it.hideout-lastation.com
it.hideout-lastation.com
Come recuperare l'URL dell'immagine Gravatar
Avere una foto del profilo nota anche come "immagine avatar" è piuttosto essenziale online. Carichiamo la nostra migliore immagine del profilo su siti Web e siti sociali per legittimità, credibilità e per le persone a riconoscere meglio la nostra presenza online.
WordPress ha il proprio servizio per fornire immagini del profilo utente, ed è chiamato Gravatar. Possiamo anche incorporarlo nei nostri temi personalizzati. Questo post ti guiderà attraverso un paio di approcci su come recuperare l'immagine del profilo da Gravatar.
Utilizzando Gravatar
Iniziamo dalle basi. WordPress ha una speciale funzione integrata, get_avatar, che ci permette di recuperare l'immagine gravatar. Questa funzione richiede due parametri: l'ID utente o e-mail e la dimensione dell'immagine da visualizzare. Ecco un esempio.
$ user_id = get_the_author_meta ('ID'); echo get_avatar ($ user_id, 80); Se preferisci usare una email utente, compila la funzione get_the_author_meta() con user_email :
$ user_id = get_the_author_meta ('user_email'); echo get_avatar ($ user_id, 80); Entrambi gli esempi produrranno lo stesso risultato: un'immagine avatar utente con la dimensione di 80px . Nel mio caso, vedrò la mia foto.
![]()
Tuttavia, il problema che una volta ho incontrato con questa funzione è che la funzione genera l'intera immagine; un pieno
![]()
Ciò rende le cose un po 'complicate per noi, per esempio, per inserire classi aggiuntive o un ID nel
In alternativa, possiamo recuperare solo l'URL dell'immagine, anziché il
Come recuperare l'URL dell'immagine
Per prima cosa, dovremo creare una nuova funzione PHP in functions.php del tema WordPress che stai utilizzando. Diamo il nome alla funzione come segue:
function get_avatar_img_url {} Recupero dell'immagine Gravatar richiede l'email dell'utente; assicurati che l'email sia stata registrata in Gravatar per vedere l'output. Chiama l'email dell'utente dell'autore, in questo modo.
function get_avatar_img_url {$ user_email = get_the_author_meta ('user_email'); } L'URL dell'immagine di Gravatar è specificato con http://gravatar.com/avatar/ e seguito da hash md5 (valore codificato) dell'indirizzo email. Per restituire l'indirizzo email in un valore "md5 hash", possiamo usare la funzione built-in di PHP, md5() . Quindi abbiamo impostato l'URL dell'immagine di Gravatar in questo modo:
function get_avatar_img_url {$ user_email = get_the_author_meta ('user_email'); $ url = 'http://gravatar.com/avatar/'. md5 ($ user_email); } Successivamente dobbiamo includere un paio di parametri obbligatori nell'URL che sono la dimensione dell'immagine e l'immagine di fallback predefinita se l'immagine non è registrata in Gravatar. Per farlo, useremo una funzione di WordPress chiamata add_query_arg.
function get_avatar_img_url () {$ user_email = get_the_author_meta ('user_email'); $ url = 'http://gravatar.com/avatar/'. md5 ($ user_email); $ url = add_query_arg (array ('s' => 80, 'd' => 'mm', ), $ url); restituisce esc_url_raw ($ url); } Questa funzione add_query_arg aggiungerà parametri alla fine dell'URL. Nel nostro caso, produrrà ?s=80&d=mm che imposta la dimensione dell'immagine su 80pixel e imposta l'avatar predefinito su mm (Mystery Man).
Ora basta usare PHP echo per emettere l'URL all'interno di
$ avatar_url = get_avatar_img_url (); eco '';

50 incredibili sfondi di animali e animali selvatici
Stai sostenendo una causa per salvare gli animali selvatici? o sei semplicemente un fan della fauna selvatica. Quale modo migliore per esprimere il tuo amore e la tua passione per gli animali piuttosto che avere una bella carta da parati con animali.Ecco una panoramica di 50 fantastici sfondi per animali e wlidlife che ti offrono una combinazione di bellissime fotografie di animali ed eccellenti effetti fotografici

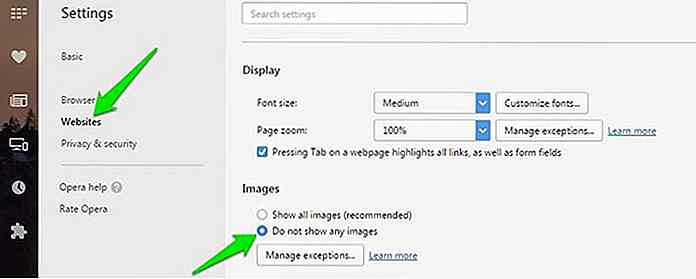
Come creare un browser compatibile con le risorse (utilizzando Opera)
Se disponi di un piano dati internet limitato o di un vecchio PC che non è in grado di gestire le tue esigenze di navigazione, puoi provare a rendere il browser più adatto alle risorse . Ciò significa che è possibile apportare modifiche per rendere il browser utilizza meno risorse .Sto usando il browser Opera per dimostrare come farlo, ma le modifiche qui sotto possono anche essere fatte in altri browser popolari . De