it.hideout-lastation.com
it.hideout-lastation.com
Generatore di codice CSS gratuito per filtri stile Instagram
Quanto sarebbe bello aggiungere filtri di immagine sul tuo sito? Anni fa questo avrebbe richiesto JavaScript, ma al giorno d'oggi è possibile creare filtri di immagine personalizzati con buoni vecchi HTML e CSS.
E con la webapp cssFilters non devi nemmeno scrivere alcun codice CSS!
Questo strumento gratuito ti aiuta a creare filtri di immagini personalizzati usando i filtri CSS3. Puoi trovare molte guide che coprono la proprietà del filtro CSS in dettaglio. Ma con cssFilters non dovrai preoccuparti di come tutto funzioni, basta semplicemente personalizzare le impostazioni e copiare il codice.

Nella parte superiore dello schermo noterai una lunga barra piena di filtri Instagram personalizzati. Questi filtri includono tutte le scelte popolari come Hudson, Toaster, Inkwell, Lofi e molti altri.
Fai semplicemente clic sul filtro che desideri e quindi fai clic sulla scheda "Codice CSS" nell'angolo in alto a destra. Da lì avrai sia il codice HTML che il codice CSS. Basta copiare / incollare nel tuo sito Web e sei a posto.
Ma puoi anche personalizzare questi filtri con i cursori delle impostazioni. Sotto la scheda "generatore" puoi modificare le impostazioni come saturazione e contrasto insieme a sfocatura, scala di grigi, seppia e persino lo stile di sovrapposizione come un gradiente lineare o sfumatura radiale.
Ogni volta che muovi un cursore, aggiorna automaticamente il codice in modo da non dover salvare nulla.
E puoi anche scambiare l'immagine predefinita caricandone una dal tuo computer o sceglierne una da Unsplash.

Questa webapp è stata creata da Indrashish Ghosh e gestisce molte delle classi predefinite trovate nella libreria CSSgram.
Ma le impostazioni personalizzate vanno ben oltre i preset di base e la generazione di codice gratuito lo rende uno strumento utile sia per i programmatori che per i non-programmatori. Abbiamo già molti generatori CSS3 per proprietà come gradienti di sfondo e ombre di testo. E ora abbiamo cssFilters come il principale generatore di filtri d'immagine CSS3.

Come tutto è iniziato - 40 foto classiche delle aziende tecnologiche che hai visto
Molti dei giganti che dettano il modo in cui i rotoli tech-at-large hanno avuto un inizio modesto durante i loro primi giorni. Alcuni attribuiscono il grande successo alle aziende o ai loro fondatori alla grande lungimiranza, conoscendo le persone "giuste" e, in molti casi, trovandosi nel posto giusto al momento giusto (anche se solo fortunato, immagino)

Nuove risorse per sviluppatori Web - Maggio 2017
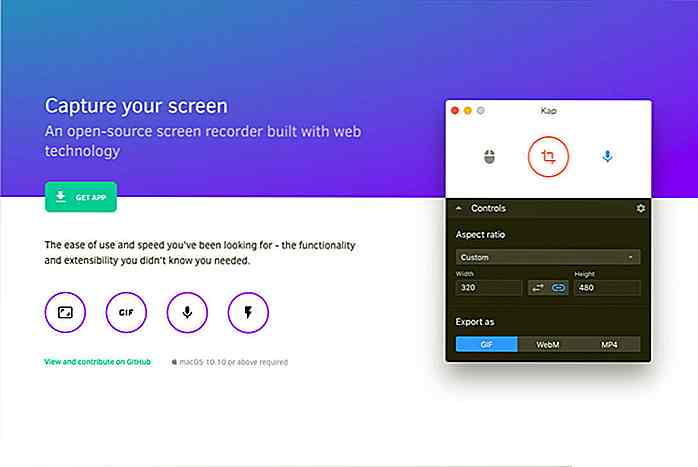
Una raccolta di utili risorse web è qualcosa che uno sviluppatore web non vede davvero nel proprio toolkit. Pertanto, essendo io stesso uno sviluppatore, mi sforzo di presentarti le migliori e le più recenti risorse di sviluppo web ogni mese.La raccolta di questo mese include un'interessante app gratuita per screencasting, un paio di framework basati sul linguaggio Material Design, un paio di librerie per il test delle prestazioni, CLI e una manciata di altre risorse utili .


![Come creare un blog statico usando Cactus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)