it.hideout-lastation.com
it.hideout-lastation.com
ZooMove: jQuery Plugin per ingrandire le immagini su Hover
Se hai mai visitato un sito di e-commerce, probabilmente hai visto l' effetto di ingrandimento dell'immagine . Si passa sopra una foto del prodotto e quella parte dell'immagine si ingrandisce per una visione più chiara .
Il plugin ZooMove è un ottimo modo per replicare questo effetto sul tuo sito. È alimentato da jQuery, quindi puoi farlo funzionare rapidamente senza molto codice.
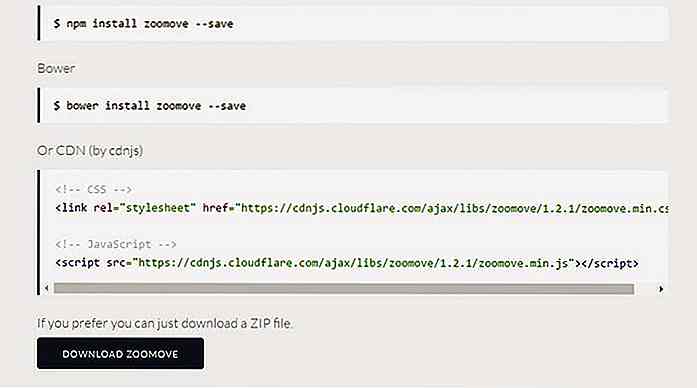
 ZooMove è completamente gratuito e open source, disponibile su GitHub per tutti gli sviluppatori curiosi. Può essere installato tramite npm, Bower, Yarn o scaricato direttamente da CDNJS .
ZooMove è completamente gratuito e open source, disponibile su GitHub per tutti gli sviluppatori curiosi. Può essere installato tramite npm, Bower, Yarn o scaricato direttamente da CDNJS .Per impostare un'immagine ZooMove, avrai bisogno di tre file specifici nell'intestazione della pagina:
- jQuery
- ZooMove CSS
- ZooMove JS
Entrambi i file ZooMove possono essere ridotti se si desidera un caricamento più veloce della pagina. Puoi anche combinare il file CSS nel tuo foglio di stile principale se è più semplice.
Tutta la vera magia avviene nell'HTML in cui è possibile impostare gli data-* attributes HTML5 data-* attributes per i diversi effetti.
Ciò ti consente di creare il tuo effetto zoom personalizzato basato su quattro diversi parametri:
data-zoo-scale- definisce la dimensione totale dello zoom quando si passa il mouse (ad es. 2.0 per 200%)data-zoo-move- definisce se l'immagine si muove insieme al cursoredata-zoo-over: definisce l'immagine ingrandita sopra l'originaledata-zoo-cursor- definisce il punto del cursore
Un quinto parametro finale consente di definire quale dovrebbe essere il nuovo URL dell'immagine (se necessario).
Puoi utilizzare ZooMove in tutti i principali browser, incluso IE9 +. Questo plug-in è ampiamente supportato e offre una sola esperienza utente.
 Se stai cercando una semplice libreria hover-to-zoom, ZooMove è una scelta eccellente. È abbastanza leggero da funzionare su qualsiasi sito Web ed è basato su jQuery, quindi non dovrai scrivere tanto codice per farlo funzionare.
Se stai cercando una semplice libreria hover-to-zoom, ZooMove è una scelta eccellente. È abbastanza leggero da funzionare su qualsiasi sito Web ed è basato su jQuery, quindi non dovrai scrivere tanto codice per farlo funzionare.Visita la pagina principale per vederlo in azione e consulta la documentazione su GitHub per saperne di più.

Perché non dovresti fidarti delle storie di successo
Le storie di successo sono state una parte regolare della nostra cultura e della nostra società da tempi immemorabili. Anche se il termine è relativamente nuovo, conterei comunque tutto, dai racconti eroici di David e Goliath, e ad Ercole, in questo contesto, di storie di campagna di successo di Giovanna d'Arco, Gengis Khan e Napoleone.T

Incubatori di imprese - I due lati di una moneta
Gli incubatori di imprese sono diventati cruciali per l'ecosistema imprenditoriale di un paese. L'idea di fornire alle startup in erba il posto di lavoro con strutture di base, tutoraggio personale e un'opportunità per cercare potenziali investitori, originata dagli Stati Uniti verso la fine degli anni '70.