it.hideout-lastation.com
it.hideout-lastation.com
Linting JavaScript con JSHint
Linting nella programmazione di computer è il processo di analisi statica del codice per trovare problemi come la sintassi sbagliata e l'uso incerto del codice . Lo strumento utilizzato per lo sfilacciamento è noto come lint o linter . Uno dei ltri disponibili per JavaScript oggi è JSHint.
JSHint è disponibile per più piattaforme. Lo strumento online che molti di noi conoscono è su jshint.com. Ci sono anche lo strumento da riga di comando tramite Node.js, un'API JavaScript, più editor di testo e plugin IDE per JSHint. È possibile visualizzare l'elenco completo degli strumenti JSHint disponibili per diversi ambienti nella pagina di download e installazione del sito Web JSHint.
Secondo il suo sito Web, i due metodi più comuni utilizzati dallo strumento JSHint sono lo strumento della riga di comando e l' API . Diamo un'occhiata a come è possibile scaricare entrambi, insieme ad altre opzioni di sfilacciamento fornite dagli strumenti.
Tramite lo strumento della riga di comando
(1) Se nel tuo computer non è installato Node.js, dovrai prima andare sul suo sito Web e scaricarlo e installarlo. Per verificare se Node.js è stato installato correttamente, puoi eseguire il comando npm -version nell'interfaccia della riga di comando (CLI) e ti mostrerà la versione di Node.js nel tuo computer (oppure puoi semplicemente eseguire comando npm e vedere cosa succede).
(2) Per installare lo strumento JSHint, eseguire il comando npm install jshint in CLI. Se si desidera verificare se JSHint è stato installato correttamente, eseguire il comando jshint -version per visualizzarne la versione. Una volta che questo passaggio è finito, l'installazione è completa.
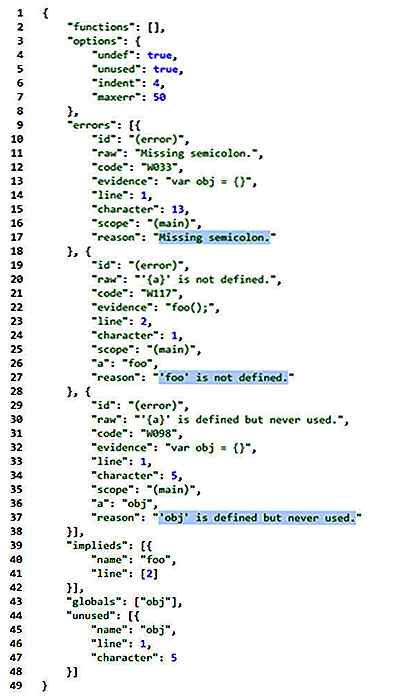
(3) Per eseguire lo strumento, andare nella directory nella CLI in cui si trova il file JavaScript (ad esempio test.js ) ed eseguire il comando jshint test.js Apparirà il risultato dell'analisi dello strumento sul tuo codice JavaScript (qualcosa di simile a questo):
 Tramite l'API JavaScript
Tramite l'API JavaScript (1) Scarica il file compresso da questo collegamento GitHub e decomprimilo. Nella cartella dist troverai il file jshint JS (la libreria API).
(2) Per utilizzare l'API, aggiungi il file JS jshint al tuo progetto e collegalo alla tua pagina. È possibile accedere all'API nel codice JavaScript utilizzando la funzione / oggetto denominato JSHINT . Di seguito è riportato un codice HTML di esempio in cui viene utilizzata l'API JavaScript di JSHint per analizzare il codice JavaScript presente nell'array di source e visualizzare i risultati dell'analisi nella pagina.
Documento
(3) Abbiamo passato l'array source contenente il codice sorgente JavaScript da analizzare e l'oggetto options contenente le opzioni di linting (entreremo tra le opzioni a breve) come parametri per la funzione JSHINT . Il risultato dell'analisi (un oggetto JSON) viene recuperato dalla proprietà della funzione JSHINT denominata data .
(4) JSON.stringify è usato solo per la visualizzazione, per visualizzare il risultato restituito dalla funzione data in formato stringa sulla pagina. La stringa JSON abbellita assomiglia a questo. Le parti evidenziate sono gli errori trovati da JSHint in frasi semplici.
 Opzioni linting
Opzioni linting Le opzioni di linting consentono di configurare il processo di sfilacciamento. Possiamo specificare quale tipo di errori o wanring devono essere linted e quali no. Nell'esempio precedente sono state utilizzate due opzioni di sfilacciamento: undef e unused .
undef opzione undef contrassegna le variabili non dichiarate e le variabili non unused contrassegnano le variabili dichiarate ma mai utilizzate. Come questi ci sono molte più opzioni che puoi vedere in questa pagina, se vuoi cercare un'opzione, c'è una barra di ricerca nell'angolo in alto a destra.
Se si utilizza lo strumento CLI tramite Node.js, è possibile scrivere le opzioni di linting all'interno di un file package.json sotto la proprietà jshintConfig nella stessa directory. Puoi anche aggiungere le opzioni come direttive nel codice JavaScript.
// - test.js - / * jshint undef: true, unused: true * / foo (); a = 7;
 Esistono altri modi per configurare le opzioni di linting nel tuo progetto in base allo strumento che stai utilizzando. Scopri i diversi modi per la configurazione qui.
Esistono altri modi per configurare le opzioni di linting nel tuo progetto in base allo strumento che stai utilizzando. Scopri i diversi modi per la configurazione qui.

Google inizia a testare le app istantanee per Android
Tornando a Google I / O, Google ha preso in giro una piccola funzionalità chiamata "App istantanee" che si sta facendo strada verso i dispositivi Android. Dopo una lunga attesa, Google è pronto per iniziare a testare questa funzionalità con un piccolo numero di partner.Per coloro che non sanno di cosa tratta la funzione Instant Apps, è il modo in cui Google rompe le app native in piccoli pacchetti che possono essere eseguiti istantaneamente semplicemente toccando l'URL. La

Get Published (Part 3): Marketing dei tuoi post dopo la pubblicazione
Hai finito con il tuo articolo? Lo hai modificato, riscritto e modificato ancora prima di essere approvato per la pubblicazione? Grande! Questa è la buona notizia.La cattiva notizia è che il tuo lavoro non si ferma qui . "Cosa vuoi dire che il mio lavoro non si ferma qui?", Protesti tu. "Non sta scrivendo l'unica cosa che devo fare?&