it.hideout-lastation.com
it.hideout-lastation.com
JavaScript Jargon: 10 termini che dovresti sapere
Dal curriculum alle chiusure ci sono un certo numero di gerghi JavaScript (parole speciali usate nel campo) sapendo che non solo ti aiuteranno ad aumentare il tuo vocabolario, ma comprenderanno meglio JavaScript. I gerghi si trovano normalmente nelle documentazioni e negli articoli tecnici . Ma alcuni di loro come le chiusure sono cose piuttosto standard da sapere. Sapere cosa significa la parola stessa può aiutarti a conoscere il concetto per cui è chiamato meglio.
Questo post è la compilazione di 10 termini simili con il loro significato e il contesto in cui vengono utilizzati in JavaScript. Se sei un principiante, questa lista ti ha coperto delle nozioni di base come il sollevamento . Allo stesso tempo sono inclusi anche termini meno conosciuti o meno compresi.
- arity
- Anonimo
- Chiusura
- accattivarsi
- sollevamento
- Mutazione
- Pragma
- Sentinella
- Vaniglia
- variadic
1. Arity
Arity (dal latino) è il termine usato per riferirsi al numero di argomenti o operandi rispettivamente in una funzione o operazione. È più probabile che si imbatta in questa parola nel regno di JavaScript quando viene utilizzata per menzionare il numero di argomenti previsti da una funzione JavaScript .
Esiste anche una proprietà denominata arity, dell'oggetto Function che restituisce il numero di argomenti previsti in una funzione. È ormai obsoleto e sostituito dalla length .
La seguente funzione ha un'arità di 3.
function getName (first, middle, last) {return first + '' + middle + '' + last; } 2. Anonimo
Anonimo è un aggettivo. Quando qualcosa o qualcuno viene definito anonimo, significa che il nome di quella persona o persona non è identificato. Allo stesso modo in JavaScript una funzione anonima è quella che non è identificata da un nome.
(function () {// body}) (); Sopra è un IIFE (espressione di funzione immediatamente invocata). La funzione in esso è anonima poiché non ha un nome. Ora, dai un'occhiata a quello qui sotto.
var foo = function () {}; Si dice anche che sia una funzione anonima poiché non esiste un nome dopo la function parola chiave.
Un po 'di dubbio sorge nella correttezza dell'uso della parola "anonimo". Con IIFE, la funzione viene chiamata immediatamente, nessun nome coinvolto mentre, per chiamare quest'ultima funzione viene utilizzata la sintassi foo() .
È come se avessimo battezzato una funzione senza nome con il nome "pippo" e l'avremmo chiamata usando quello. Conta come anonimo? Non lo so, lo lascerò agli esperti inglesi. Ma a parte la mia confusione, entrambi sono indicati come funzione anonima.
3. Chiusura
Ecco una delle definizioni del dizionario oxford per la chiusura : " Una cosa che chiude o sigilla qualcosa, come un berretto o un pareggio ".
In JavaScript, la chiusura è una funzione interna, accessibile al di fuori dell'ambito della sua funzione esterna, con la sua connessione alle variabili della funzione esterna ancora intatta.
Per spiegare le cose (forse non esattamente ma abbastanza semplicemente), considera la chiusura come cameriere in un ristorante. Un sacco di cose accadono all'interno di una cucina del ristorante, dove non è permesso entrare o vedere. Ma come dovremmo prendere il nostro cibo allora?
È qui che arrivano i camerieri. Li chiamiamo, ordiniamo il cibo, poi andiamo in cucina, informiamo gli chef degli ordini e ce li portano quando l'ordine è pronto. In questo modo non abbiamo infranto alcuna "regola" e possiamo ancora riuscire ad afferrare un pasto.
Il cameriere è qualcuno che è in grado di prendere il nostro ordine in cucina e tornare con il cibo. Le chiusure di JavaScript sono simili a questo, sono in grado di prendere i nostri parametri e riportare le variabili (riferimenti a tali variabili, per essere precisi) dall'interno di una funzione che non è consentita.
ordine di funzione () {var food; funzione cameriere (ordine) {chef (ordine); restituire il cibo; } chef di funzione (ordine) {if (ordine === 'pasta') {cibo = ['pasta', 'sugo', 'condimento']; cucinare(); }} function cook () {food.push ('cotto'); } cameriere di ritorno; } var myOrder = order (); console.log (Myorder ( 'pasta')); // Array ["pasta", "sugo", "condimento", "cotto"] Come puoi vedere dal codice sopra, tutto a parte il waiter e il suo valore di ritorno dall'interno della funzione dell'ordine non sono esposti al mondo esterno.
4. Currying
L'effetto, chiamato dopo Haskell Curry, si riferisce all'utilizzo di più funzioni con singoli argomenti, al posto di una singola funzione con più argomenti. Vediamo le funzioni di add qui sotto, ad esempio.
function addx (x) {function addy (y) {return x + y; } return addy} function add (x, y) {return (x + y); } console.log (addx (3) (4)); \\ 7 console.log (aggiungi (3, 4)); \\ 7 Entrambe le funzioni restituiscono lo stesso risultato. La funzione addx accetta un parametro x mentre restituisce addy che a sua volta accetta il valore y, esegue l'addizione con x e restituisce la somma.
La funzione add prende semplicemente sia y allo stesso tempo, esegue l'addizione e restituisce la somma. Finora la prima funzione potrebbe non sembrare molto utile, fino a ...
var add4 = addx (4); console.log (ADD4 (8)); // 12 console.log (add4 (6)); // 10 console.log (add4 (-74)); // - 70
Ora, la funzione precedente diventa improvvisamente interessante. Nel currying, puoi sempre fissare un passo in una sequenza di operazioni come l'aggiunta di 4 dal codice precedente, che è utile quando una delle variabili utilizzate nell'operazione è sempre la stessa.
5. sollevamento
Hoist significa sollevare qualcosa. Sollevare in JavaScript significa anche lo stesso e ciò che viene generato è la dichiarazione (variabili e dichiarazioni di funzioni).
Le dichiarazioni sono dove le variabili e le funzioni sono create con le parole chiave var (non per il globale) e la function .
Non importa dove si digita il codice per dichiarare una funzione o una variabile, durante la valutazione tutte le dichiarazioni vengono spostate all'interno dell'ambito in cui risiedono (tranne che in modalità rigorosa). Quindi, è possibile scrivere un codice funzionante con il codice per la chiamata di funzione posta prima della dichiarazione di funzione.
var name = 'Velma'; console.log (sayCatchPhrase (nome)); // "Jinkies!" funzione sayCatchPhrase (nome) {frasi = {'Fred Flintstone': 'Yabba dabba doo!', 'Velma': 'Jinkies!', 'Rasoio': 'Bingo!', 'He-Man': 'I Have the Power '}; frasi di ritorno [nome]; } 6. Mutazione
Mutazione significa cambiamento o modifica. Se ti capita di imbatterti nella parola mutation in JavaScript, probabilmente si riferisce alle modifiche che gli elementi DOM hanno attraversato.
Esiste anche un'API chiamata MutationObserver per tenere d'occhio le mutazioni DOM come l' aggiunta di elementi figlio o le modifiche agli attributi dell'elemento . (Puoi leggere ulteriori informazioni su MutationObserver nel mio post.)
7. Pragma
Pragma è l'abbreviazione di informazioni pragmatiche. In parole semplici, pragmatico è un aggettivo che significa ragionevole e pratico. Nella programmazione, pragma si riferisce al codice che consiste di informazioni utili su come un compilatore, un interprete o un assemblatore devono elaborare il programma .
Non contribuisce in alcun modo al linguaggio di programmazione stesso e la sua sintassi può variare. Hanno effetto solo sul comportamento del compilatore. JavaScript ha anche pochi pragmi, uno dei quali è strict .
"usare rigorosamente";
Con il pragma precedente, il codice JavaScript verrà eseguito in modalità rigorosa. In modalità rigorosa, la sintassi errata non è consentita, il sollevamento non viene eseguito, gli errori invisibili vengono visualizzati, ecc. Aiuta a scrivere un codice JavaScript più sicuro e ottimizzato .
8. Sentinella
Le sentinelle sono soldati che fanno la guardia (ricordate quelli di X-Men?). Nella programmazione, le sentinelle sono valori che vengono utilizzati per indicare la fine di un ciclo o processo. Possono anche essere chiamati "bandiere".
Puoi usare qualsiasi valore ragionevole come sentinella . Ecco un esempio di sentinelle usate in JavaScript; il metodo indexOf che restituisce -1 (il valore sentinella) quando il valore di ricerca non viene trovato nella stringa mirata. Di seguito è riportata una funzione che restituisce la posizione di un valore di matrice e se il valore non viene trovato, restituisce -1.
funzione getPos (ary, val) {var i = 0, len = ary.length; for (; i 9. Vaniglia
Penso che il primo gelato al gusto di tutti debba essere stato vaniglia. Penso anche che non solo nel gelato, ma in quasi ogni tipo di piatto dolce vaniglia diventato il sapore standard. Ho visto un bel po 'di ricette per dolci dove ne aggiungono almeno una goccia nel mix - solo per aumentare il sapore.
E questo è ciò che è la vaniglia, un sapore standard tradizionale . Il JavaScript alla vaniglia si riferisce allo standard JavaScript - nessun framework. Vanilla infatti non è solo usato per descrivere la versione standard di JavaScript, ma anche altri linguaggi come i CSS.
10. Variadic
Variadic è un aggettivo creato unendo "variabile" e "adicità". "Adicity" è dal greco antico, con un significato che è lo stesso della parola latina "arity" (Articolo 1 in questa lista). Quindi, il termine variadic è usato per esprimere qualcosa che ha un numero variabile di argomenti .
In JavaScript, una funzione variadica accetta un numero qualsiasi di argomenti. Può essere creato utilizzando la proprietà arguments, il metodo apply e poiché ES6, l'operatore spread. Di seguito è riportato un esempio utilizzando un operatore di spread.
function test (... a) {console.log (a); } test ('a', 'b', 'c', 8, [56, -89]); // output è Array ["a", "b", "c", 8, Array [2]]

Come utilizzare la funzionalità "Articolo approfondito" per migliorare il traffico del sito
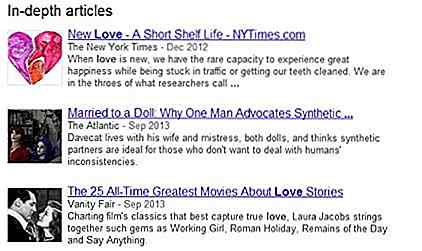
Google ha lanciato la funzionalità "Articoli approfonditi" nell'agosto 2013 per aiutare gli utenti a trovare informazioni incentrate su argomenti di ampio respiro come motori di ricerca, SEO, felicità, obiettivi, amore, vita ecc. Questa funzione è ideale per mettere in evidenza i contenuti nella ricerca pagine dei risultati, che alla fine aiutano a indirizzare più traffico verso il tuo sito.Gli

Come consentire ad altri di incorporare i tuoi post WordPress
L'incorporamento è ormai diventato la norma quando si tratta di condividere contenuti sui siti web. In WordPress, l'incorporamento di contenuti da siti come Youtube, Twitter e SoundCloud è decisamente semplice, grazie all'API oEmbed. Basta aggiungere il link nel contenuto del post e, WordPress analizza immediatamente il link e lo rende in un formato presentabile.M