it.hideout-lastation.com
it.hideout-lastation.com
Come insegnare ai bambini a codificare con Scratch Language del MIT
I bambini imparano diversamente dagli adulti, quindi se vogliamo insegnare loro a codificare, dobbiamo usare un approccio adatto alle loro esigenze . I corsi di codifica degli adulti di solito iniziano con la spiegazione di blocchi, come tipi di dati, variabili e funzioni, tuttavia questo metodo di insegnamento non si adatta bene alla maggior parte dei bambini .
I linguaggi a blocchi visivi offrono una soluzione a questo problema introducendo gli studenti alla codifica con l'aiuto di elementi visivi . I linguaggi a blocchi (a volte chiamati anche linguaggi a bolle) si concentrano sulla logica piuttosto che sulla sintassi e insegnano la codifica tramite progetti creativi .
Una manciata di grandi app che insegnano lingue di blocco, come Scratch, Code.org e Tynker, sono disponibili in rete (Scratch e Code.org sono gratuiti e Tynker ha un prezzo amichevole).
Una delle cose migliori di loro è che non devi necessariamente essere un programmatore per aiutare i tuoi figli ad iniziare con loro. In questo articolo, daremo un'occhiata a Scratch, un linguaggio a blocchi visivi sviluppato da Google e dal MIT Media Lab.
 Iniziare
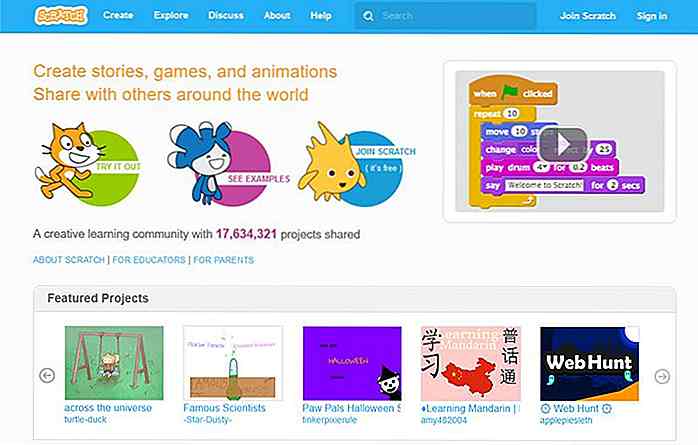
Iniziare Scratch è un linguaggio di programmazione creato per scopi didattici, in cui è necessario eseguire lo snap dei blocchi insieme per creare diversi progetti, come animazioni, giochi e storie interattive.
Scratch è stato creato principalmente per bambini e adolescenti di età compresa tra 8 e 16 anni, ma in alcuni casi può funzionare anche per bambini più piccoli e per adulti.
Scratch è disponibile in più di 40 lingue, la sua ultima versione è Scratch 2 che viene eseguita in browser Web più recenti su macchine Windows, Mac e Linux. Se hai problemi con i requisiti di sistema, puoi usare anche la versione precedente, Scratch 1.4.
Puoi usare Scratch in 3 modi diversi :
- Crea un account online e usa l'editor online . Se lo scegli, puoi salvare i tuoi progetti online e condividerli con la community di Scratch.
- Utilizza l'editor online in modo anonimo . Se lo scegli, puoi salvare i tuoi progetti solo sul tuo computer.
- Scarica l'editor offline di Scratch e lavora localmente .
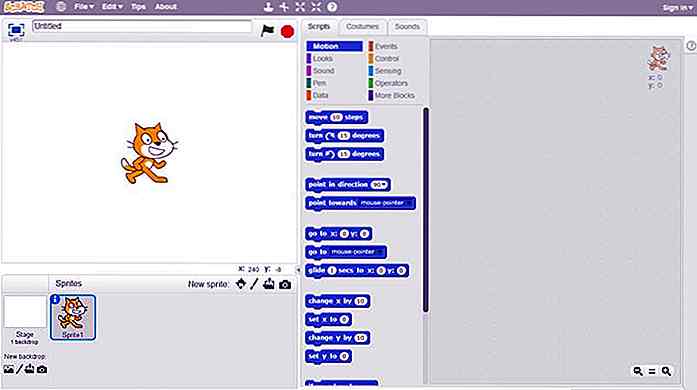
Per iniziare, fai clic sul menu Crea nella barra dei menu in alto e l'editor di Scratch apparirà sullo schermo.
 Crea il design
Crea il design Innanzitutto, aggiungiamo gli elementi di design al nostro programma. Il flusso di lavoro della programmazione in tempo reale è praticamente lo stesso, prima dobbiamo creare gli elementi di design, come sfondi, pulsanti e navigazione (questa parte viene solitamente eseguita da un designer), quindi è necessario aggiungere loro funzionalità con codice (questa parte è fatta da un programmatore).
Sprite e fondali
Scratch offre due diversi tipi di elementi di design: fondali e sprite .
Il termine "sfondo" indica lo sfondo e il termine "Sprite" sta per i caratteri (il carattere predefinito è il gatto che puoi vedere sullo screenshot qui sopra). Le loro impostazioni correlate sono nell'angolo in basso a sinistra, sotto il palco.
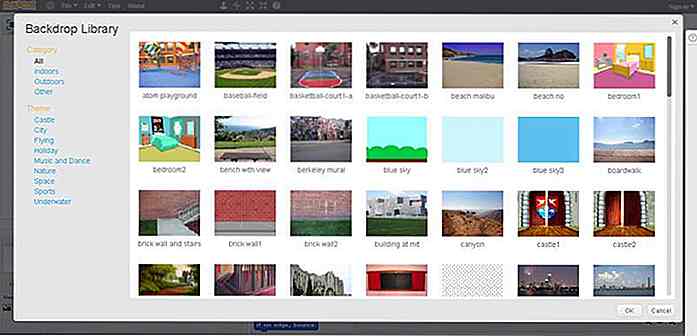
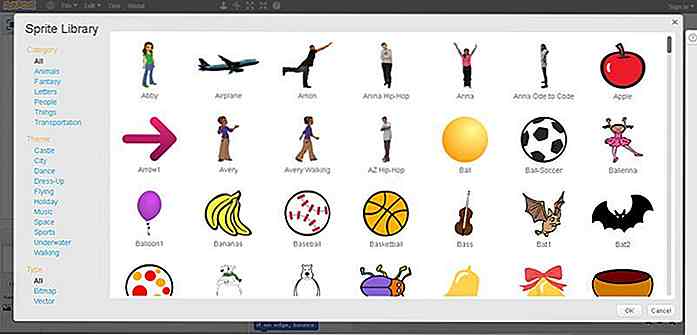
Ci sono quattro modi per aggiungere un nuovo sfondo o Sprite allo stage, puoi sceglierne uno da una libreria predefinita, dipingerne uno, caricarne uno dal tuo computer o scattare una foto con la tua webcam.
Ora usiamo la soluzione più veloce e scegliamo uno sfondo dalla Libreria di sfondi.
 Scegli anche uno o più Sprites dalla Libreria Sprite facendo clic sulla piccola icona dello sprite accanto all'etichetta "New sprite" nell'angolo in basso a sinistra dello schermo.
Scegli anche uno o più Sprites dalla Libreria Sprite facendo clic sulla piccola icona dello sprite accanto all'etichetta "New sprite" nell'angolo in basso a sinistra dello schermo. Se lo desideri, puoi modificare lo sfondo e gli sprite con l'aiuto di un comodo editor di immagini che viene visualizzato automaticamente dopo aver aggiunto un nuovo elemento di design allo stage.
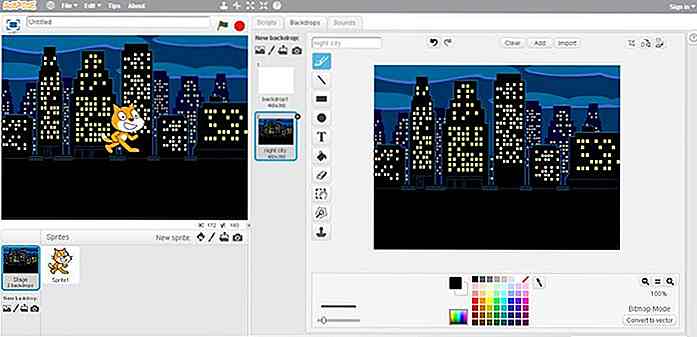
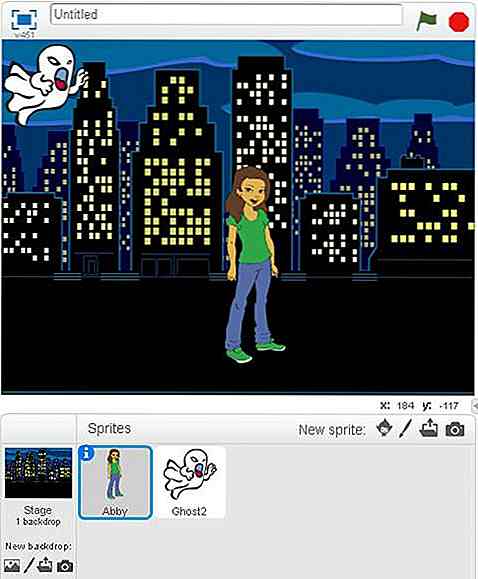
Se lo desideri, puoi modificare lo sfondo e gli sprite con l'aiuto di un comodo editor di immagini che viene visualizzato automaticamente dopo aver aggiunto un nuovo elemento di design allo stage.Di seguito, è possibile vedere il mio schermo subito dopo aver aggiunto lo sfondo "Città della notte" sul mio palcoscenico - se volevo, potevo cambiare l'aspetto dello sfondo con gli strumenti di disegno dell'editor di immagini.
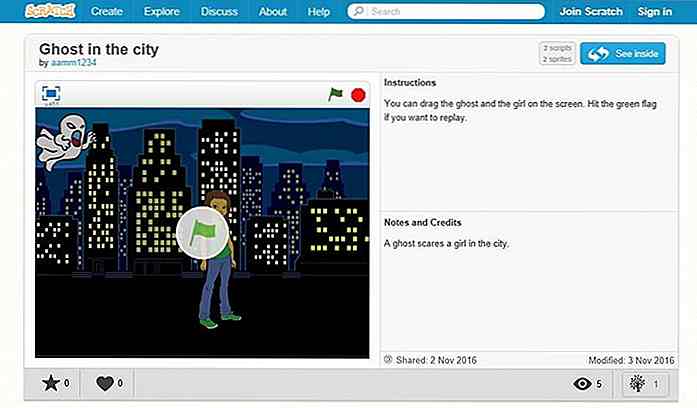
 In questo articolo creerò una semplice animazione su una ragazza che è spaventata da un fantasma in una città notturna (lo so ...). Ho già lo sfondo della città notturna, e ora ho bisogno di due folletti: una ragazza e un fantasma.
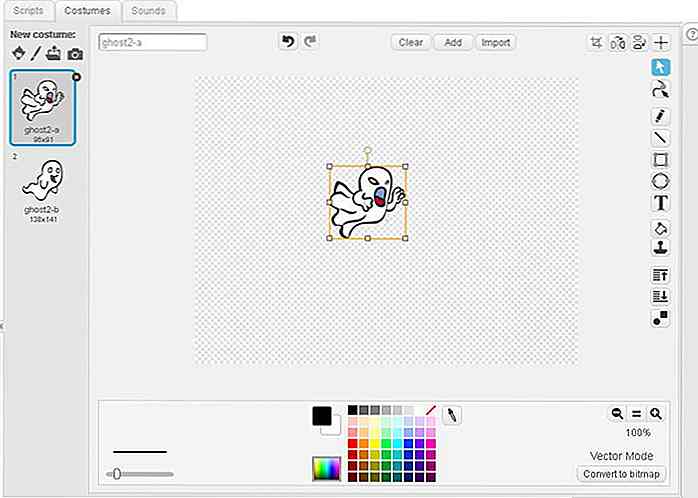
In questo articolo creerò una semplice animazione su una ragazza che è spaventata da un fantasma in una città notturna (lo so ...). Ho già lo sfondo della città notturna, e ora ho bisogno di due folletti: una ragazza e un fantasma.Non ho bisogno del gatto di default, quindi faccio clic destro su di esso e rimuoverlo. Aggiungo la ragazza e il fantasma dalla libreria Sprite. Dato che il fantasma è più grande della ragazza, e sembrano imbarazzanti uno accanto all'altro, ridimensiono il fantasma usando l'editor di immagini.
 Ora ho tutti gli elementi di design di cui ho bisogno. Qui sotto puoi vedere come appare il mio palco adesso. Nella prossima sezione, aggiungeremo funzionalità ai due Sprites (la ragazza e il fantasma) usando i blocchi Scratch .
Ora ho tutti gli elementi di design di cui ho bisogno. Qui sotto puoi vedere come appare il mio palco adesso. Nella prossima sezione, aggiungeremo funzionalità ai due Sprites (la ragazza e il fantasma) usando i blocchi Scratch . Aggiungi funzionalità
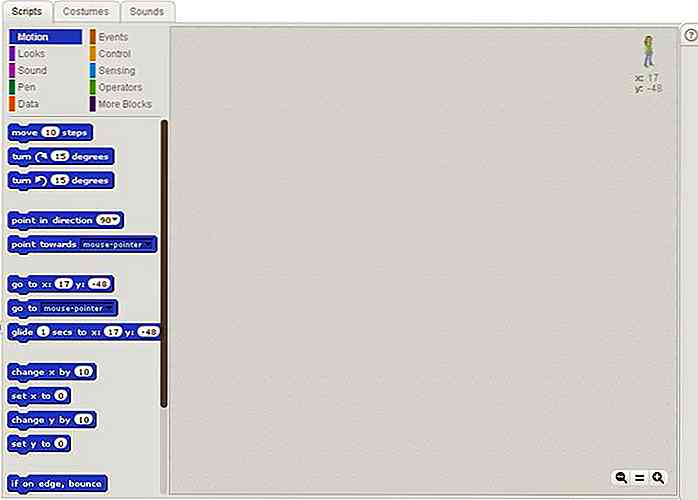
Aggiungi funzionalità I blocchi Scratch che è possibile trovare nella scheda "Script" . Dietro ogni blocco c'è uno snippet di codice sottostante .
I blocchi sono raggruppati in 10 categorie (Movimento, Sguardi, Suono, Penna, Dati, Eventi, Controllo, Rilevamento, Operatori, Altri blocchi), ognuno di essi usa un colore diverso, in questo modo i gruppi di blocchi sono facilmente distinguibili .
 Aggiungeremo funzionalità a ogni Sprite (in particolare, le animeremo), il che significa che ogni Sprite avrà il proprio script (sequenza di blocchi Scratch).
Aggiungeremo funzionalità a ogni Sprite (in particolare, le animeremo), il che significa che ogni Sprite avrà il proprio script (sequenza di blocchi Scratch).Si noti che potremmo aggiungere anche uno script separato allo sfondo, ad esempio cambiarne i colori dal giorno alla notte, tuttavia per semplicità non cambieremo lo sfondo in questo esempio.
Creare un algoritmo leggibile dall'uomo
Può essere utile pianificare sulla carta ciò che faranno i tuoi Sprites. Ecco l'algoritmo del nostro programma di esempio girl-ghost.
L'algoritmo della ragazza:
- L'utente inizia lo script.
- La ragazza pensa a quanto ha paura.
- La ragazza sta aspettando finché il fantasma non la attaccherà.
- La ragazza urla .
- La ragazza scappa .
L'algoritmo del ghost:
- L'utente inizia lo script.
- Il fantasma sta aspettando mentre la ragazza sta pensando.
- Il fantasma si avvicina alla ragazza.
Puoi vedere che l'algoritmo della ragazza è scritto dal punto di vista della ragazza, e l'algoritmo del ghost è scritto dalla prospettiva del fantasma. Mentre un personaggio agisce, l'altro deve aspettare, poiché dobbiamo sincronizzare le azioni dei due personaggi .
La sceneggiatura del fantasma
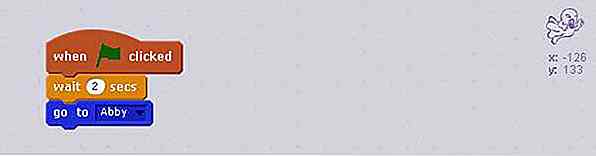
Iniziamo con lo script del ghost, dato che sono solo 3 passi. Fai clic su Ghost nell'angolo in basso a sinistra e puoi iniziare a trascinare i blocchi nell'area Script. Per prima cosa dobbiamo rendere l'utente in grado di avviare il programma. Possiamo farlo facilmente aggiungendo il blocco "when green flag click" dalla categoria "Events" .
Successivamente, il fantasma aspetta 2 secondi mentre la ragazza sta pensando. Programmiamo questa azione con il blocco "wait 2 secs" che può essere trovato nella categoria "Control" .
Infine, il fantasma deve avvicinarsi alla ragazza, che possiamo ottenere con il blocco "vai a Abby" dalla categoria "Movimento" . "Abby" è il nome della ragazza, Scratch aggiunge automaticamente i nomi degli altri Sprites al menu a discesa di questo blocco.
 Ecco come appare la sceneggiatura del fantasma. Ormai, hai sicuramente realizzato che Scratch funziona in modo simile a LEGO, devi unirti ai blocchi insieme.
Ecco come appare la sceneggiatura del fantasma. Ormai, hai sicuramente realizzato che Scratch funziona in modo simile a LEGO, devi unirti ai blocchi insieme.La sceneggiatura della ragazza
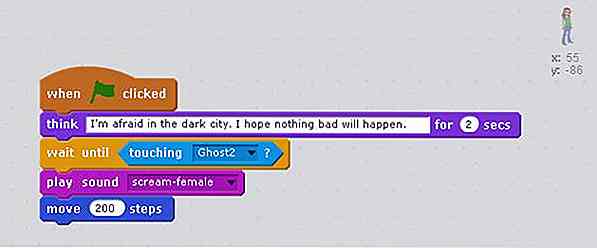
La sceneggiatura della ragazza è un po 'più complicata. Fai clic sullo Sprite della ragazza nell'angolo in basso a sinistra e puoi iniziare ad aggiungere i blocchi relativi al comportamento della ragazza.
Lo script della ragazza inizia anche con il blocco "when green flag click" . Ti mostro ora come apparirà la sceneggiatura della ragazza, in modo che tu possa seguire la spiegazione più facilmente.
 Dopo aver fatto clic sulla bandiera verde, la ragazza sta pensando per 2 secondi (il programma mostrerà una bolla di pensiero per questo periodo), questo è lo stesso 2 secondi mentre il fantasma è in attesa nell'angolo - programmato con il blocco di attesa nel fantasma script.
Dopo aver fatto clic sulla bandiera verde, la ragazza sta pensando per 2 secondi (il programma mostrerà una bolla di pensiero per questo periodo), questo è lo stesso 2 secondi mentre il fantasma è in attesa nell'angolo - programmato con il blocco di attesa nel fantasma script.Quindi, la ragazza deve aspettare che il fantasma la tocchi. Questo viene fatto da un blocco di attesa composto . Puoi vedere nello screenshot sopra che questo blocco include un blocco interno a forma di diamante che devi unire separatamente. È possibile aggiungere solo blocchi a forma di diamante a questo blocco di attesa.
Ricorda, Scratch è simile a LEGO, devi prestare attenzione anche alle forme dei blocchi. Questa funzione ti impedisce di aggiungere blocchi che non dovrebbero esserci per evitare una logica di codifica errata.
A questo punto, il fantasma ha toccato la ragazza, e la sceneggiatura del fantasma è finita. Ora dobbiamo farla urlare con un sound block "play sound" (ho aggiunto il suono di urlo femminile dalla Sound Library integrata), e infine farla allontanare dal fantasma usando il "motion 200 steps" Motion block .
Puoi dare un'occhiata al progetto finale nella sua pagina Scratch. Se vuoi dare un'occhiata ai blocchi predefiniti, fai clic sul pulsante Vedi interno nell'angolo in alto a destra.
 Prossimi passi
Prossimi passi Il nostro esempio "Ghost in the city" è un progetto molto semplice. Quando i tuoi figli possono creare storie e animazioni lineari in tutta sicurezza, puoi passare a strutture di codifica più complicate, come if-then blocks (dichiarazioni condizionali) e repeat blocks (loop), entrambi possono essere trovati nella categoria "Control" .
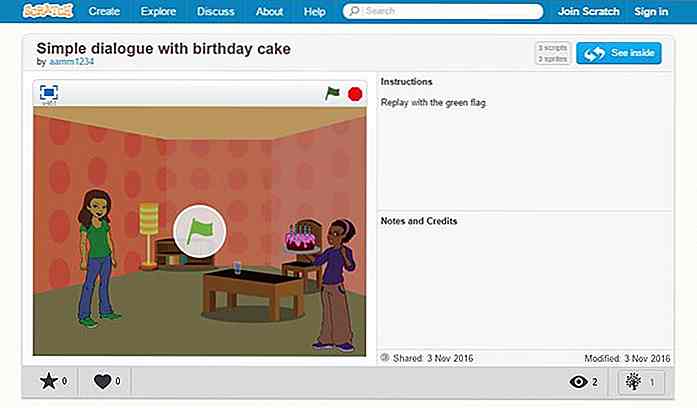
Se vuoi un esempio più complicato per un'animazione lineare (ancora senza istruzioni condizionali e loop) puoi dare un'occhiata alla mia altra demo che presenta un semplice dialogo e usa 3 Sprites (due amici e una torta di compleanno), ognuno dei quali ha il suo proprio script
 Puoi anche ispirare i tuoi bambini stampando loro Gratta e Vinci, che possono tenere in mano durante la programmazione. Anche i gratta e vinci hanno grandi idee progettuali . Vale anche la pena di imparare dagli altri esplorando progetti esistenti o prendendo parte a forum di discussione .
Puoi anche ispirare i tuoi bambini stampando loro Gratta e Vinci, che possono tenere in mano durante la programmazione. Anche i gratta e vinci hanno grandi idee progettuali . Vale anche la pena di imparare dagli altri esplorando progetti esistenti o prendendo parte a forum di discussione .Se vuoi capire meglio Scratch, c'è un corso gratuito Coursera dell'Università di Edimburgo, che introduce i principianti alla programmazione Scratch in un modo molto accessibile, anche divertente.
Puoi anche fare leva su Scratch Wiki, e il dipartimento di Creative Computing della Harvard University ha anche grandi risorse per gli studenti di Scratch.

5 strumenti per gestire il flusso di lavoro e la collaborazione online
I team di progettazione di successo richiedono molte cose: individui con competenze simili e set di competenze diverse, un project manager o team leader in grado di riunire tutto e un ambiente che incoraggia la collaborazione attiva .In assenza di una forte leadership, o di una mancanza di capacità di collaborare apertamente o liberamente, le possibilità di successo di una squadra possono essere indebolite, indipendentemente dalle competenze che vengono messe in campo.U

Ottimizzazione di App Store: una guida pratica per gli sviluppatori di app
Hai appena realizzato la tua prima app per iPhone e l'hai pubblicata nell'App Store. Grande! Ma le installazioni di app non stanno attraversando il tetto. Ora cosa? Dovrai fare un po 'di ottimizzazione.App Store Optimization (ASO) sono le tattiche che puoi utilizzare per classificare la tua app più in alto nell'App Store.