it.hideout-lastation.com
it.hideout-lastation.com
Come aggiungere avvisi di vacanze al tuo sito WordPress
I festeggiamenti sono su di noi e quale modo migliore per diffondere l'allegria di mettere su un avviso a tema vacanza sul tuo sito ? Presto potresti andare in vacanza, potresti voler salutare i tuoi visitatori con una carta speciale o potresti semplicemente voler visualizzare un messaggio speciale.
Ci sono molti plugin per WordPress natalizi che abbiamo già visto, ma che ne dici di farlo da solo? Hai un po 'di tempo per un breve progetto WordPress durante le vacanze? Segui insieme per sapere come aggiungere alcuni avvisi di Natale al tuo sito web tramite widget di testo, barra appiccicosa e un widget contatore.
Creazione di un widget di testo
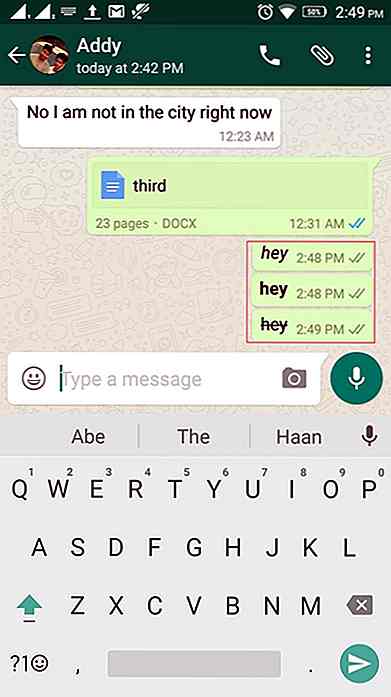
Non c'è scienza missilistica qui, mi dispiace! È possibile aggiungere un messaggio rapido e visualizzarlo nell'area di un widget selezionando Aspetto> Widget, trascinando un widget di testo in una barra laterale e inserendo il messaggio nella casella. Puoi usare l'HTML qui, in modo che tu possa arricchire le cose con un'immagine, se vuoi.
Sono d'accordo, questo è un po ' noioso, ma potrebbe essere la giusta dose di festività da aggiungere. Molti siti più seri come siti di e-commerce o portafogli personali potrebbero essere influenzati negativamente ballando Babbo Natale, ma la gente comunque apprezza comunque un piccolo applauso festivo.
Sticky Bar
Che ne dici di una barra adesiva, simile al plugin Quick Notice ma una che abbiamo codificato noi stessi? Possiamo anche farlo attaccare alla parte superiore della pagina per scorrere facilmente.
Il primo passo è creare un plugin, lascia che ti mostri come:
Nella tua directory dei plugin, crea una nuova cartella chiamata "my-sticky-bar". All'interno di questa cartella crea un file chiamato "my-sticky-bar.php" e incolla il seguente contenuto in esso:
Una volta salvato questo file, dovresti essere in grado di attivare il plugin tramite la sezione Plugin nell'amministratore di WordPress. Non fa ancora niente ma lo aggiusteremo presto!
Dobbiamo fare due cose: usare PHP e HTML per mostrare il nostro messaggio e usare i CSS per modellarlo .
Nel file "my-sticky-bar.php" usa il seguente codice per aggiungere l'HTML necessario nella posizione corretta:
add_action ('wp_footer', 'my_sticky_bar_display'); function my_sticky_bar_display () {echo "Buon Natale a tutti!";}La prima linea è un gancio WordPress, dice a WordPress di eseguire la funzione "my_sticky_bar_display" poco prima della fine del corpo. Va bene caricare l'HTML per la nostra barra alla fine della pagina. Non è così importante e può essere riposizionato tramite CSS.
A questo punto dovresti essere in grado di vedere il tuo messaggio nella parte inferiore del tuo sito, senza alcuna formattazione. Per aggiungere la formattazione dovremo allegare un foglio di stile accodandolo.
Nello stesso file:
add_action ('wp_enqueue_scripts', 'my_sticky_bar_styles'); function my_sticky_bar_styles () {wp_enqueue_style ('my-sticky-bar', plugin_dir_url (__FILE__). '/my-sticky-bar.css'); }L'accodamento è un modo di aggiungere script e stili in modo modulare a WordPress. Non c'è bisogno di capire tutto questo però - se lo incolli nel file del plugin e crei il file "my-sticky-bar.css" puoi iniziare ad aggiungere i tuoi stili. Facciamolo ora.
# my-sticky-bar {position: absolute; inizio: 0px; larghezza: 100%; allineamento del testo: centro; colore: #fff; sfondo: # 810400; imbottitura: 11px 0; text-transform: maiuscolo; letter-spacing: 2px; }Meglio ancora, se sostituisci "absolute" con "fixed" il messaggio rimarrà nella parte superiore della finestra e seguirà gli utenti quando scorreranno.
Questo metodo è fantastico perché hai il pieno controllo su tutto! Ad esempio, che ne dici di mantenere questo plug-in attivo tutto il tempo ma mostrando solo il messaggio il 25 dicembre? Nessun problema, modifica leggermente la funzione
my_sticky_bar_display.add_action ('wp_footer', 'my_sticky_bar_display'); function my_sticky_bar_display () {if (date ('d') == 25 && date ('m') == 12) {echo "Buon Natale a tutti!";}}Counter Widget
Abbiamo già aggiunto del testo semplice nel nostro widget di testo, ma per quanto riguarda la creazione di un conto alla rovescia per i nostri utenti?
Il primo passo è far sapere a WordPress che vogliamo creare un widget personalizzato. Dobbiamo definire una funzione e collegarla a
widgets_init. Crea un nuovo plug-in, proprio come prima, e nel file principale, incolla quanto segue:add_action ('widgets_init', 'christmas_countdown_widget'); function christmas_countdown_widget () {register_widget ('Christmas_Countdown_Widget'); }Dovremo creare una classe denominata
Christmas_Countdown_Widgetcon alcune funzioni al suo interno. Iniziamo creando una funzione di costruzione. Incolla tutto qui sotto anche nel file del plugin principale.class Christmas_Countdown_Widget estende WP_Widget {function __construct () {parent :: __ construct ('christmas_countdown_widget', 'Christmas Countdown Widget', array ('description' => 'Un semplice conto alla rovescia per Natale')); }}La funzione di costruzione contiene alcune informazioni importanti che vengono utilizzate per creare il widget. Contiene l'id del widget (christmas_countdown_widget), il nome che verrà visualizzato nell'interfaccia utente back-end (Christmas Countdown Widget) e la descrizione che viene anche mostrata.
Possiamo aggiungere una funzione denominata
form()che può essere utilizzata per generare alcune impostazioni per il widget. Non lo useremo qui, ma tienilo a mente per i progetti futuri. Aggiungerò solo una funzione vuota per ora.Useremo la funzione
widget()per inviare il widget al front-end. Aggiungiamo ora un semplice conto alla rovescia. Incolla il seguente codice all'interno della classe, sotto la funzione__construct(). Nota che sto aggiungendo ora anche la funzione emptyform().function form () {} function widget () {echo "Time to Christmas:". human_time_diff (time (), mktime (0, 0, 0, 12, 25, date ('Y'))); }Usiamo la funzione
human_time_diff()offerta da WordPress per calcolare il tempo tra oggi e il giorno di Natale. Questo mostrerà qualcosa come: "Tempo per Natale: 5 giorni".Questo è piuttosto semplice, ma puoi usare qualsiasi tipo di immagine, testo, stile e Javascript per renderlo fantastico. Il codice finale e completo per il nostro widget è il seguente:
add_action ('widgets_init', 'christmas_countdown_widget'); function christmas_countdown_widget () {register_widget ('Christmas_Countdown_Widget'); } classe Christmas_Countdown_Widget estende WP_Widget {function __construct () {parent :: __ construct ('christmas_countdown_widget', 'Christmas Countdown Widget', array ('description' => 'Un semplice conto alla rovescia per Natale')); } function form () {} function widget () {echo "Time to Christmas:". human_time_diff (time (), mktime (0, 0, 0, 12, 25, date ('Y'))); }}Buone vacanze!
Spero di averti dato alcune idee per aggiungere un po 'di allegria natalizia al tuo sito web! Se non festeggi il Natale, puoi sempre usare questi metodi e applicarli alla tua cultura.
Mangiare e festeggiare tutto durante le vacanze? Assicurati di leggere il nostro articolo sui plugin WordPress natalizi per tantissime idee e un rapido accesso a fantastiche cose per le vacanze!

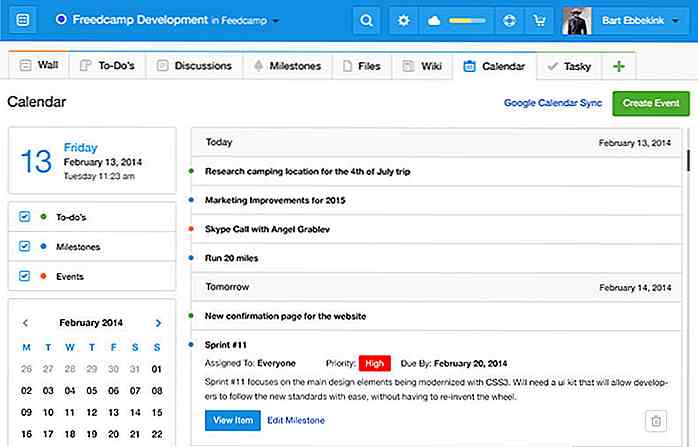
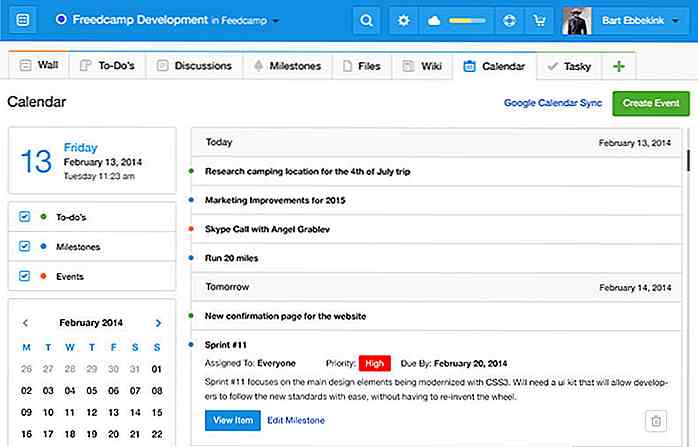
10 Strumenti di gestione di attività e progetti da provare
unSe trovi difficile gestire la tua squadra e i tuoi progetti o trovare difficoltà a mantenerli ai massimi livelli di produttività, allora uno strumento di gestione del progetto è la soluzione migliore per ottenere risultati migliori. Per aiutarti a trovare il miglior strumento di gestione di progetti e attività, abbiamo compilato una lista di 10 servizi di project management che offrono funzionalità essenziali a costo zero o minimo.Ques
![Perché l'outsourcing del software funziona diversamente da quanto pensi [Op-Ed]](//hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)
Perché l'outsourcing del software funziona diversamente da quanto pensi [Op-Ed]
Nota del redattore : questo è un post scritto da Filip Jaskiewicz per Hongkiat.com. Filip è il COO di Magently, un'agenzia di sviluppo affidabile e con esperienza per la piattaforma eCommerce Magento.Le società di outsourcing sono generalmente considerate come una mera riserva di manodopera, senza una propria posizione. C
 Questo metodo è fantastico perché hai il pieno controllo su tutto! Ad esempio, che ne dici di mantenere questo plug-in attivo tutto il tempo ma mostrando solo il messaggio il 25 dicembre? Nessun problema, modifica leggermente la funzione
Questo metodo è fantastico perché hai il pieno controllo su tutto! Ad esempio, che ne dici di mantenere questo plug-in attivo tutto il tempo ma mostrando solo il messaggio il 25 dicembre? Nessun problema, modifica leggermente la funzione 
![Perché l'outsourcing del software funziona diversamente da quanto pensi [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)