it.hideout-lastation.com
it.hideout-lastation.com
Installazione di WordPress tramite la riga di comando
Presumo che molte persone farebbero quanto segue per installare WordPress nel server locale: scaricare il pacchetto da WordPress.org, decomprimerlo, inserire i file sul server locale, aprire il localhost seguito dalla directory wordpress nel browser, quindi seguire l'istruzione come mostrato.
Questo è il modo standard per installare WordPress . Funziona bene, tranne che richiede diversi livelli di passaggi. E la maggior parte delle volte devo scaricare manualmente il pacchetto per la nuova installazione.
Un altro modo per installare WordPress è usando WP-CLI, che ho trovato più snella. WP-CLI è un insieme di linee di comando per il funzionamento di articoli WordPress. Questo include installare e aggiornare WordPress Core, oltre a installare e aggiornare i plugin.
Quindi, se lavori principalmente su ambiente WordPress e sei a tuo agio nell'eseguire le righe di comando in Terminal, puoi seguire questo suggerimento.
Iniziare
Per prima cosa è necessario installare WP-CLI e il modo più semplice sarebbe utilizzare Homebrew. Digita i seguenti comandi:
brew tap josegonzalez / homebrew-php brew install wp-cli
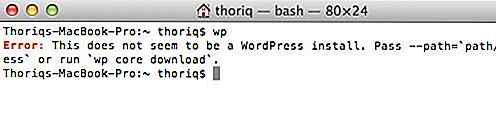
Una volta installato, è possibile digitare il comando wp per verificare che sia applicabile. Se hai un messaggio simile a quello mostrato nello screenshot qui sotto, significa "funziona".

Creazione del progetto
Iniziamo ad installare WordPress attraverso le righe di comando. Per prima cosa creiamo la nostra directory di progetto. Nel mio caso, tutti i progetti Web si trovano nella cartella ~ / Sites. Quindi, posso digitare il comando qui sotto per creare una cartella denominata /wordpress in esso:
mkdir ~ / Sites / dev / wordpress
Quindi, navighiamo verso questa cartella con il seguente comando.
cd ~ / Sites / dev / wordpress
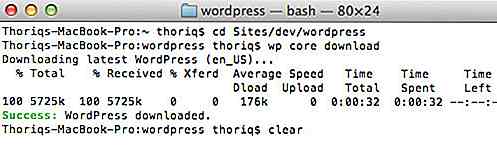
Scarichiamo il pacchetto WordPress in questa cartella.
download del core wp
Suggerimento: se desideri scaricare una versione specifica di WordPress, puoi eseguire il comando seguito dal numero di versione. Per esempio:
download wp core --version = 3.5
Se il download è completato, possiamo iniziare l'installazione.

Installa WordPress
Innanzitutto, esegui il seguente comando per creare il file wp-config.php .
wp core config --dbname = wordpress --dbuser = root --dbpass = root
Il comando precedente presuppone che, in precedenza, hai creato un database chiamato wordpress . Cambia il nome del database con quello che hai creato per il sito WordPress.
Successivamente, usiamo il comando wp core install per installare WordPress. Questo comando i seguenti parametri:
--urlURL del sito web, ad esempio http: // localhost: 8888 / wordpress / .--titleIl titolo del sito Web, ad es. Il mio blog .--admin_userIl nome utente--admin_user. Dovrebbe essere tutto in minuscolo, ad esempio admin .--admin_password--admin_email
Digita il comando qui sotto. Scambia il valore dei parametri secondo la tua configurazione.
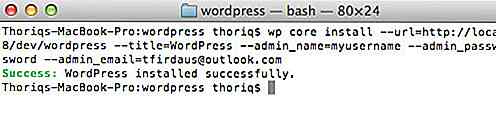
wp core install --url = http: // localhost: 8888 / dev / wordpress / --title = WordPress --admin_user = myusername --admin_password = mypassword [email protected]
Il processo dovrebbe essere veloce. Se è stato completato, verrà visualizzato il seguente messaggio:

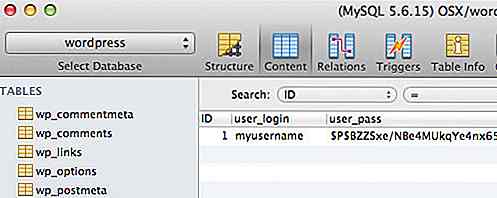
Diamo un'occhiata al database.

Sì, come puoi vedere sopra, abbiamo installato WordPress con successo attraverso le righe di comando.
Pensiero finale
Spero che troverai WP-CLI come un'ottima alternativa per operare con WordPress. Per ulteriori informazioni, puoi andare su WP-CLI.org Commands Doc.

20 Altri suggerimenti, trucchi e strumenti per Tumblr
Tumblr, il luogo magico in cui risiedono tutti i fandom. È ancora più popolare che mai per coloro che condividono e cercano le loro cose preferite. Tuttavia, come tutti i siti di social media, passa attraverso i cambiamenti. Il sito di microblogging visivo ha recentemente aggiornato la sua interfaccia e le API per un'esperienza di blogging migliore, a partire da gennaio 2014.È
![For The Love Of Wood: 55 incredibili sculture in legno [foto]](http://hideout-lastation.com/img/tech-design-tips/833/love-wood.jpg)
For The Love Of Wood: 55 incredibili sculture in legno [foto]
Un famoso pittore e scultore francese, Edgar Degas, una volta disse: "L'arte non è ciò che vedi, ma ciò che fai vedere agli altri". E questi 20 intagliatori di talento e creativi ci faranno vedere la bellezza incastonata nell'arte della scultura in legno attraverso le loro creazioni . M