it.hideout-lastation.com
it.hideout-lastation.com
Includi file HTML in un altro utilizzando l'importazione HTML
HTML è la lingua standard che forma una pagina Web, ma non è facile da estendere o da mantenere. Abbiamo bisogno di un altro linguaggio come livello che ci consenta di generare HTML in modo dinamico . HTML Import è un nuovo modulo standard che cerca di rendere l'HTML più flessibile.
L'importazione HTML ci consente di includere un file HTML in un altro file HTML. Possiamo anche accedere e riutilizzare il contenuto all'interno. Questa è una nuova interessante funzionalità che potrebbe cambiare il modo in cui sviluppiamo l'HTML nel (forse) prossimo decennio.
Al momento della stesura di questo documento, tuttavia, l'importazione HTML è ancora nella fase Draft di lavoro e Chrome (v36 e versioni successive) è l'unico browser che lo supporta.
Si noti tuttavia che questa funzione è disabilitata da deault. Per abilitare l'importazione HTML in Chrome, vai alla pagina chrome: // flags , attiva l'opzione Abilita le importazioni HTML, quindi riavvia Chrome . Iniziamo a sperimentare con l'importazione HTML.
Come usare l'importazione HTML
Includendo un modello HTML è simile al modo in cui includiamo un foglio di stile, usiamo il etichetta. Ma invece di usare rel=stylesheet, aggiungiamo il tag link con rel=import . Ad esempio, qui includerò un modello chiamato template.html (ho aggiunto alcune righe di contenuto fittizio ad esso).
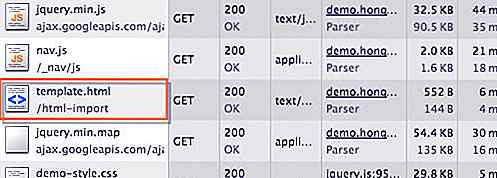
Ora se vedi la pagina Web attraverso Chrome DevTools nella scheda Rete, puoi vedere che il browser (Chrome) carica il template.html .

Tieni presente che il contenuto del file che viene importato non viene immediatamente aggiunto al file HTML principale. Quando vedi il file HTML principale, al momento non vedrai nulla.
Riutilizzare il contenuto
Per aggiungere il contenuto nel file, dobbiamo scrivere alcune righe di JavaScript. Normalmente, possiamo mettere uno script all'interno del tag principale. Ma in questo caso particolare, possiamo aggiungere lo script all'interno del corpo. Inoltre, affinché questo script seguente funzioni, dobbiamo metterlo dopo il rel=import . Dobbiamo assicurarci che il contenuto di rel=import sia stato completamente caricato dal browser prima dello script, in modo che lo script sia in grado di riconoscere gli elementi, l'id dell'elemento o le classi all'interno di quel file.
Per iniziare, selezioniamo il file modello con questo codice.
var getImport = document.quearySelector ('link [rel = import]'); Questo selezionerà tutto il tag link con rel=import . Puoi importare più file HTML e vuoi selezionare solo un tag link specifico, puoi aggiungere id al tag link e selezionarlo usando l' id invece del link[rel=import], come mostrato sopra.
Ad esempio, supponendo di importare file, in questo modo:
puoi sostituire il codice con:
var getImport = document.querySelector ('# template-file'); Una volta selezionato il file, dobbiamo selezionare quale contenuto aggiungeremo al file principale. Se hai il contenuto avvolto con un id="content", puoi selezionare il contenuto in questo modo.
var getContent = getImport.import.querySelector ('# content'); Ora possiamo aggiungere il contenuto all'interno del body usando il metodo appendChild() JavaScript.
document.body.appendChild (document.importNode (getContent, true));
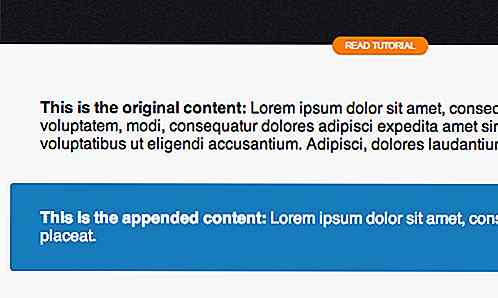
Il contenuto dovrebbe ora apparire nel file principale.

Usando il foglio di stile
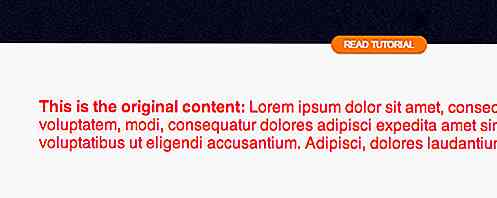
Contrariamente a come aggiungiamo il contenuto, il foglio di stile che inseriamo nel file importato influenzerà direttamente il contenuto principale. Qui abbiamo aggiunto style.css nel file template, contenente il seguente codice che dovrebbe cambiare il colore del paragrafo in rosso.
p {color: red; } Lo stile ha immediatamente effetto, come segue.

- Visualizza la demo
- Scarica fonte
Pensiero finale
HTML Imports è utile per costruire una pagina web modulare e manutenibile. Tuttavia, tieni presente che questo metodo, utilizzando l'importazione HTML, potrebbe non essere adatto se la SEO è importante. Il contenuto viene aggiunto utilizzando JavaScript, che è invisibile ai crawler dei motori di ricerca . Usa l'importazione HTML con parsimonia, solo per aggiungere contenuti aggiuntivi o secondari alla tua pagina web.

jQuery.mmenu - Crea menu scorrevole con facilità
Creare menu creativamente diversi a volte è piuttosto difficile quando non hai alcuna idea o ispirazione. Ma questo tipo di problema può essere risolto ricercando altri design di menu di ispirazione o con l'aiuto di strumenti. In questo caso, jQuery.Mmenu è uno strumento molto utile.jQuery.Mmenu è un plugin jQuery di facile utilizzo per la creazione di menu di navigazione scorrevole per app mobili nel tuo sito web. Qu

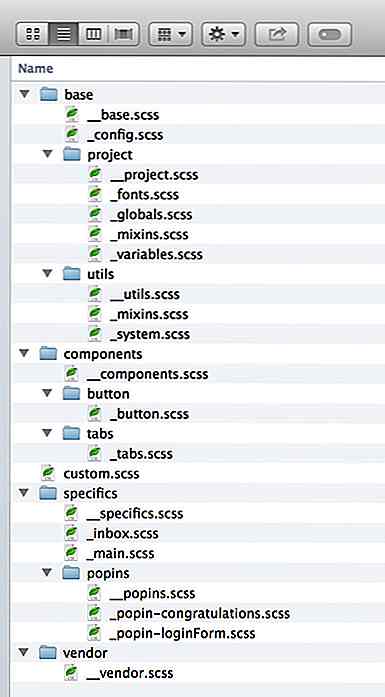
Best practice di Sass: suggerimenti e strumenti per sviluppatori
Proprio come jQuery ha rivoluzionato il vanilla JavaScript, Sass ha rivoluzionato il vanilla CSS . La maggior parte degli sviluppatori che apprendono Sass concordano sul fatto che non vorranno mai tornare indietro. Molti concordano anche sul fatto che il problema più grande con i nuovi sviluppatori è il modo in cui usano Sass, non Sass stesso.H