it.hideout-lastation.com
it.hideout-lastation.com
Come Refactor CSS - Una guida
Il refactoring CSS deve essere una parte essenziale del flusso di lavoro di sviluppo front-end, se vogliamo avere una base di codice gestibile e ottimizzata. Quando rifattiamo i CSS, puliamo e riorganizziamo il nostro codice esistente senza aggiungere nuove funzionalità o correggere bug.
Il refactoring aiuta a prevenire l'esplosione CSS, migliora la leggibilità del codice e la riusabilità e rende CSS più veloce e veloce da eseguire .
Di solito, il refactoring è di solito necessario dopo un po ', poiché anche i progetti che sono iniziati con una base di codice concisa e organizzata prima o poi iniziano a perdere la loro chiarezza; coerenza, regole obsolete e parti di codice duplicate appaiono; e iniziamo anche a scavalcare gli stili e impieghiamo sempre più hack e soluzioni alternative.
Il modo migliore per mantenere la nostra base di codici CSS manutenibile è attenersi alla regola empirica del " refactor early, refactor spesso ". In questo post daremo un'occhiata ad alcuni suggerimenti su come possiamo condurre un efficace processo di refactoring CSS.
1. Effettuare un audit iniziale
Per avere un quadro migliore di ciò che abbiamo bisogno di refactoring, è meglio iniziare con un audit completo per vedere cosa abbiamo attualmente .
Ci sono molti ottimi strumenti online che possono aiutarci in questo sforzo. CSSDig è una potente estensione di Chrome che analizza il CSS di un sito web ed esplora i suoi punti deboli, come selettori troppo specifici o proprietà ripetitive.
I CSS non utilizzati analizzano le regole CSS inutilizzate, mentre gli strumenti di linting, come CSS Lint, consentono di trovare rapidamente compatibilità, manutenibilità e altri problemi.
È anche importante scrutare manualmente il codice durante l'audit iniziale, poiché molti problemi a livello di architettura possono essere catturati solo in questo modo.
 2. Impostare un piano gestibile
2. Impostare un piano gestibile Rifare il codice di lavoro è sempre un compito scoraggiante, ma possiamo alleviare il dolore se creiamo un piano su ciò che dobbiamo fare, suddividiamo il processo di refactoring in blocchi gestibili e facciamo un programma fattibile.
Nel refactoring dei CSS c'è una cosa fondamentale che dobbiamo sempre prendere in considerazione: alcune cose che noi refactoring, ad esempio cambiando i nomi dei selettori, renderanno necessario regolare anche il codice dei file HTML e JavaScript rilevanti .
È quindi una buona idea rintracciare queste ulteriori modifiche che dovremo eseguire, e costruirle nella nostra pianificazione di refactoring insieme alle attività primarie relative ai CSS.
3. Monitora il progresso
Prima di iniziare il refactoring, è un passo essenziale per eseguire il backup dei nostri file iniziali . L'introduzione di un sistema di controllo della versione, come Git o Subversion, nel nostro flusso di lavoro può anche migliorare significativamente il processo di refactoring, poiché avremo un registro sui passi sequenziali che abbiamo intrapreso e potremo tornare a una fase precedente se vogliamo rifare le cose
 4. Attenersi a una guida allo stile di codifica
4. Attenersi a una guida allo stile di codifica Una guida coerente allo stile di codifica può migliorare notevolmente la leggibilità e la manutenibilità del codice, quindi prima di iniziare a fare il refactoring è essenziale impostare una guida allo stile di codifica CSS .
Le cose importanti su cui decidere sono:
- convenzioni di denominazione
- regole di formattazione
- ordine di dichiarazione
- unità e valori che vogliamo usare
- regole di commento
Se non vogliamo creare la nostra guida di stile per la codifica, possiamo anche utilizzare quelli di qualcun altro, come quelli di ThinkUp che possono essere trovati su Github.
 Non basta però introdurre una guida allo stile di codifica, dobbiamo anche attenerci ad essa quando riscriviamo il codice durante il refactoring e ci aspettiamo lo stesso da tutti gli altri che lavorano sul nostro progetto.
Non basta però introdurre una guida allo stile di codifica, dobbiamo anche attenerci ad essa quando riscriviamo il codice durante il refactoring e ci aspettiamo lo stesso da tutti gli altri che lavorano sul nostro progetto.5. Configurare una struttura di file coerente
Dopo essere pronti con i preparativi, la prima cosa che dobbiamo fare è impostare una struttura di file CSS adeguata che presta attenzione alla natura a cascata dei CSS.
Dipende principalmente dal progetto sul modo migliore di organizzare i nostri file, ma ci sono alcune regole universali, come l'uso di un file normalize.css separato per gli stili di reimpostazione CSS, un global.css separato per gli stili globali che vengono utilizzati nell'intero progetto e per archiviare le librerie di terze parti in una cartella separata.
Se vogliamo giocare sicuri con la nostra struttura di file CSS, ci sono anche architetture già pronte, come SMACSS o ITCSS, che offrono tecniche efficaci su come organizzare i file CSS in modo scalabile .
6. Eliminare le regole inutilizzate e duplicate
Dopo un po ', i file CSS di solito iniziano ad abbondare in regole inutilizzate che dobbiamo identificare e ripulire durante il refactoring. Esistono molti strumenti online che ci consentono di indagare su queste regole obsolete e, talvolta, ci consentono anche di abbandonarli rapidamente.
Lo strumento più noto a questo scopo è probabilmente UnCSS, un modulo Node.js che consente di eliminare rapidamente le regole CSS inutilizzate e fornisce anche opzioni di configurazione sofisticate che semplificano la messa a punto del processo di pulizia .
 È importante tenere conto del fatto che non vogliamo necessariamente rimuovere le regole inutilizzate da tutti i file CSS che abbiamo, ad esempio da fogli di stile globali, ripristinati o di terze parti, quindi è necessario escluderli durante l'esecuzione della pulizia.
È importante tenere conto del fatto che non vogliamo necessariamente rimuovere le regole inutilizzate da tutti i file CSS che abbiamo, ad esempio da fogli di stile globali, ripristinati o di terze parti, quindi è necessario escluderli durante l'esecuzione della pulizia.Insieme alle regole obsolete, le regole duplicate portano anche al superfluo codice gonfiato e alla perdita di prestazioni. Possiamo rimuoverli usando il modulo CSS Purge Node.js, ma possiamo anche lavorare con i linters CSS per cercare regole duplicate nei nostri file CSS.
7. Riduci la specificità
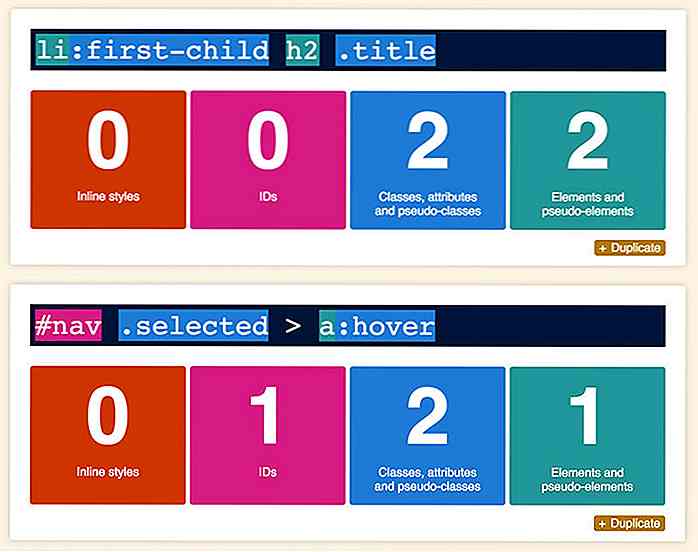
La specificità di un selettore CSS viene calcolata dal numero e dai tipi dei selettori interni che contiene. La specificità CSS è espressa come un numero a 4 cifre che è la più facile da capire se verifichiamo questo calcolatore di specificità CSS visivo:
 La specificità più bassa (
La specificità più bassa ( 0001 ) appartiene ai selettori che hanno come target solo un elemento HTML generale, come ad esempio o
Alcuni selettori, come id o selettori che provengono da stili in linea, hanno priorità più elevate perché sostituiscono gli stili appartenenti a selettori più generici. Ad esempio, la specificità del selettore #id1 è 0100 .
Nel refactoring, l'obiettivo è quello di diminuire la specificità dei selettori (tenerli corti) il più possibile, in quanto i selettori con maggiore specificità riducono significativamente la riusabilità del selettore e portano a una base di codice gonfiata .
I 3 tipi principali di selettori ad alta specificità sono:
- Selettori qualificati, come
p.class1(la definizione del tagpnon è necessaria qui, in quanto rende impossibile l'uso della stessa classe con altri elementi HTML) - Selettori profondamente annidati, come
.class1 .class2 .class3 .class4 ... - ID, come
#id1
Strumenti online, come CSSDig menzionati nel passaggio 1, possono essere utilizzati per trovare rapidamente questi selettori ad alta specificità. Può anche essere utile impostare una regola nella guida allo stile di codifica su cose come il livello massimo di nidificazione o un limite all'uso dei selettori id .
8. Weed Out !important Regole !important
Le regole CSS seguite dalla dichiarazione !important normali regole di stile. L'uso di !important Regole !important prima o poi porta a un codice incoerente . Non è un caso che la maggior parte degli strumenti di pelatura li segnali come un errore.
Quando abbiamo bisogno di scrivere CSS in modo rapido, potremmo iniziare a fare affidamento su di essi anche se per la loro semplicità.
Il problema principale con !important Dichiarazioni !important è che se vogliamo scavalcarle in futuro, dobbiamo mettere ancora più !important Dichiarazioni !important in uso, quindi è meglio eliminarle ovunque sia possibile durante il processo di refactoring.
9. Pulisci i numeri magici e i valori hard coded
Durante il nostro flusso di lavoro CSS quotidiano, a volte ci imbattiamo in problemi che non possiamo risolvere e iniziamo a usare i cosiddetti numeri magici, valori che funzionano per qualche motivo ma non capiamo perché. Ad esempio, prendi il seguente esempio:
.class1 {position: absolute; sopra: 28px; a sinistra: 15, 5%; } Il problema principale con i numeri magici è che sono circostanziali e incarnano l'antipattern "programmazione per permutazione". Durante il processo di refactoring dobbiamo rimuovere queste regole arbitrarie dal nostro codice e sostituirle con soluzioni più ragionevoli dovunque sia possibile.
La stessa regola empirica si applica anche ai valori codificati . Probabilmente l'occorrenza più frequente di valori codificati può essere trovata nelle regole dell'altezza della linea:
/ * male, dovremo aggiungere regole extra di altezza della linea agli elementi figlio di .class1 * / .class1 {font-size: 20px; altezza della linea: 24px; } / * bene, la regola flessibile dell'altezza della riga può essere utilizzata in sicurezza anche da elementi figlio * / .class1 {font-size: 20px; altezza della linea: 1, 2; } I valori codificati hard rendono il nostro codice meno a prova di futuro e più rigido, quindi, come parte del refactoring, abbiamo bisogno di analizzarli e sostituirli con valori flessibili .
10. Unità e valori di refactoring
Per facilitare la manutenzione e il debugging in futuro, e per evitare guasti che possono derivare dall'utilizzo di unità diverse, come em e px, dobbiamo attenerci a regole coerenti su come utilizziamo valori relativi e assoluti .
Se li abbiamo usati in modo incoerente in passato, abbiamo bisogno di convertirli in modo che possano costituire un sistema conciso
Se usiamo troppi colori simili sul nostro sito, può anche essere una cosa saggia razionalizzare la combinazione di colori riducendo il numero di colori che impieghiamo. (Ecco un post su come scegliere una combinazione di colori del sito web in modo pratico.)

50 metodi di pagamento gratuiti e iconset carta di credito
Le icone sono elementi essenziali di qualsiasi sito di e-commerce, soprattutto quando si tratta di pagamenti. Le icone consentono al sito web di rimanere minimalista, ma informativo e funzionale allo stesso tempo. Questi piccoli timbri di pagamento e le immagini delle carte di credito possono anche rendere il tuo sito Web più affidabile, soprattutto quando è aggiornato con tutti i metodi di pagamento più recenti e alternativi.In

Come eseguire i test sincronizzati usando Ghostlab
Nel post precedente, ti abbiamo mostrato come eseguire test sincronizzati usando Browser Sync. Se hai seguito il post, vedi che i "test sincronizzati" miglioreranno il tuo flusso di lavoro di sviluppo in termini di test del sito web ottimizzato per dispositivi mobili su più browser e dispositivi contemporaneamente.