Se tutto è andato bene, Webpack ha creato una cartella
Se tutto è andato bene, Webpack ha creato una cartella dist nella radice del progetto e ha inserito i due file in bundle ( bundle.js e index.html ) al suo interno .Github repo
Se vuoi controllare, scaricare o dare una sborsata all'intero progetto, dai un'occhiata al nostro repository Github.

Vetrina della fotografia dell'acqua in bianco e nero
La maggior parte dei fotografi sembra divertirsi almeno a dilettarsi nella fotografia in bianco e nero, e per molte fotografie in bianco e nero sembra essere un metodo preferito per le foto. Forse questo è per spogliare il colore mostra soggetti nella loro forma grezza. In bianco e nero, sembra che possiamo scrutare l'essenza stessa di un momento, vedendolo veramente attraverso gli occhi del fotografo.

85 Merchandise Fresco Angry Birds che puoi acquistare
Devo confessare che sono un drogato di Angry Birds. Sì, lanciando 5 uccelli molto arrabbiati con la diversa capacità di grugnire maiali malvagi che mi sorridono quando ho fallito, potrebbe tenermi alto e impegnato per l'intera giornata. Penso che sia anche il motivo per cui questo gioco mobile ha raggiunto 12 milioni di acquisti nell'app store di Apple.M